

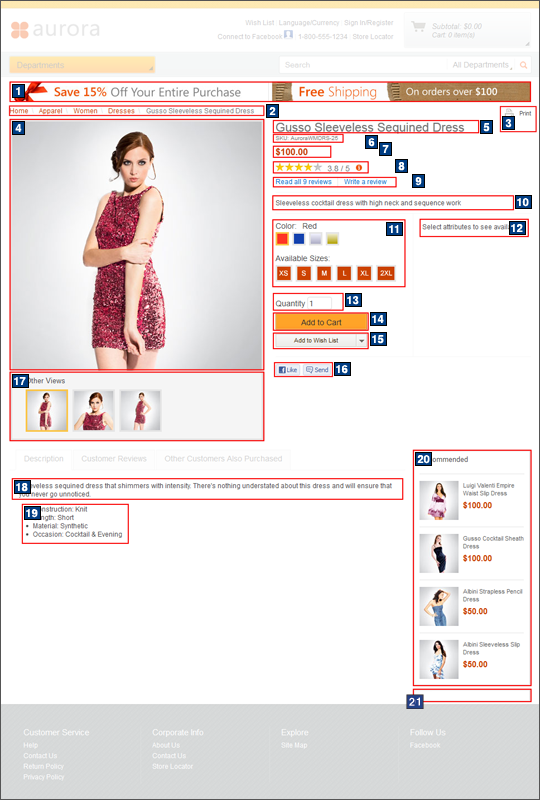
Product details page (B2C)
The Product details page is where customers can view complete and detailed information about a product. The product details include the name, price, full image, short and long descriptions, the defining and descriptive attributes, and any assets that are associated with the product. Customers can check inventory availability for the product and add the product to their shopping cart or wish list. The page also displays four e-Marketing Spots.
 If you are using the Feature Pack 7 or later
version of the Aurora starter store, the product details page uses
a responsive web design pattern and the Commerce Composer framework:
If you are using the Feature Pack 7 or later
version of the Aurora starter store, the product details page uses
a responsive web design pattern and the Commerce Composer framework:Elements of the Product details page

Standard functions on this page
- 2 Breadcrumb trail
- Maintains the current navigation structure as the customer navigates throughout the store. It contains the current navigation facets selected by the shopper, with the category always shown first.
- 13 Quantity
- Customers can specify the quantity for the product.
Optional functions on this page
The following functions can be enabled or disabled for the Aurora starter store by using the Store Management tool in Management Center. For more information, see Selecting store functions.
- 8 Product ratings
- If customers have rated this product, the average star rating is displayed.
- 9 Product reviews
- Customers can click links to read reviews, or to write a review of the product.
- 15 Wish lists
- Customers who are signed in to the store can add the product to their wish list or create a new wish list. Customers who are not currently signed in must first sign in or register to create or access a wish list.
- 12 Display inventory availability (online store)
- Shows whether the selected SKU is available in the online store.
Catalog images and text
The following images and text are retrieved from your catalog data for display on this page:| Image/text | How image/text gets in the page | |
|---|---|---|
| In Management Center | For CSV file loading | |
| 4 The full image
for the product Dimensions:
|
Manage Product tab: Full image field | For loading initial data: Sample: Loading initial data. CatalogEntry.csv file or CatalogEntryWithoutPrice.csv file: FullImage column. |
| 5 The name of the product | Manage Product tab: Name field | For loading initial data: Sample: Loading initial data. CatalogEntry.csv file or CatalogEntryWithoutPrice.csv file: Name column. |
| 6 The code for
the product or SKU If the product has more than one SKU, this code changes as the customer selects defining attributes from 11. |
Manage Product tab or Manage SKU tab: Code field | For loading initial data: Sample: Loading initial data. CatalogEntry.csv file or CatalogEntryWithoutPrice.csv file: PartNumber column. |
| 7 The offer price
for the product If you have specified a list price for the product, the list price is also displayed in strikethrough text. |
Manage Product tab: Offer price field | For loading initial data: Sample: Loading initial data. CatalogEntryPrice.csv file: Offer price column. |
| 10 The short description for the product | Manage Product tab: Short description field | For loading initial data: Sample: Loading initial data. CatalogEntry.csv file or CatalogEntryWithoutPrice.csv file: ShortDescription column. |
| 11 The defining
attributes assigned to the product from the attribute dictionary.
The customer selects attributes to specify the SKU to purchase. Tip: By default, defining attributes are displayed in drop-down
lists. However, you can associate swatch images to defining attributes,
for example, to display color swatches. For more information, see Creating attributes in the attribute dictionary. |
|
|
| 18 The long description for the product | Manage Product tab: Long description field | For loading initial data: Sample: Loading initial data. CatalogEntry.csv file or CatalogEntryWithoutPrice.csv file: LongDescription column. |
| 19 The descriptive attributes for the product |
|
|
E-Marketing Spots
You can display default content, or Web activities, or both, in any of the following e-Marketing Spots on this page:| E-Marketing Spot name and details | Supported default content types | Supported Web activities |
|---|---|---|
| 1 CatalogBanner_Content Recommended usage: Display a page-wide banner ad below the header on catalog browsing pages. |
|
Run Web activities that use the following actions: |
| 16 ProductCenter_Content Recommended usage: Display links on the product details page just below the Add to Cart button, for example, links to a size chart for clothing or to social networking sites. |
|
Run Web activities that use the following actions: |
| 20 [category]ProductRight_CatEntries Recommended usage: Display catalog entry recommendations on the right side of all product details pages for a category. |
|
Run Web activities that use the following actions: |
| 21 [category]RecViewed_CatEntries Not visible by default. Recommended usage: Display catalog entries that the customer has recently viewed. |
|
Run Web activities that use the following actions: |
Catalog assets
The following types of catalog assets are displayed on this page:| Description | How asset gets on the page | |
|---|---|---|
| In Management Center | For CSV file loading | |
| 17 Displays angle
images, which are alternative views of the product. Click the
thumbnail to display the matching full image. Note: This feature requires
additional sets of thumbnail and full image files, different from
the standard full image for the product (see 4). Angle
full image dimensions:
Angle thumbnail dimensions:
|
In the Associated
Assets tab for the product, specify the path to
the angle thumbnail and full image, and assign the following usage
types:
For more information about adding assets to catalog entries and categories, see finding and associating catalog assets. |
For
loading image attachments and adding them to catalog entries and categories: |
Links and buttons
- 14 Add to Cart
- Adds the product to the shopping cart.
- 3 Print
- Displays the Print window.


