
Product details page - RWD (B2C, Commerce Composer)
Customers use the responsive consumer direct product details page to view details about a product. The default layout for the page displays the product name, price, full image, short and long descriptions, the defining and descriptive attributes, and more. Customers can check inventory availability for the product and add the product to their shopping cart or wish list.
The layout also contains several widgets that have e-Marketing Spots to display advertisements and product recommendations.
This page is managed in the Commerce Composer tool.
 This
default layout is also used for the SKU details page for the consumer
direct (B2C) Aurora starter store.
This
default layout is also used for the SKU details page for the consumer
direct (B2C) Aurora starter store.
Screen captures
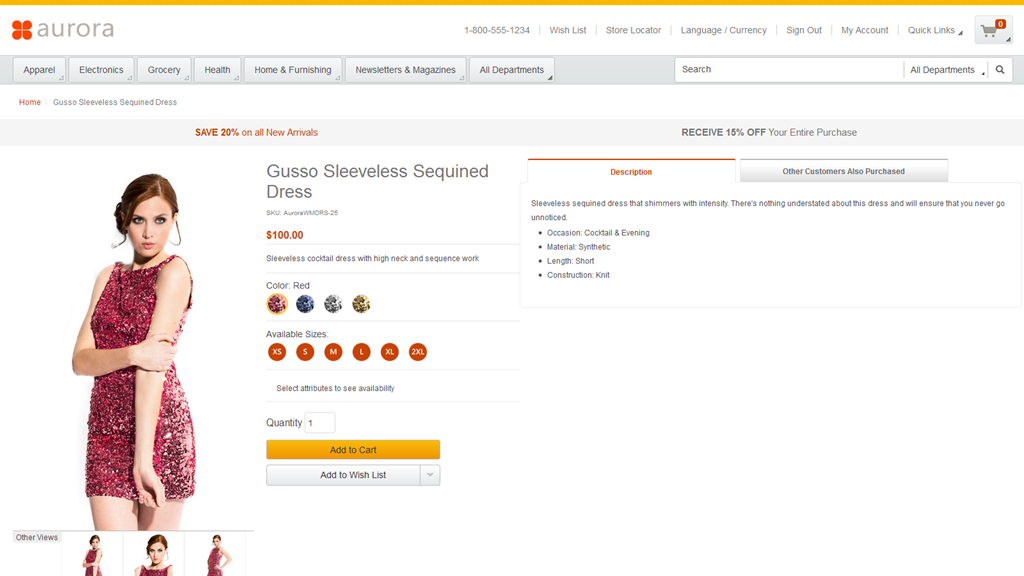
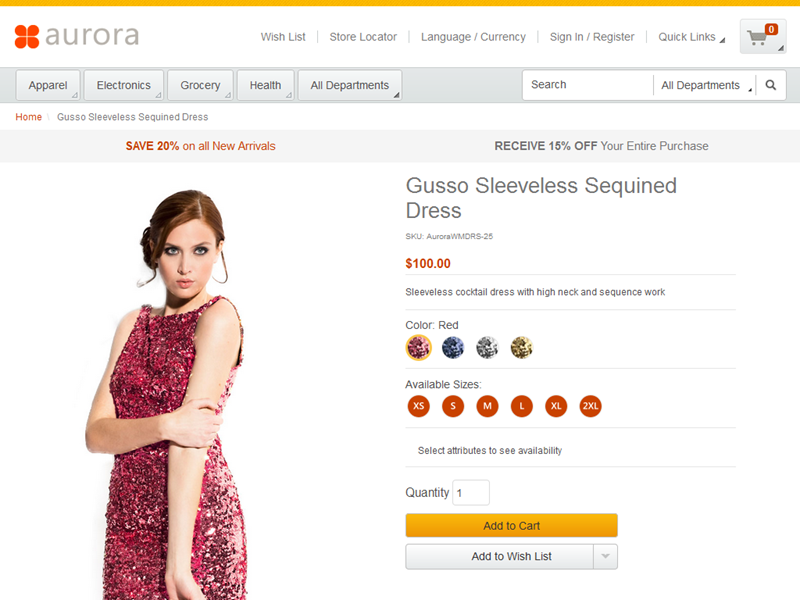
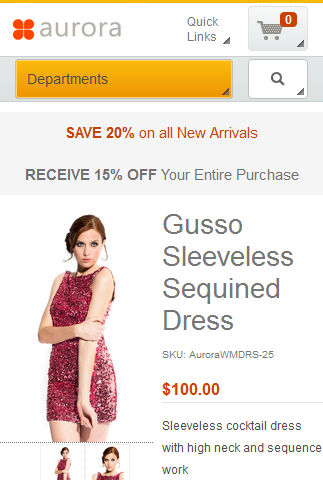
The following screen captures show how the responsive product details page adapts to desktop, tablet, and mobile devices.
Desktop screen capture

Tablet screen capture

Mobile screen capture

Optional functions on this page
The following functions can be enabled or disabled for the Aurora starter store by using the Store Management tool in Management Center. For more information, see Selecting store functions.- Wish lists
- Customers who are signed in to the store can add the SKU to a wish list or create a wish list.
- Display inventory availability (online store)
- Shows whether the selected SKU is available in the online store.
Layout, template, and page information
In the Aurora starter store, the product details page uses the default layout for product pages; no layout is assigned to the page. The default layout contains Commerce Composer widgets, but Management Center users cannot open the default layout in the Commerce Composer tool to change the widgets in the layout. Default layouts are managed by IT developers. However, several of the widgets in the default layout contain e-Marketing Spots that Management Center users can manage in the Marketing tool. If the default layout is not appropriate, in the Commerce Composer tool, Management Center users can create a layout and assign it to the applicable product pages.For more information about assigning layouts to catalog entry pages, see Layout assignments for catalog entry pages.
For more information about constructing a product details page layout, see Example of a catalog entry page layout.
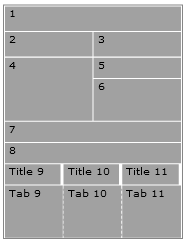
Wireframe
Catalog entry pagetemplate that is used for the default layout for product pages:

Widget information
The following Commerce Composer widgets are included in the default layout for the responsive product details page:
| Slot | Widget Name | Widget Type | E-Marketing Spot or Content Name |
|---|---|---|---|
| 1 | BreadcrumbTrailWidget | Breadcrumb Trail widget | (not applicable) |
| 2 | HeaderLeftBannerContentWidget | E-Marketing Spot widget (Common) | HeaderLeftAdvertisement |
| 3 | HeaderRightBannerContentWidget | E-Marketing Spot widget (Common) | HeaderRightAdvertisement |
| 4 | FullImageWidget | Full Image widget | (not applicable) |
| 5 | NamePartNumberAndPriceWidget | Name, Part Number, and Price widget | (not applicable) |
| 5 | DiscountsWidget | Discounts widget | (not applicable) |
| 5 | Short Description Widget | Short Description widget | (not applicable) |
| 6 | Defining Attributes Widget | Defining Attributes widget | (not applicable) |
| 6 | InventoryAvailabilityWidget | Inventory Availability widget | (not applicable) |
| 6 | ShopperActionsWidget | Shopper Actions widget | (not applicable) |
| 6 | FacebookLikeWidget | Facebook Like widget | (not applicable) |
| 8 | MerchandisingAssociationsWidget | Merchandising Associations widget | (not applicable) Note: Widget is empty in
the Aurora starter store. |
| Title 9 | Tab1TextWidget | Text Editor widget | (not applicable) |
| Tab 9 | LongDescriptionWidget | Long Description widget | (not applicable) |
| Tab 9 | DescriptiveAttributesWidget | Descriptive Attributes widget | (not applicable) Note: Widget is empty in
the Aurora starter store. |
| Tab 9 | AssociatedAssetsWidget | Associated Assets widget | (not applicable) Note: Widget is empty in
the Aurora starter store. |
| Title 10 | Tab2TextWidget | Text Editor widget | (not applicable) |
| Tab 10 | CatalogEntryRecommendationWidget | E-Marketing Spot widget (page-specific) | [page_name]ProductRight_CatEntries |
JSP files
The ProductDisplay.jsp file defines the entire page.The Commerce Composer widgets that are included in the default layout for product pages are defined by the following top-level JSP files:
- BreadrcrumbTrail.jsp file
- EMarketingSpot.jsp
- FullImage.jsp file
- NamePartNumberAndPrice.jsp file
- Discounts.jsp file
- ShortDescription.jsp file
- DefiningAttributes.jsp file
- InventoryAvailability.jsp file
- ShopperActions.jsp file
- FacebookLike.jsp file
- MerchandisingAssociations.jsp file
- ContentRecommendation.jsp file (defines the Text Editor widget)
- LongDescription.jsp file
- DescriptiveAttributes.jsp file
- AssociatedAssets.jsp file