


Product details page - RWD (B2B, Commerce Composer)
Customers use the responsive B2B product details page to view details about a product. The layout that is assigned to the page displays the product name, price, full image, short description, the defining attributes, and more.
The center of the layout contains the SKU List widget. Customers can view the full set of SKUs associated to a product in a table and scan the attributes quickly to pick the right combination. They can add one or more SKUs to their current order or a requisition list in a single action.
The layout also contains several widgets that have e-Marketing Spots to display advertisements and product recommendations.
This page is managed in the Commerce Composer tool.
Screen captures
The following screen captures show how the responsive product details page adapts to desktop, tablet, and mobile devices.
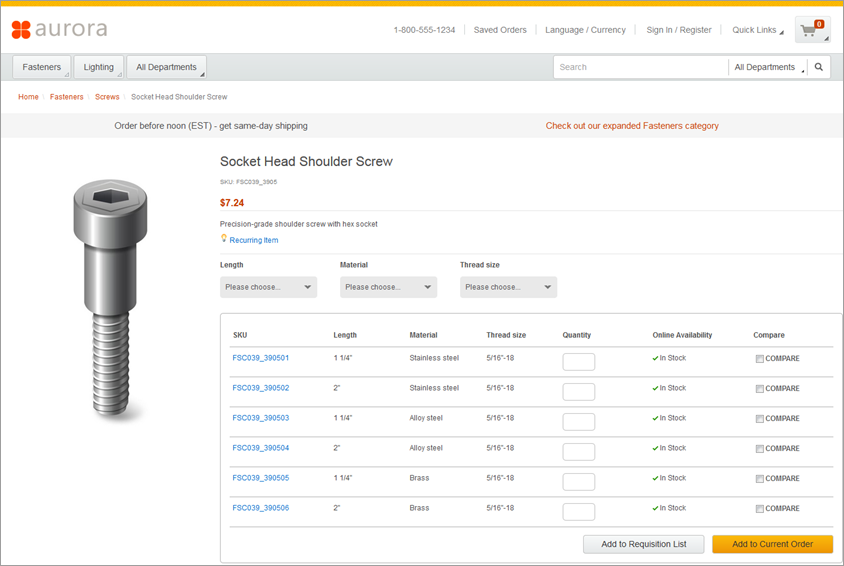
Desktop screen capture

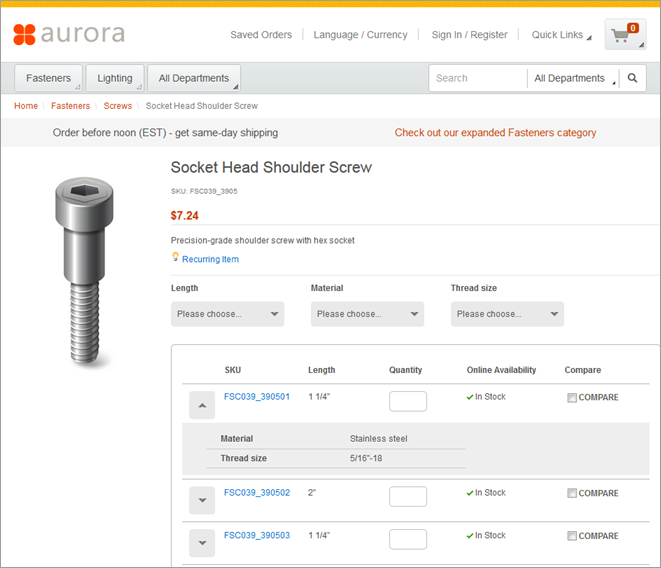
Tablet screen capture

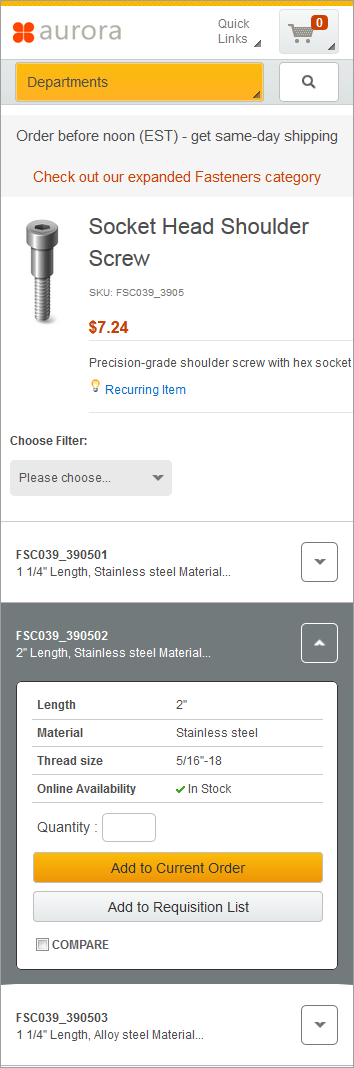
Mobile screen capture

Optional functions on this page
The following functions can be enabled or disabled for the Aurora starter store by using the Store Management tool in Management Center. For more information, see Selecting store functions.- Requisition lists
- Customers who are signed in to the store can add the SKU to a requisition list or create a requisition list.
- Display inventory availability (online store)
- Adds the Online Availability column to show whether the selected SKU is available in the online store.
- Store locator
- Adds the In-Store Availability column to show whether the selected SKU is available in a selected physical (brick-and-mortar) store.
Layout, template, and page information
The following table provides details about the layout that is assigned to Fasteners product pages in the Commerce Composer tool in Management Center:| Layout name | FastenersProductPageLayout |
| Template name | Catalog entry page |
| Template type | Responsive Templates |
| Page assignments | This layout is assigned to the following product
pages in the sales catalog that is used for the B2B direct store:
Note: The product pages in the Lighting category use the default
layout for product pages. |
| Page type | Product page |
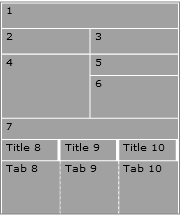
Wireframe
Catalog entry pagetemplate that is used for this layout in the Commerce Composer tool:

Widget information
The following Commerce Composer widgets are included in the layout:| Slot | Widget Name | Widget Type | E-Marketing Spot name |
|---|---|---|---|
| 1 | BreadcrumbTrailWidget | Breadcrumb Trail widget | (not applicable) |
| 2 | HeaderLeftBannerContentWidget | E-Marketing Spot widget (Common) | HeaderBanner_Content_Left |
| 3 | HeaderRightBannerContentWidget | E-Marketing Spot widget (Common) | HeaderBanner_Content_Right |
| 4 | FullImageWidget | Full Image widget | (not applicable) |
| 5 | NamePartNumberAndPriceWidget | Name, Part Number, and Price widget | (not applicable) |
| 5 | ShortDescriptionWidget | Short Description widget | (not applicable) |
| 5 | DiscountsWidget | Discounts widget | (not applicable) |
| 6 | DefiningAttributesWidget | Defining Attributes widget | (not applicable) |
| 6 | SKUListWidget | SKU List widget | (not applicable) |
| 6 | FacebookLikeWidget | Facebook Like widget | (not applicable) |
| 7 | CatalogEntryRecommendationWidget | E-Marketing Spot widget (Page-specific) | [page_name]ProductRec_CatEntries |
| 7 | MerchandisingAssociationsWidget | Merchandising Associations widget | (not applicable) |
JSP files
The ProductDisplay.jsp file defines the entire page.The Commerce Composer widgets that are included in this layout are defined by the following top-level JSP files:
- BreadrcrumbTrail.jsp file
- EMarketingSpot.jsp
- FullImage.jsp file
- NamePartNumberAndPrice.jsp file
- ShortDescription.jsp file
- Discounts.jsp file
- DefiningAttributes.jsp file
- SKUList.jsp file
- FacebookLike.jsp file
- MerchandisingAssociations.jsp file