Custom JavaScript code for drag and drop action in canvas control
You can use a custom JavaScript code in the Web UI test to add steps with drag and drop mouse actions in the canvas control.
You can create a JavaScript file with the following sample
code for drag and drop mouse action in the canvas control:

function dragmouse() {
var canvas = document.getElementById("canvas");
canvas.dispatchEvent(new MouseEvent("mousedown", {clientX: 50,clientY: 50}));
canvas.dispatchEvent(new MouseEvent("mousemove", {clientX: 450+canvas.offsetLeft, clientY: 150+canvas.offsetTop}));
canvas.dispatchEvent(new MouseEvent("mouseup", {clientX: 450+canvas.offsetLeft,clientY: 150+canvas.offsetTop}));
}
function dragmousePoints(x1, y1, x2, y2) {
var canvas = document.getElementById("canvas");
canvas.dispatchEvent(new MouseEvent("mousedown", {clientX: x1,clientY: y1}));
canvas.dispatchEvent(new MouseEvent("mousemove", {clientX: x2+canvas.offsetLeft, clientY: y2+canvas.offsetTop}));
canvas.dispatchEvent(new MouseEvent("mouseup", {clientX: x2+canvas.offsetLeft,clientY: y2+canvas.offsetTop}));
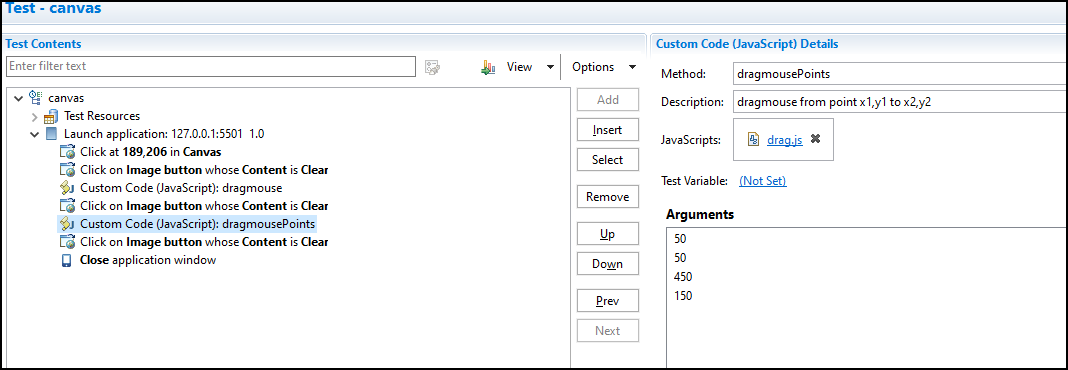
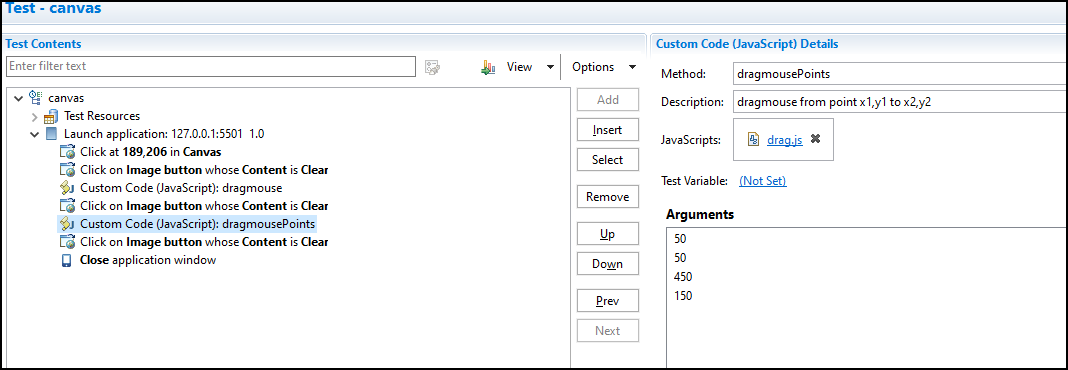
}You can add the JavaScript to the test by selecting the required step and then clicking in the Test editor panel. You can then select the .js file and specify the arguments as shown in the following figure.

You can save the test, and then run the test to verify the newly added step.