Validating images and user interface elements by using the image property
When you play back the Web UI test, you can validate the images and user interface elements by the using the image property. After you define a test step to use image property, during playback, HCL OneTest™ UI locates and compares the selected image with the target objects in the web pages and finds the best matching image.
Before you begin
You must have recorded Web UI tests that contain images or user interface elements such as input controls, navigational components, and so on.
About this task
While recording a Web UI test, the screen capture of the images and user interface elements are captured in their original appearance. The images and web controls are captured before there is any change in their appearance caused because of cursor movements or keyboard inputs. When you play back the Web UI test, these images in their original appearance are used to identify the target objects appropriately. The original appearance of the images in turn improves the correlation score that is displayed in the report.
Procedure
- Open the recorded Web UI test.
- In the Test Contents pane, click a test step that contains images or user interface elements. The related properties of the captured object are displayed in the Properties pane.
-
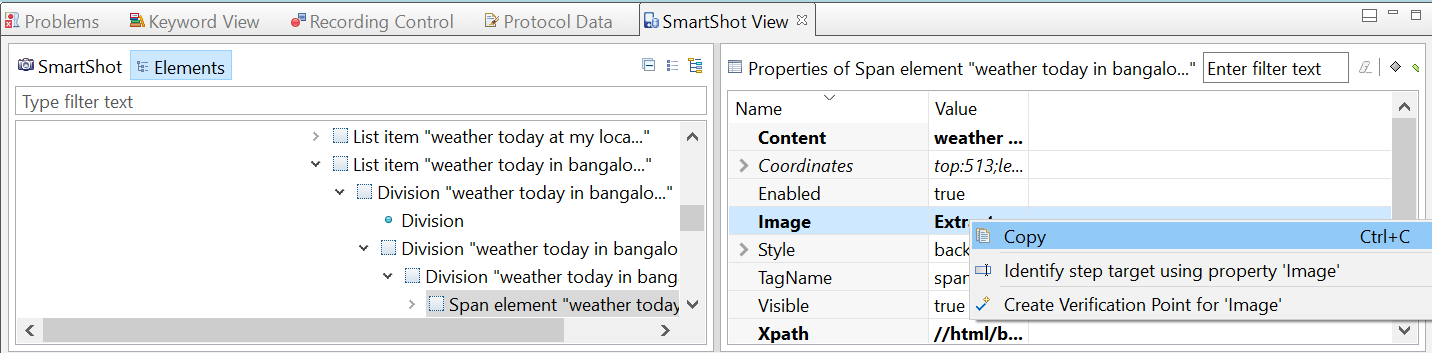
Right-click the Image property in the Properties of <object> pane
in Smart Shot View to select the following options:

Option Description Copy Copies the image that is selected in the ScreenShot pane to the clipboard. Identify step target using property ‘Image’ Updates the test steps to recognize the target object during the playback by using the selected images. Note: The selected image can be changed by using the User Action Details pane.Create Verification Point for ‘Image’ Creates a verification point for the test step by using the image captured in the image property. -
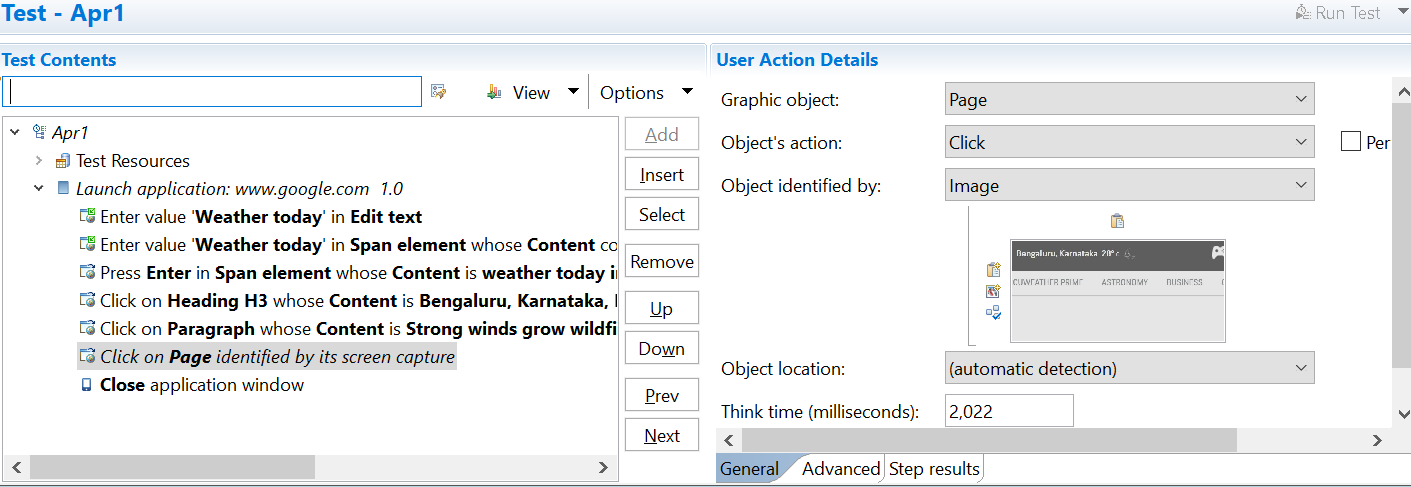
Optionally, perform the following actions to change the image property by using the image
editor in the General tab of the User Action
Details pane:

To do ... Click ... Update an existing image with an image from the clipboard to compare it with the target objects and find the best matching image. 
Add multiple images in addition to the image that is already available in the image editor. When the appearance of the target object varies based on the platform and browser, you can use this option to recognize your target object. During the playback, HCL OneTest™ UI searches for the best matching image based on the correlation score. This score is displayed in the UI Test report

Add a new image from the local drive of your computer to compare it with the target objects to find the best matching image. 
Set the recognition threshold and the aspect ratio tolerance parameters that define the match criteria. Recognition threshold value specifies the match percentage of the images. For example, if the Recognition threshold is 80%, then the target objects that match the source image up to 80% of pixels are considered as a match.
Aspect ratio tolerance value specifies the allowed deviation percentage of the height-width ratio of the images. For example, if the aspect ratio tolerance is 20% and the dimension ratio of the selected image is 1, then the target objects whose ratio varies from 0.8 to 1.2 are considered as match.Note: By default, the Recognition threshold is 80% and the Aspect ratio tolerance is 20%.
- Save the changes.
-
Run the Web UI changes.
You have successfully configured the image and user interface elements in a recorded Web UI test. The image and user interface elements are validated for the image that you selected in the image property when you play back the Web UI test. The UI Test report displays the test results and the correlation score between the source and the target objects. The correlation score determines if the test passed or failed. The test is passed if the correlation score is greater than or equal to the recognition threshold. Otherwise, the test is failed.