Présentation de page
Le langage HTML vous permet de définir la mise en page d'un modèle de présentation, de la même façon que pour une page Web.
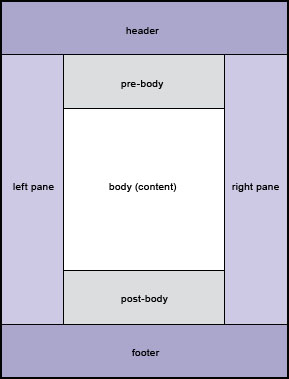
Voici un exemple de mise en page possible pour un modèle de présentation. Bien qu'il soit conseillé d'utiliser des éléments HTML (comme des tableaux) pour spécifier la présentation exacte d'un modèle de présentation, cela n'est pas obligatoire. Vous pouvez définir la présentation de votre page de la manière qui vous convient.
Une fois cette présentation définie, il ne vous reste plus qu'à faire référence aux différents composants désirés dans les sections appropriées du tableau HTML (vous pouvez faire référence à plusieurs composants dans une même cellule de tableau)
Vous pouvez également saisir du texte et des codes HTML directement dans un modèle de présentation. Cette méthode est utile si un élément doit apparaître sur toutes les pages qui utilisent un même modèle de présentation. Toutefois, si cet élément est utilisé dans d'autres modèles de présentation, il est plus efficace de l'enregistrer en tant que composant.
Exemple
Voici un exemple de balises HTML que vous pouvez entrer dans un modèle de présentation pour définir sa présentation.

<html> <head></head> <body> <table width="100%" border="0" cellspacing="0"> <tr><td colspan="3"></td></tr> <tr><tdrowspan="3"></td><td></td><td rowspan="3"></td></tr> <tr><td></td></tr> <tr><td></td></tr> <tr><tdcolspan="3"></td></tr> </table> </body> </html>
Les balises HCL Web Content Manager et le texte seront ajoutés dans d'autres cellules de tableau pour produire la page Web finale.
Activation des balises "Connect"
Les balises "Connect" sont des balises HCL Web Content Manager qui permettent de récupérer des données à partir des sources externes et d'appliquer la mise en cache personnalisée. L'option Traiter les balises "connect" doit être sélectionnée dans un formulaire de modèle de présentation pour que les balises "connect" soient traitées.