
Example: How widgets can display products and prices according to a B2B contract
In a B2B store, you might want your Commerce Composer widget to display
products and prices according to the terms of the contract that the buyer is shopping under. If so,
review an example of how the Commerce Composer framework uses REST services to ensure that the
Catalog Entry List widget displays the products and prices that a buyer is entitled to.
You can use a similar approach when coding your own widget.
Example: Catalog Entry List widget
When you publish the Aurora starter store as a B2B store, the Catalog Entry List widget uses the contract ID from the current session to determine which products and prices to display. This example illustrates how the widget works on the storefront:A buyer is shopping under Contract X. This contract entitles the buyer to the following
products and prices:
When the buyer browses the catalog and views product listings in the Catalog Entry List
widget on category and search results pages:
If the buyer switches to Contract Y, the Catalog Entry List widget displays products and prices according to Contract Y. |
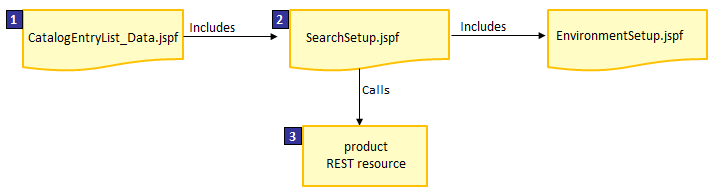
The following illustration identifies the JSP files and the REST resource that are involved in this process for the Catalog Entry List widget:

- 1 The data provider JSP file
(CatalogEntryList_Data.jspf) for the Catalog Entry List widget includes the
SearchSetup.jspf file. Here is the relevant code snippet from the
CatalogEntryList_Data.jspf
file:
<c:choose> <c:when test="${!empty WCParam.searchTerm || !empty WCParam.manufacturer || !empty WCParam.facet || !empty WCParam.metaData || WCParam.advancedSearch == 1}"> <%@include file = "/Widgets/Common/SearchSetup.jspf" %> </c:when> <c:otherwise> <%@include file = "/Widgets/Common/CategoryNavigationSetup.jspf" %> </c:otherwise> </c:choose> - 2 The SearchSetup.jspf file:
- Includes the EnvironmentSetup.jspf file. This file declares the global
environment variables, including the contract ID. The EnvironmentSetup.jspf
file returns an array of the contract IDs for the contracts that the current buyer is entitled to.
Here is the relevant code snippet from the EnvironmentSetup.jspf
file:
<c:set var="env_activeContractIds" value="${fn:split(CommandContext.currentTradingAgreementIdsAsString, ';')}" scope="request"/> - Calls the product REST resource and passes in the contract ID. The service call in the
SearchSetup.jspf file looks like
this:
<wcf:rest var="catalogNavigationView1" url="${searchHostNamePath}${searchContextPath}/store/${WCParam.storeId}/productview/${restType}"> ... <c:forEach var="contractId" items="${env_activeContractIds }"> <wcf:param name="contractId" value="${contractId}"/> </c:forEach> </wcf:rest>
- Includes the EnvironmentSetup.jspf file. This file declares the global
environment variables, including the contract ID. The EnvironmentSetup.jspf
file returns an array of the contract IDs for the contracts that the current buyer is entitled to.
Here is the relevant code snippet from the EnvironmentSetup.jspf
file:
- 3 The product REST resource uses the contract ID to return products and prices to the Catalog Entry List widget according to the contract terms.
If you want your widget to have this capability, you can use a similar approach to pass in the contract ID to the service. As an alternative to including the SearchSetup.jspf file, you can call the service directly from your data provider JSP file.