Creating substitution parameters for image paths in CKEditor content
If your site uses CKEditor, you can create a substitution parameter to represent the variable part of an image path. When business users enter HTML content in CKEditor, they can use the substitution parameter in the image path.
This example shows a hardcoded path to an image file.
- src=/wcsstore/Aurora/images/dress.jpg
This example shows the same path, but with a substitution parameter
[imagePath] to represent the variable part of the image path:
src=[imagePath]images/dress.jpg
There are two main reasons for creating this type of substitution parameter:
| Reason | Explanation |
|---|---|
1. Your site is already using the [imagePath] substitution
parameter for marketing content. |
A similar [imagePath] substitution parameter was introduced
for marketing content. If your store already contains marketing content that uses the
[imagePath] substitution parameter, CKEditor will support this substitution
parameter after you complete the steps in this topic. For more information about the
[imagePath] substitution parameter, see Substitution variables for entering HTML in Management Center. |
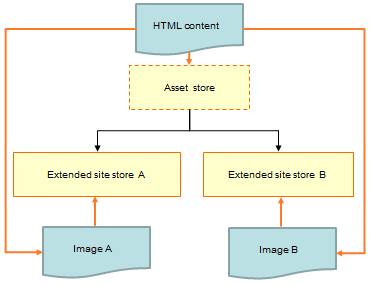
| 2. You have an extended site, and you want to facilitate sharing HTML content that is created in the asset store. | By creating this type of substitution parameter, a single piece of
marketing content can be used for multiple stores with different images. Here is an example of this
scenario:
In this case, when creating the HTML content in the asset store, the business user can use
the substitution parameter in the path to the image in each extended site store, for
example: Then, when the HTML content is rendered for each extended site store, the
For example:
Will be:
|
This type of substitution parameter can be used in any rich text field that supports CKEditor in any Management Center tool.
About this task
Procedure
-
Aurora uses /wcsstore (defined in
wc-component.xml), while Ruby uses /hclstore
(defined in STORECONF) to determine the image path prefix. When both configurations are
combined, the query runtime follows this logic sequence to determine the image path. For more
information, see Store configuration samples.
- Each store has a custom prefix defined in STORECONF via hcl.imagePath with its store.id as the owning store.
- If a custom prefix is not defined, the runtime falls back to the asset store-level prefix. This is specified in STORECONF via hcl.imagePath with the asset store as the owning store.
- If neither of the above applies, the single site-level setting in wc-component.xml is used as the image path prefix for the current store.
-
Inform business users that they can now use the substitution parameter in CKEditor.
Note: Tell business users to exclude the
CK_portion of the substitution parameter name when using it in CKEditor:- For a single store (not an extended site store), the substitution parameter must be included as
[imagePath], for example:src=[imagePath]images/dress.jpg - For an asset store, the substitution parameter must be included as
[imagePath], for example:src=[imagePath]images/dress.jpg - For an extended site store, the substitution parameter must be included as
[storeImagePath], for example:src=[storeImagePath]images/dress.jpg
After adding the substitution parameter to the content, business users must close and then reopen CKEditor. This step is required to resolve the image path and preview the image in CKEditor.
- For a single store (not an extended site store), the substitution parameter must be included as