Defining image map HTML
When you are creating or changing marketing content that is an image, you can create the image as an image map. An image map provides Marketing Managers with the capability of specifying multiple click actions areas within a single image.
For example, if your store displays images that contain multiple distinct products you can specify a single image map to include click actions for each distinct product. You can set a click action area for each distinct product or promotion so that a customer can click each section of the image to open a different product or store page. There are also more predefined click actions available, such as adding the item to a shopping cart or adding a coupon to the customers coupon wallet.
To create an image map in Management Center a Marketing Manager can specify individual click action areas within the Areas table or specify HTML source code in the marketing content properties view. If you are a business user that is familiar with HTML, or are helping a business user with creating an image map, you can define the entire image map with HTML. To specify the HTML source code for an image map, use the following example to help define your HTML code.
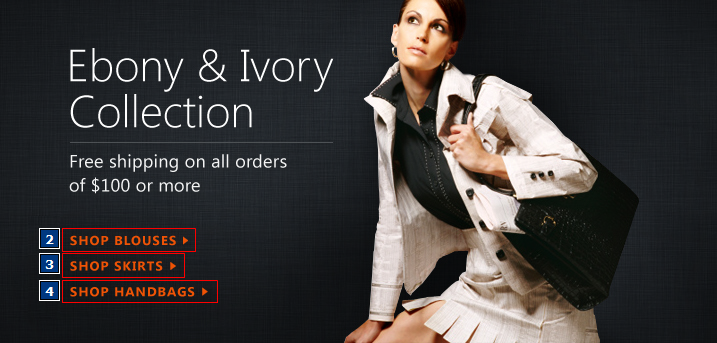
The following screen capture provides an example of an image map: 
1<map name="[contentId]">
2<area shape="rect" coords="62,228,195,251" href="[contextPath]/[CategoryDisplay?categoryId=10003]" title="Shop Blouses" alt="Blouses" target="_self" />
3<area shape="rect" coords="62,253,183,277" href="[contextPath]/[CategoryDisplay?categoryId=10002]" title="Shop Skirts" alt="Skirts" target="_self" />
4<area shape="rect" coords="62,278,217,302" href="[contextPath]/[CategoryDisplay?categoryId=10001]" title="Shop Handbags" alt="Handbags" target="_self" />
</map>1 - The map name for your image map must follow the format
<map name="[contentId]">. This code is used to associate the specified HTML that
defines the image map with the image specified in the marketing content. The map name must be set as
a substitution variable: [contentId].
shape- The shape can be a rectangle, circle, or polygon. Specify the coordinates for your selected shape. These coordinates identify the size and location for the click action area. You must retrieve this coordinate information from a developer or the supplier of your image.coords- The coordinates for each shape must be in the following format:- Rectangle: Specify the upper left and lower right coordinates. Define these two coordinates in the format: X1, Y1, X2, Y2 (Where X1, Y1, is the upper left coordinate, and X2, Y2 is the lower right coordinate).
- Circle: Specify the center point for the circle and the radius. Define the center point location for your circle and radius in the format: X, Y, Radius (Where X, Y are horizontal and vertical coordinates for the center of the circle, and R is the radius of the circle).
- Polygon: You must specify at least six coordinates and you must specify an even number of
coordinates to complete the polygon shape. Use the format
X1, Y1, X2, Y2, ... Xn, Yn
href- The URL that opens when a customer clicks the click action area. You must specify a URLhreffor each area you include in your HTML code. Prefix thehrefpath with the context or servlet path for the URL or image path. For example,[webapp/wcs/preview/servlet]/[CategoryDisplay?categoryId=10001]title- The hover text that a customer views when they hover over the click action area.
- alt
- The alternate text for the click action area.
- target
- The location where the URL page is to display when it opens. For example, _blank, _parent, _self, _top.