Creating list view widgets
Management Center list view widgets can display and be used to edit business object properties. If your business users need to view different groups of properties or properties for custom objects, you can create list view widgets to meet your business user needs.
About this task

Procedure
- Open HCL Commerce Developer and switch to the Enterprise Explorer view.
-
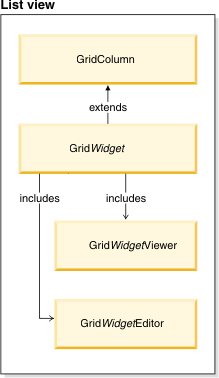
Create a cell editor class that is named
extGridWidgetEditorthat subclasses the appropriate list view widget class definition. A cell editor is a view instance that enables the business user to update the value of a model property.-
Create and support an attribute that is named
property, which is an instance of the model property definition. -
Register a delegate to listen to the
onvalueevent on that property and update the display of the property to reflect the new value if the property changes. - When the business user changes the property value, call the model property definition change method.
-
Create and support an attribute that is named
-
Create a cell viewer class that is named
extGridWidgetViewerthat extends the list view widget class definition. A cell viewer is a view instance that displays the value of a model property.-
Create and support an attribute that is named
property, which is an instance of the model property definition and display the property value. -
Register a delegate to listen to the
onvalueevent on that property and update the display of the property to reflect the new value if the property changes. - When the business user change the property value, call the model property definition change method.
-
Create and support an attribute that is named
- Create a class that extends the grid column definition and set the cell editor class and cell viewer class attributes to the cell editor and cell viewer classes.