Android hybrid applications that use IBM Worklight
Hybrid application starter stores are accessed as an app
directly installed on mobile
devices. IBM Worklight is a mobile application platform that you can use to develop cross-platform
hybrid applications for smartphone and tablet starter stores. It provides the application
programming interface (API) to create native elements by using HTML, CSS, and JavaScript.
The Android hybrid applications that use IBM Worklight deliver a native experience by wrapping the mobile web storefront with a native shell. The native shell elements are coded by using the Android Software Development Kit (SDK), while the storefront is accessed by using the mobile web interface.
With the Responsive Web Design (RWD) and Commerce Composer tools, users can create pages and build layouts directly in Management Center that is supported by mobile devices that include the hybrid applications by default.
Hybrid Android applications deliver design aspects and usability elements that function similar to a fully native Android application.
- IBM Worklight Consumer Edition Version 6.0.0
- IBM Worklight Enterprise Edition Version 6.0.0
- IBM Worklight Developer Edition Version 6.0.0
IBM Worklight Developer Edition is a plug-in for the Eclipse IDE that includes the development tool and a built-in application server to test mobile applications. You do not need to install or configure a database or application server. The Developer Edition is free for evaluation purposes, and is not intended to be used in production environments. You can download Worklight Developer Edition from the IBM Worklight website.
For more information, see IBM Worklight Version 6.0.0 documentation.
Topic overview
Environment setup
The following tasks must be performed to set up your application development environment with WebSphere Commerce:
IBM Worklight
- Download and install the IBM Worklight Development Environment. For more information, see Installing Worklight Studio.
Android SDK
- Install the Android SDK. For more information, see Android Developers: Installing the SDK.
- Install the Android Development Tools (ADT). For more information, see Android Developers: Managing Projects from Eclipse with ADT.
- Set the Android SDK (Android runtime and API) to resolve errors and compile the code. Select the
Android runtime and API levels you want to target. For example,
Google APIs 4.2 API 17.
WebSphere Commerce prerequisites
- Ensure that WebSphere Commerce Search is enabled and that all search indexes are created.
Importing project files
Ensure that you are familiar with creating IBM Worklight projects and applications. For more information, see Developing IBM Worklight applications.
- In the IBM Worklight Development Environment, create a new Worklight Project.
- In the Project Name field, enter WCWorklight.
- Under Project Template, select Hybrid Application.
- Click Next.
- In the Application name field, enter WCHybrid. Click Finish.
- Add a New Worklight Environment.
- For Project name, select WCWorklight.
- For Application/Component, select WCHybrid.
- Under Create folders for, select Android phones and tablets.
- Click Finish.
- Extract the package that contains the Worklight Hybrid sample application source code from the following location: WCDE_installdir/samples/Worklight/WCWorklight.zip
- Import the application source code into the development environment.
- Select .
- Go to the directory that contains the extracted Worklight Hybrid sample application code and select the WCWorklight directory. Click OK.
- Click Select All files.
- Ensure that your target folder is WCWorklight.
- Ensure that Overwrite existing resources without warning is selected.
- Click Finish.Note: If you encounter a dialog warning about read-only files, select Yes to make the files writable.
- Remove orphaned files from the import process.
- In the Project Explorer, expand .
- Delete the WCHybrid folder.
- Configure the Cordova Domain Whitelist.
- In the Project Explorer, expand and open config.xml.
- Following the examples in the file, add an
<access>element with the origin set to the domain for your WebSphere Commerce Server (bothhttp://andhttps://protocols) and Worklight Server.For more information, see the Cordova Domain Whitelist Guide for the version of Cordova that is packaged with your version of Worklight.
Building the project
- Native Google Maps integration:
- The hybrid application supports Google Maps Android API Version 2 by default. Set up the Google
Play Services SDK, add the Google Play Services library to your workspace, and add the Maps API
Version 2 key in the AndroidManifest.xml file. For more information, see Install and configure the Google Play Services SDK and Google Maps Android API Version 2 Getting Started.Note: Google Maps Android API Version 1 is not supported by default.
- The hybrid application supports Google Maps Android API Version 2 by default. Set up the Google
Play Services SDK, add the Google Play Services library to your workspace, and add the Maps API
Version 2 key in the AndroidManifest.xml file. For more information, see Install and configure the Google Play Services SDK and Google Maps Android API Version 2 Getting Started.
- Android Support Library:
Android Support Library provides backward support to older versions of Android. The hybrid app uses the support library to support Google Maps Android API Version 2 integration for Android 2.x devices. If the support library is not added yet, you might encounter errors in the WCWorklightWCHybridAndroid project.
For more information about the setup procedure, see Support Library Setup.
- Build and deploy the Worklight application.
- Select the WCHybrid application inside the WCWorklight project.
- Right-click it and select .
- Build the Android project.
- Select the WCWorklightWCHybridAndroid project.
- Right-click it and select .
Installing APK files
- Export the source from Eclipse as an APK file. For more information, see Android Developers: Building and Running from the Command Line.
- Ensure that the APK file is signed so that it can be installed correctly. For more information, see Android Developers: Signing Your Applications.
- Install the APK file on either an Android emulator or an actual device. For more information, see Android Developers: Building and Running from the Command Line.
Configuring WebSphere Commerce


 Export the files as a zip file and upload to the WebSphere Commerce Server by using the WebSphere Application Server
Administration Console.
Export the files as a zip file and upload to the WebSphere Commerce Server by using the WebSphere Application Server
Administration Console. The files can be copied into your WebSphere
Commerce Development Environment.
The files can be copied into your WebSphere
Commerce Development Environment.
- In Worklight Studio, go into the WCWorklight project.
- For each directory that is listed in the table under the From Worklight client project column, select the files in the File names column from the corresponding row.
- Copy the files to the directory on your WebSphere Commerce server into the path that is listed under the To WebSphere Commerce store project column.
- Copy the JavaScript files from the Worklight environment corresponding to the platform directory in your Worklight Project. For example, for the Android application, copy files from the apps/WCHybrid/android folder.
- Preserve the directory structure when you copy files from the Worklight project to the WebSphere Commerce store directory. For example, a Worklight project has a /wlclient/js/wlclient.js file. After you copy this file to WebSphere Commerce, the relative path to wlclient.js must be located within the /wlclient/js subdirectory. If the target directory does not exist on your WebSphere Commerce Server, create the directory first.
- To verify that files are copied to the correct locations in the WebSphere
Commerce directory, use the contents of the following JSP files:


 WC_eardir/Stores.war/storedir/WorklightHybrid/WorklightJSToInclude.jspf
WC_eardir/Stores.war/storedir/WorklightHybrid/WorklightJSToInclude.jspf WCDE_installdir/workspace/Stores/WebContent/storedir/WorklightHybrid/WorklightJSToInclude.jspf
WCDE_installdir/workspace/Stores/WebContent/storedir/WorklightHybrid/WorklightJSToInclude.jspf
| File types | File names | From Worklight client project | To WebSphere Commerce store project |
|---|---|---|---|
| Worklight generated common JavaScript files | base.jswlcommon.jswljq.jswl_.min.jssjcl.min.jsstacktrace.min.js | Android:
|
Android:
|
| Worklight application files | messages.jsmessages_de_DE.jsmessages_en_US.jsmessages_es_ES.jsmessages_fr_FR.jsmessages_it_IT.jsmessages_ja_JP.jsmessages_ko_KR.jsmessages_pl_PL.jsmessages_pt_BR.jsmessages_ro_RO.jsmessages_ru_RU.jsmessages_zh_CN.jsmessages_zh_TW.jsmessages_ar_EG.jsmessages_he_IL.jsmessages_iw_IL.jsmessages_tr_TR.js | WC_worklight/apps/WCHybrid/android/native/assets/www/default/js |
All platforms:
|
| Worklight generated Android-specific files | challengeHandlers/antiXSRFChallengeHandler.jschallengeHandlers/authenticityChallengeHandler.jschallengeHandlers/deviceAuthAutoProvisioningChallengeHandler.jschallengeHandlers/deviceAuthNoProvisioningChallengeHandler.jschallengeHandlers/remoteDisableChallengeHandler.js jsonstore/jsonstore.jschecksum.jscordova.jsdeviceAuthentication.jsdiagnosticDialog.jsencryptedcache.jsmessages.jswindow.jswlclient.jswlfragments.jswlgap.android.jsworklight.jsanalytics/analytics.jsfeatures_stubs/jsonstore_stub.jsdeviceSensors/triggers.jsdeviceSensors/acquisition.jsdeviceSensors/geo.jsdeviceSensors/wifi.jsdeviceSensors/bind.jsdeviceSensors/geoUtilities.jsevents/eventTransmitter.js | WC_worklight/apps/WCHybrid/android/native/assets/www/default/wlclient/js |
|
| Worklight generated iOS-specific files | challengeHandlers/antiXSRFChallengeHandler.jschallengeHandlers/authenticityChallengeHandler.jschallengeHandlers/deviceAuthAutoProvisioningChallengeHandler.jschallengeHandlers/deviceAuthNoProvisioningChallengeHandler.jschallengeHandlers/remoteDisableChallengeHandler.js jsonstore/jsonstore.jschecksum.jscordova.jsdeviceAuthentication.jsdiagnosticDialog.jsencryptedcache.jsmessages.jswindow.jswlclient.jswlfragments.jswlgap.ios.jsworklight.jsanalytics/analytics.jsfeatures_stubs/jsonstore_stub.jsdeviceSensors/triggers.jsdeviceSensors/acquisition.jsdeviceSensors/geo.jsdeviceSensors/wifi.jsdeviceSensors/bind.jsdeviceSensors/geoUtilities.jsevents/eventTransmitter.js | WC_worklight/apps/WCHybrid/iphone/native/assets/www/default/wlclient/js |
|
Configuring the application
- In the Settings page, update the following fields as follows:
- Host Name
- The host name of your WebSphere Commerce Server.
- Store ID
- The store ID that is assigned to your store during store publish.
- Store Name
- The store identifier that is used to construct the URL.
- Catalog ID
- The catalog ID assigned to your store.
- Language
- The application language to be used in the application and your store, if your store is configured to support the language.
- Preview Token
- Optional: The token that is generated from Store Preview in Management Center. Store Preview is used for viewing your store in a preview session from your device or emulator.
- Click Save to store your settings into the application's storage and it loads the storefront.
- Update application settings:
- Exit the application
- In your emulator or device, disable the wireless connection or enable Airplane Mode.
- Start the application. You are prompted with the Settings page.
- Clearing the application's data:
- In your emulator or device, open the application manager. For example, .
- Select the Aurora WLHybrid application.
- Select Clear data and OK in the subsequent confirmation dialog. The application data cache is cleared and the application process ends.
- Start the application. You are prompted with the Settings page.
Note: If an invalid preview token is entered, an error page is displayed to the user. To clear the token, update the application and try again.
Previewing your changes in the application
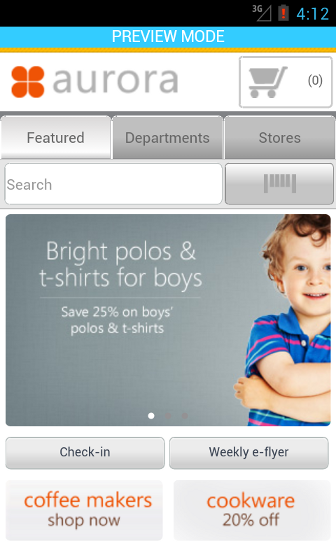
Developers or other business users can preview changes to the page content from the application by specifying a preview token in the Settings page. This preview token is obtained from the store preview URL generated in the Management Center. When you preview from the hybrid application, the preview session begins at the home page. A Preview Mode indicator is displayed at the top of the page to remind the user that the session is in preview mode. Similar to the mobile web store, clicking the Preview mode indicator shows the preview options that are configured when you start store preview.
The preview token is valid for the duration that is specified in the Management Center, or until the Worklight hybrid application's process is ended. The application does not store the preview token. If the application's process is ended, the application will no longer be in preview mode on its next launch. To enter preview mode again, clear the application data and reconfigure the application with the preview token.
- Complete the steps in Generating and sharing store preview URLs.
- In the Generate URL window, in the URL field, scroll
towards the end of the URL to view the previewToken parameter. Enter the previewToken value into the
Preview Token field in the application's Settings page.For example, for the following store preview URL:
You would enter ABCXYZ into the Preview Token field (marked in bold in the URL) in the application's Settings page.https://localhost:8006/webapp/wcs/preview/servlet/m20StoreView?storeId=10152&newPreviewSession=true&deleteCartCookie=true&newPreviewSession=true&previewToken=ABCXYZ

Third-party application dependencies
- Android devices must install the Barcode Scanner application by ZXing Team from Google Play for the bar code scanning page to function correctly.
System architecture
IBM Worklight architecture
IBM Worklight provides an open, comprehensive, and advanced mobile application platform for smartphones and tablets. It helps organizations of all sizes to efficiently develop, connect, run and manage HTML5, hybrid and native applications. It leverages standards-based technologies and tools, and ships with a comprehensive development environment, mobile-optimized middleware, and an integrated management, and analytics console, supported by various security mechanisms.
IBM Worklight enables the creation of rich, cross-platform apps without the use of code translation, proprietary interpreters, or unpopular scripting languages. IBM Worklight also reduces the time to market, cost and complexity of development, and enables a better user experience across various mobile devices.
IBM Worklight is part of the IBM Mobile Foundation family of products that provides the essential elements that are needed for complete mobile development, deployment, and management within a business.
- IBM Worklight Studio
- An Eclipse-based IDE, allowing developers to perform all the coding and integration tasks that
are required to develop a fully operational application.
Download the Worklight Developer Edition from the IBM Worklight website website.
- IBM Worklight Server
- The Java based Server is a scalable gateway between applications, external services, and the enterprise backend infrastructure. The Server contains security features to enable connectivity, multi-source data extraction and manipulation, authentication, direct update of web and hybrid apps, analytics and operational management functions.
- IBM Worklight Device Run Time Components
- Client-side runtime code that embeds server function within the target-environment of deployed apps.
- IBM Worklight Console
- A web-based UI dedicated for the ongoing monitoring and administration of the Worklight Server and its deployed apps, adapters, and push notifications.
IBM Worklight hybrid application architecture
The application web code is run within a native container that is generated by Worklight along with Worklight and Cordova runtime libraries. Access to device features is performed by Worklight and Cordova JavaScript APIs.
Native code is used for the native container that is generated by Worklight when the specific platform is added to the Worklight project, for customizations to the native container, and for Worklight plug-ins to enable custom native functionality.
For more information, see IBM Worklight projects, environments, and skins.
Android operating system architecture
Android is a software stack for mobile devices that includes an operating system, middleware, and key applications. The Android SDK provides the tools and APIs necessary to begin developing applications on the Android platform by using the Java programming language.
As the Android operating system architecture might change from one iteration to the next, see Android Developers: What is Android? for the latest information on the Android operating system architecture and programming model.
Native features in the hybrid application
- Hybrid shell (Search, menu button, dialogs) throughout the application.
- Bar code scanner on the bar code scanning page.
The bar code scanner can scan 2D QR coded URLs (for example, product page URLs) of the same WebSphere Commerce Server that is specified in the hybrid application configuration. Scanning any URLs of a different server results in navigating to the URL by using the default Android web browser, instead of displaying the content within the hybrid application.
- Voice search on the product search page.
- Address book integration for importing contacts into the account address book.
- Store locator and Google Maps integration on the store locator.
- The user interface in the Android hybrid application supports both portrait and landscape device orientations.
- For Google Maps integration, a Google Maps Android API key is required.
- The Android hybrid application displays only the languages that are supported by the store when
registered customers select a preferred language setting. When you deploy the sample application,
ensure that the available languages for shoppers to select from match the languages that are
supported by the store.
However, the native features (such as search) leverage the current language of the phone operating system, not the language of the store the shopper selected. Customization is needed if the store language is switched according to the operating system language of the phone. For more information, see Android Developers: Localization.
- The auto suggestion character threshold functionality is implemented in the client native code. That is, you must change the threshold number in the client code (res/xml/searchable.xml), instead of the server-side code, if you want to change the default value. For more information, see Android:Searchable Configuration.
- Search Engine Optimization must be enabled to support catalog dynamic binding. That is, redirecting the hybrid application to different catalogs without any change in the application itself (for example, the sales catalog).
Mobile application flows
For more information about the mobile application flows, see Aurora starter store site flows.
Mobile application updates

Application and directory structure
The application is built up of several files and directories. Familiarize yourself with the IBM Worklight application directory structure.
Project structure of the Worklight hybrid sample application
All mobile application code and resources that are used to develop an application with Worklight is contained inside a Worklight project folder. After you import the Worklight hybrid sample application into Worklight Studio (see Importing project files) and after you complete the iPhone hybrid sample application configuration, the WCWorklight has the following structure:
| WCWorklight | The root Worklight project directory. | ||||
| adapters | Source code for all adapters that belong to the WCWorklight project. | ||||
| apps | Source code for all applications that belong to the WCWorklight project. The WCWorklight project contains a single application, WCHybrid. | ||||
| WCHybrid | The main application directory for the WCHybrid application. This directory also contains the application-descriptor.xml metadata file. | ||||
| common | Application web resources common to all environments. HTML files are also located under this common parent directory. | ||||
| css | CSS files used by the client HTML resources, common to all environments. | ||||
| images | Images available to all environments. | ||||
| js | JavaScript files used by the client HTML resources, common to all environments. | ||||
| android | Application resources specific to Android. HTML files under this parent directory override the common file with the same file name. | ||||
| css | CSS files used by the Android resources that extend or override the common CSS files. | ||||
| images | Android-specific images that override the common images with the same file name. | ||||
| js | Android-specific JavaScript files that extend the common JavaScript. | ||||
| native | Web and native resources for Android. In Worklight Studio, the WCWorklightWCHybridAndroid project is a symbolic link to this directory in the file system. Updates to the Android resources made within the WCWorklightWCHybridAndroid project are reflected in this directory. | ||||
| nativeResources | Native resources for Android. Resources in this directory are copied to the native directory during the build and deployment process. | ||||
| iphone | Application resources specific to iOS. The iPhone environment resources are used for both iPhone and iPad. HTML files under this parent directory override the common file with the same file name. | ||||
| css | CSS files used by the iOS resources that extend or override the common CSS files. | ||||
| images | iOS-specific images that override the common images with the same file name. | ||||
| js | iOS-specific JavaScript files that extend the common JavaScript. | ||||
| native | Web and native resources for iOS. The WCWorklightWCHybridIphone XCode project is a symbolic link to this directory in the file system. Updates to the iOS source code made within the WCWorklightWCHybridIphone project are reflected in this directory. | ||||
| nativeResources | Native resources for iOS. Resources in this directory are copied to the native directory during the build and deployment process. | ||||
| package | ZIP file created by the build and deployment process containing the XCode project to be exported to XCode. | ||||
| legal | Placeholder directory for legal or license information used by the application. | ||||
| bin | Artifacts that are created as a result of performing a Worklight build of adapters, applications, server-side configurations and libraries. | ||||
| components | Source code for all shell components that belong to the project. The WCWorklight project does not use the shell component. | ||||
| server | Parent directory for Worklight Server configuration files. | ||||
| conf | Contains Worklight Server configuration files, including worklight.properties and authenticationConfig.xml. These files are generated during project creation in Worklight Studio. | ||||
| java | Java source code to be compiled and packaged into JAR files for deployment onto the Worklight Server. | ||||
| lib | Precompiled libraries for deployment onto the Worklight Server. | ||||
Platform-specific files
Overview of the Android package structure
- src
- Contains Java source files.
- gen
- A Java source directory for files that are generated by the Android platform.
- res
- Contains all external resources that are used by the application.
Android Manifest file
- General
- Minimum SDK level.
- Application
- Register activities.
- Permissions
- Access that must be granted for the application to run.
- Instrumentation
- Profiling information that is used during development and testing.
Permissions
- android.permission.ACCESS_COARSE_LOCATION
- Requests permission to use the location manager to detect location that is based on network.
- android.permission.ACCESS_FINE_LOCATION
- Requests permission to use location manager to detect location that is based on GPS.
- android.permission.ACCESS_MOCK_LOCATION
- Requests permission to use mock location providers for testing
- android.permission.ACCESS_LOCATION_EXTRA_COMMANDS
- Requests permission to access extra location provider commands.
- android.permission.ACCESS_NETWORK_STATE
- Requests permission to access information on the network state.
- android.permission.ACCESS_WIFI_STATE
- Requests permission to access information on the wifi network state.
- android.permission.CALL_PHONE
- Requests permission to initiate phone calls without going through the Dialer interface.
- android.permission.CLEAR_APP_CACHE
- Requests permission to clear the application cache.
- android.permission.INTERNET
- Requests access to use the Internet from within the application.
- android.permission.READ_CONTACTS
- Requests permission to read the contact information on the phone book.
- android.permission.WRITE_EXTERNAL_STORAGE
- Requests permission to write to the external SD card.
- com.ibm.commerce.worklight.android.permission.C2D_MESSAGE
- Requests permission to use the Worklight push notification services.
- com.google.android.c2dm.permission.RECEIVE
- Requests permission to register and receive messages from the Android Cloud to Device Messaging (C2DM) service.
- android.permission.WAKE_LOCK
- Requests permission to keep the processor from sleeping or the display from dimming.
- android.permission.GET_ACCOUNTS
- Requests permission to access accounts list.
- android.permission.USE_CREDENTIALS
- Requests permission to request authorization tokens from the Account Manager.
WebSphere Commerce files
In the following section, WebSphere Commerce file paths are described relative to the storedir directory as follows:
- WorklightHybrid\WorklightHybridSetup.jspf
- This file is responsible for fetching data to be consumed by the Worklight hybrid app user interface.
- WorklightHybrid\WorklightJSToInclude.jspf
- This file is used to load the JavaScript libraries that are required by the Worklight hybrid app.
- WorklightHybrid\android
- Contains a set of CSS, JavaScript, and image files specific to the Worklight Android hybrid application pages.
- WorklightHybrid\common
- Contains JavaScript files to provide the interface for the address book, bar code scanner, native map, and geolocation integration.
- WorklightHybrid\css
- Contains a set of CSS to style the Worklight hybrid application pages.
- WorklightHybrid\images
- Contains a set of images that are used in the Worklight hybrid application pages.
- WorklightHybrid\javascript
- Contains JavaScript files to provide an extra interface for the address book and geolocation integration.
Worklight project files
- WCWorklight\build.xml
- A sample Ant script for building a Worklight application, and building and uploading an Android .apk file to the IBM Application Center.
- WCWorklight\wcworklight-project.xml
- A sample Ant script that contains tasks that are called during a Worklight application build from Worklight Studio. It currently updates a time stamp at build time, which can be used for development builds of the project.