
Mobile Web starter stores shopping cart page
The shopping cart page displays the
items which have been added to the customer's shopping cart.If
there are no items in the shopping cart, a message is displayed indicating
that the shopping cart is empty. For smart phones, if there are a
large number of items in the shopping cart, the shopping cart can
be separated into multiple pages. That is, paging controls are enabled
to support large shopping carts on smart phones with limited screen
space. Details included in the shopping cart are the product names,
SKU, availability, prices, and quantities. Customers can change the
quantity, remove an item, or move an item to the wish list directly
from the shopping cart page.
Screen captures
The shopping cart page is available on both smart phone and tablet devices.
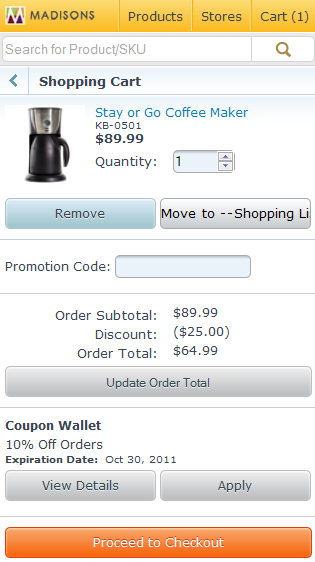
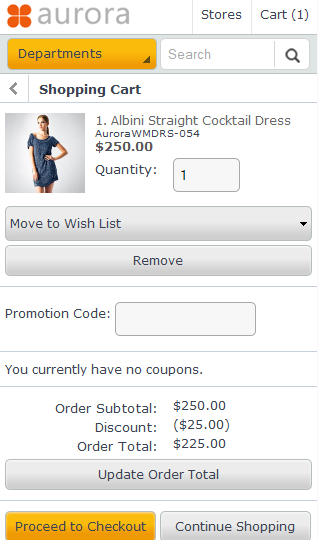
Smart phone screen capture





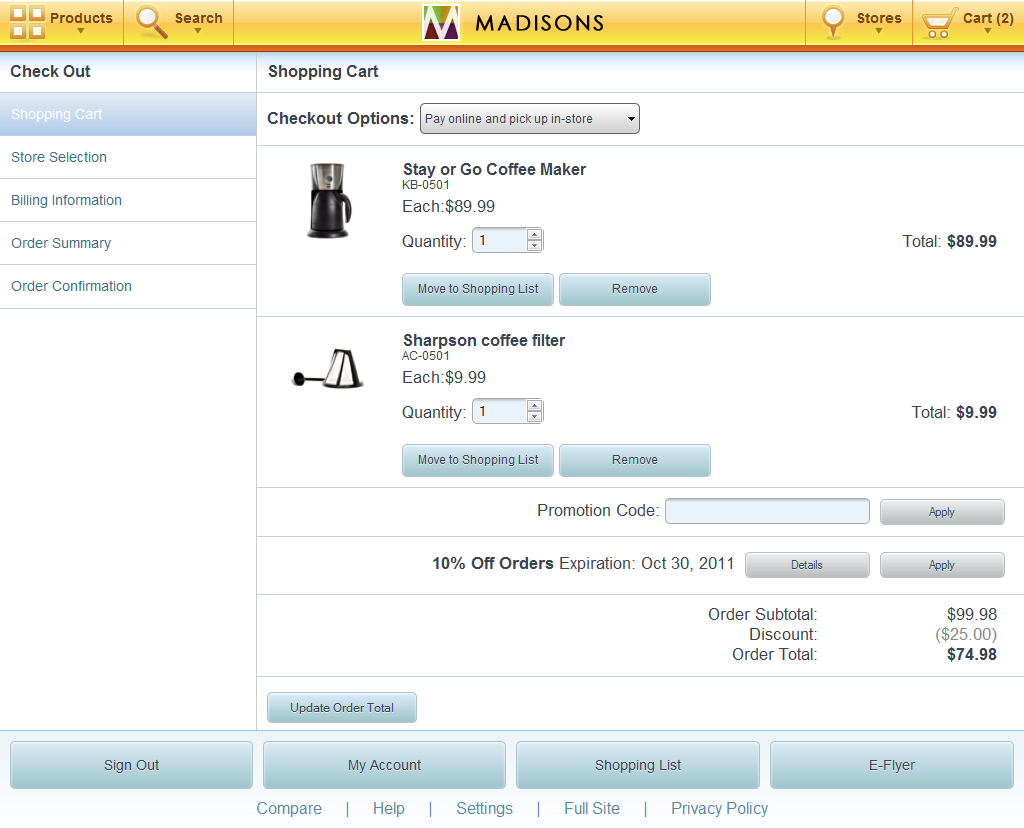
Tablet screen capture



Elements of the shopping cart page
The shopping cart page contains the following page elements:
JSP files
- OrderItemDisplay.jsp represents the smart phone page.
- ShoppingCart.jsp represents the tablet page.
Buttons
- When a coupon is tapped, DiscountDetailsDisplay is called and displays the coupon details.
- When Remove is tapped, OrderChangeServiceItemDelete is called
- When Move to Shopping List is tapped, OrderChangeServiceItemDelete and InterestItemAdd are called.
- When Update Order Total is tapped, OrderChangeServiceItemUpdate and PromotionCodeManage are called.
- When Proceed to Checkout is tapped,CheckoutLogon is called.