
Example of an e-Marketing Spot Atom feed rendered in a feed reader and a remote widget
An Atom feed for an e-Marketing Spot provides text and images for display in both feed readers and remote widgets. To customize the feed formatting JSP files for the Atom feed, you must understand how the XML elements in the JSP files map to the text and images a customer sees in a feed reader or remote widget.
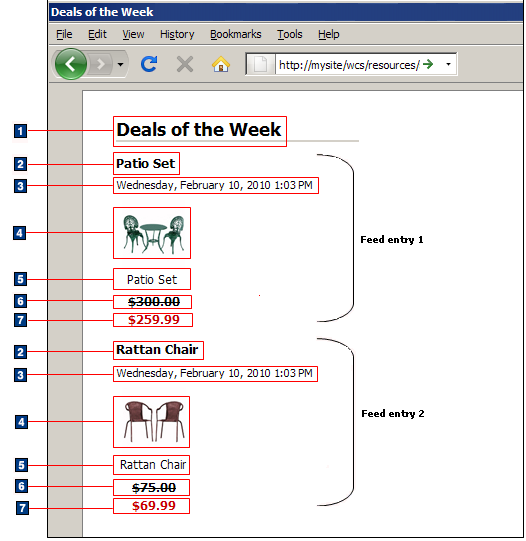
Example: An e-Marketing Spot feed rendered in a feed reader
This example shows the e-Marketing Spot feed rendered in a browser that supports the display of Atom feeds. Keep in mind that each browser or feed reader displays a certain set of Atom elements from the feed, arranged a certain way. Therefore, the results might not be consistent from one browser or feed reader to the next. The numbered callouts in the screen capture show the data from the e-Marketing Spot Atom feed that this particular browser displays:
| Feed data | Type of data | Atom element | Feed formatting JSP file that contains this element |
|---|---|---|---|
| 1 | Title of feed | <title> | SerializeMarketingSpotDataAtom.jspf This JSP fragment looks for a title key
( WCDE_installdir\workspace\Rest\src\com\ibm\commerce\stores\atom\eSpotAtomFeedText_en_US.properties If the properties file does not specify the feed title, then the e-Marketing Spot name in Management Center is used. |
| 2 | Catalog entry name | <title> | SerializeMarketingSpotDataCatalogEntryAtom.jspf |
| 3 | Feed current date and time | <updated> | |
| 4 | Catalog entry thumbnail image | <content> | |
| 5 | Catalog entry short description | ||
| 6 | Catalog entry list price | ||
| 7 | Catalog entry offer (standard) price |