Verify the customization in Management Center

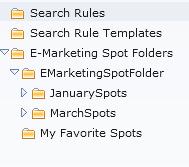
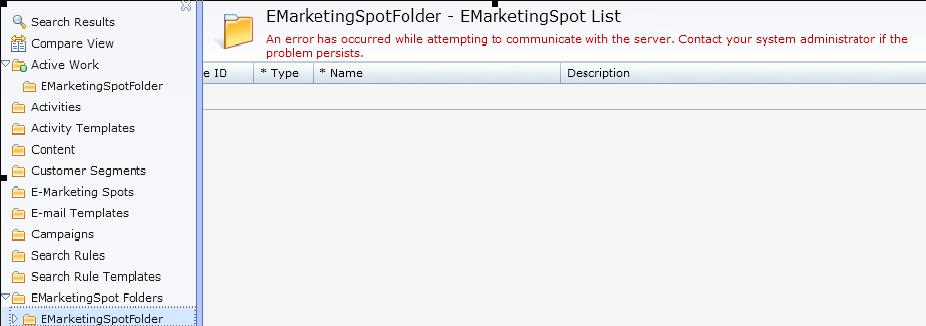
In this lesson, you are verifying that your customization is successful by testing the customization in Management Center.
 Attention: This tutorial is based on
the folder support that is included in Feature Pack 5 and is not recommended
if you are on a newer feature pack level. Beginning with Feature Pack
6, support is provided by default for grouping e-Marketing Spots,
activities, customer segments, marketing content, promotions, and
attribute dictionary attributes. This support includes the capability
of creating, changing, and deleting folders within the Management
Center Catalogs, Marketing, and Promotions tools. You are not able
to group folders created by following this tutorial with folders that
are created by using Management Center. If you create Management Center
folders by following the steps included in this tutorial, delete those
folders before you create folders by using Management Center. For
more information about folders, see Folders.
Attention: This tutorial is based on
the folder support that is included in Feature Pack 5 and is not recommended
if you are on a newer feature pack level. Beginning with Feature Pack
6, support is provided by default for grouping e-Marketing Spots,
activities, customer segments, marketing content, promotions, and
attribute dictionary attributes. This support includes the capability
of creating, changing, and deleting folders within the Management
Center Catalogs, Marketing, and Promotions tools. You are not able
to group folders created by following this tutorial with folders that
are created by using Management Center. If you create Management Center
folders by following the steps included in this tutorial, delete those
folders before you create folders by using Management Center. For
more information about folders, see Folders. Support is provided by
default for grouping content pages and layouts in the Commerce Composer tool.
This support includes creating, changing, and deleting folders with
the Commerce Composer tool.
Support is provided by
default for grouping content pages and layouts in the Commerce Composer tool.
This support includes creating, changing, and deleting folders with
the Commerce Composer tool.