Exchanging the positions of the logo and the search area
In this lesson, the storefront page layout is changed. You need to create a CSS file based on the current one to support the new layout design of the store. The position-related attributes are then changed to more appropriate values.
Procedure
- The position attributes are defined in a CSS file. Before making changes,
mark out the items you want to change in the page, and then find the
attribute definitions in the CSS file. You can use the debugging tool
to determine the div definition of the page. The recommended debugging
tool for the Madisons starter store is Mozilla Firefox with the Firebug
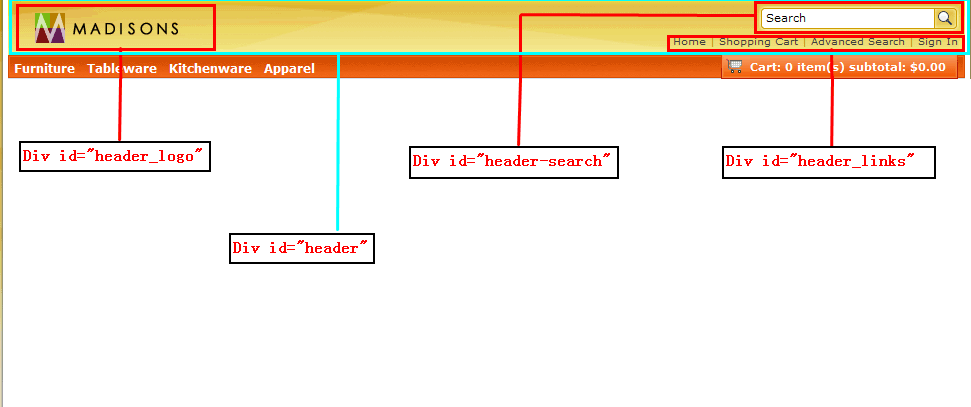
add-on. The following diagram shows the resulting page design when
using Firebug:

- The header div contains the header_logo, header-search, and header-link divs.
- The
position:relativeattribute is defined in the header div. - The header_logo div is located on the left by default.
- The header-search and header_links divs are located on the right by defining the right coordinate.
To exchange their position, you must redefine the coordinates of the header_logo, header-search, and header_links divs.
- In the Enterprise Explorer view, expand Stores > WebContent > Madisons > css.
- Edit the common2_1.css file.
- Open the common2_1.css file.
- Find
#header-search.- Locate
rightin the class definition. - Replace the value with left.
- Locate
- Find
#header_links.- Locate
rightin the class definition. - Replace the value with left.
- Locate
- Insert the following code before
#header-searchto define the header_logo div:#header_logo { position: absolute; right: 6px; }
- Save your changes and close the file.
- Edit the common2_2.css file.
- Open the common2_2.css file.
- Find
#header-search.- Locate
rightin the class definition. - Replace the value with left.
- Locate
- Find
#header_links.- Locate
rightin the class definition. - Replace the value with left.
- Locate
- Insert the following code before
#header-searchto define the header_logo div:#header_logo { position: absolute; right: 6px; }
- Save your changes and close the file.
- Edit the common2_3.css file.
- Open the common2_3.css file.
- Find
#header-search.- Locate
rightin the class definition. - Replace the value with left.
- Locate
- Find
#header_links.- Locate
rightin the class definition. - Replace the value with left.
- Locate
- Insert the following code before
#header-searchto define the header_logo div:#header_logo { position: absolute; right: 6px; }
- Save your changes and close the file.