Changing the color
In this lesson, the color of the storefront page is changed. To support the new color design of the store, create a CSS file based on the existing color design CSS file, and change related color attributes to new values.
Procedure
- The color attributes are defined in a CSS file. Before making changes,
mark out the items you want to change in the page, and then find the
attribute definitions in the CSS file. You can use the debugging tool
to determine the div definition of the page. The recommended debugging
tool for the Madisons starter store is Mozilla Firefox with the Firebug
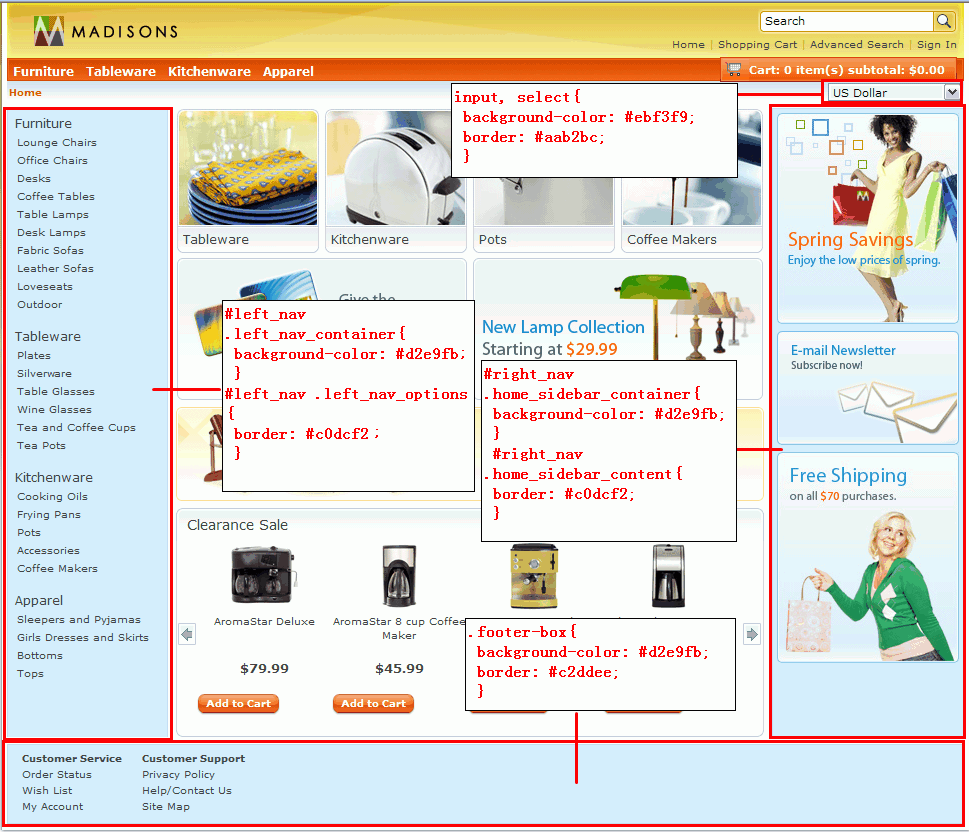
add-on. The following image shows the page design:

- In the Enterprise Explorer view, navigate to Stores > WebContent > Madisons > css.
- Open the common1_3.css file. Find the sections shown in
the following table and replace the values with the following new
values.
Section Definition Value New value #left_nav .left_nav_container background-color #d2e9fb #def4c9 #left_nav .left_nav_options border #c0dcf2 #c7e8ac #right_nav .home_sidebar_container background-color #d2e9fb #def4c9 #right_nav .home_sidebar_content border #c0dcf2 #c7e8ac .footer-box background-color #d2e9fb #def4c9 border #c2ddee #c7e8ac input, select background-color #ebf3f9 #def4c9 border #aab2bc #c7e8ac - Save your changes to the file.
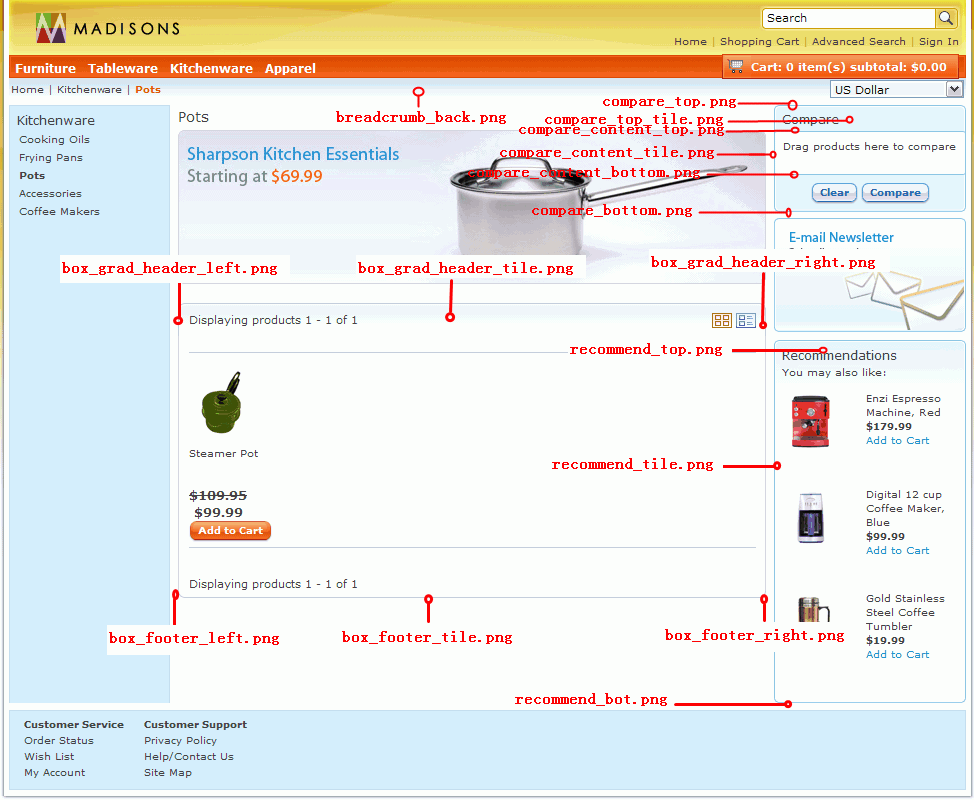
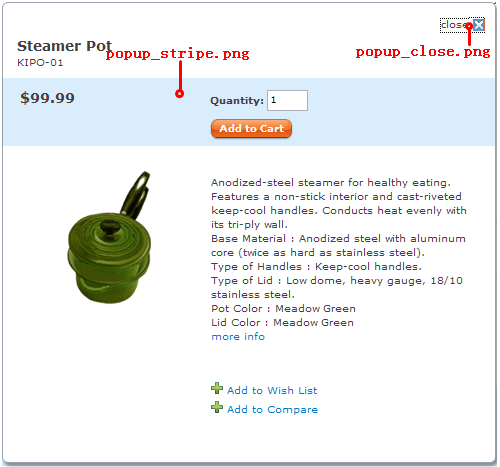
- In some areas, the color is defined by background images
in the CSS file. You must find which background images display in
the page. To find the background images, use Firebug to see the div
definitions, and find the background attribute in the CSS file.


- In the Enterprise Explorer view, expand Stores > WebContent > Madisons > images > colors> color3.
- Navigate to the temporary location where you extracted the images.zip file. Copy all the files in the color folder into the color3 folder.
- In the common1_3.css file, change all background image
files to point to the color3 folder.
- Open common1_3.css.
- Replace all occurrences of colors/color1 with colors/color3.
- Save your changes and close the file.