You can enable the search contract
price index in Feature Pack 7 so that you can build the contract price
index using the calculate price utility when you deploy a B2B starter
store. The utility updates the information in the price index based
on the pricing model your store uses. For example, for a B2B starter
store, the price index is built to display contract prices in the
storefront.
Procedure
- Set up the search index structure.
- Backup your existing search directory:



 WC_installdir/instances/instance_name/search
WC_installdir/instances/instance_name/search WC_instance_root/search
WC_instance_root/search WCDE_installdir\search
WCDE_installdir\search
- Delete the following directories:
- search/pre-processConfig
- search/solr/home/MC_masterCatalogId
- Setup the
WebSphere Commerce search index. Performing this task recreates
the search directory structure
using the SetupSearchIndex utility.
- Merge your previous customizations into the new search directory
structure using the backed up search data.
- Build the contract
price index. Performing this task updates your stores pricing
model and rebuilds the search index and price index accordingly.
- Update the storefront JSP files so that the store uses
the updated pricing model.
- Update all store JSP files that pass the current contract
information to the search server when issuing a search REST request
for browsing or searching:
The following variable holds
the current contract:
<c:set var="env_activeContractIds" value="${fn:split(CommandContext.currentTradingAgreementIdsAsString, ';')}" scope="request"/>
Use the following snippet when calling the search
REST services:
<c:forEach var="contractId" items="${env_activeContractIds}">
<wcf:param name="contractId" value="${contractId}"/>
</c:forEach>
For example, in
bold:
<wcf:rest var="categoryHierarchy" url="${searchHostNamePath}${searchContextPath}/store/${WCParam.storeId}/categoryview/@top" format="json" >
<c:if test="${!empty WCParam.langId}">
<wcf:param name="langId" value="${WCParam.langId}"/>
</c:if>
<c:if test="${empty WCParam.langId}">
<wcf:param name="langId" value="${langId}"/>
</c:if>
<wcf:param name="responseFormat" value="json"/>
<wcf:param name="catalogId" value="${WCParam.catalogId}"/>
<wcf:param name="depthAndLimit" value="${depthAndLimit}"/>
<c:forEach var="contractId" items="${env_activeContractIds}">
<wcf:param name="contractId" value="${contractId}"/>
</c:forEach>
</wcf:rest>
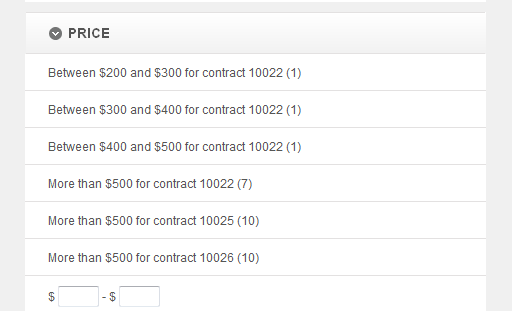
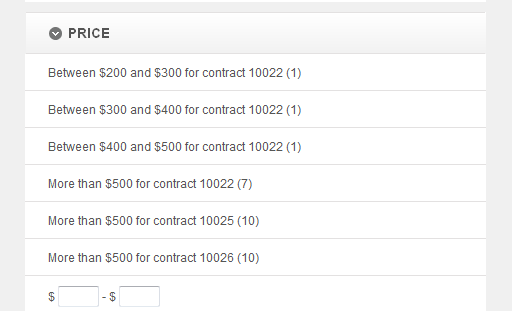
- Update the following price facet files to include multiple
contract prices in the storefront.
- PriceFacetDisplay.jspf
- widgettext.properties
For example: