Modal dialogs
The Dialog control displays dynamic content and accepts input in a modal dialog.
The dialog content is defined as child controls. The controls are not actually created until the dialog is displayed. This ensures the best performance as no controls are initially created and no data sources are initially opened.
Defining the dialog
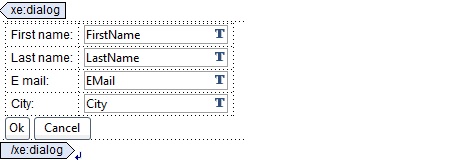
The content of the dialog is defined as any other XPages content and can access the current context.
<xe:dialog id="inPlaceDialog1" title="Edit User" >
<xp:panel>
<xp:this.data>
<xp:dominoDocument
var="document1" formName="Contact" action="editDocument"
documentId="#{ javascript:row.getNoteID() }"
ignoreRequestParams="true" >
</xp:dominoDocument>
</xp:this.data>Displaying the dialog
A modal dialog is triggered by a client side action using the following method:XSP.openDialog('#{id:inPlaceDialog1}')When this is called, an Ajax request is submitted to the server to create the dialog content in the JSF tree. A Dojo dialog window is created, displaying the result of the Ajax call.
Implementing the OK button
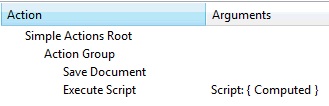
An OK button
should be implemented as a standard button (not a submit button) with
two simple actions:
var c = getComponent("inPlaceDialog1")
c.hide()Generally a button event should partially
refresh another part of the page. This is particularly true when the OK button
is clicked, as it means that some data was modified and the page should
reflect the changes. Unfortunately, it is not as simple as setting
the button onclick partial refresh target, as the
dialog should not be closed, nor the refresh happen, if the OK action
wasn't executed properly (after a validation failure, for example).
In that case, the dialog should be refreshed.
hide() method, which
takes some extra parameters, like the component to refresh after the
dialog closed:var c = getComponent("inPlaceDialog1")
c.hide("repeat1")The first parameter is the identifier of the control to refresh. It can also feature a map of parameters to be used when emitting the partial refresh request. This might be used in rare cases.
Note that the hide() method
generates client-side code that closes the dialog and optionally executes
a partial refresh. The JSF controls are also properly removed from
the JSF tree.
The dialog can also be closed by the user clicking the close button in the dialog title bar. In this case, no request is sent to the server thus leaving the tree with the dialog controls inserted. They are automatically removed the next time the page is rendered.