News - Overview
Within this widget single news can be added. It's suited especially for highlighting specific news on a department level.

Content source
A Connections community or standalone blog is defined as content source for this widget. The source has to contain at least one blog entry.
Expected format
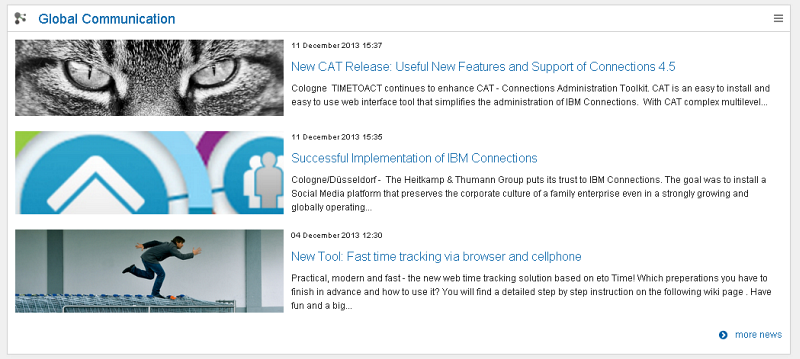
The entries are shown with date, headline, picture or video and abstract. Pictures and videos will be shown with a height of 100 pixels. If your blog entry has no picture and no image, the community image will be shown. In the lower right corner there is a more news link to the original blog.
With a click on an entry an Embedded Experience Pop Up opens on the right side next to the widget. The pop-up contains the complete content of the blog entry, including all comments and likes. Within the Embedded Experience the article can be liked/unliked and commented. It also contains an Open in Community link underneath the article that forwards to the actual blog entry.
You can get the community title as the widget title by entering %sourceName% into the widget title.
You can aggregate blog entries from different Communities. If you aggregate them, the News will also have a link to this community in the headline. You can remove the link in the Admin Dashboard. After that only the name of the community will be shown.
Configuration options for Admin/Page Editor
Personalization
Number of Items
Content Creation
Other
Date and time are displayed in the following format: "31 July 2013 02:16". The format can be changed within the language files.