Add an "Add to Wishlist" button
Add a button in a HCL Commerce Version 9.1.9.0+ product detail page so that customers can add products or items to the wishlist. This button will be visible to logged in shoppers only. Guest users will not have an option to add products to a wishlist.
About this task
The button will be enabled only when a shopper has created a wishlist. If the shopper has created multiple wishlists, when they click the Add to Wish List button, the item will be added to the most recently created list.
Procedure
- Openthe file src/_foundation/hooks/use-product-details.tsx for editing.
-
Add the following import statement in the Foundation
libraries folder.
import { useSite } from "../../_foundation/hooks/useSite"; import wishListService from "../../_foundation/apis/transaction/wishList.service"; -
Add the following import statement in the Redux
folder.
import { loginStatusSelector } from "../../redux/selectors/user"; import { GetWishListSelector } from "../../redux/selectors/wishList"; import * as wishListActions from "../../redux/actions/wishList"; import * as successActions from "../../redux/actions/success"; -
Add the following declarations in the Product Display
component section to enable the storage of
loginStatus and userWishList data
provided by the Redux Selectors loginStatusSelector and
GetWishListSelector.
const loginStatus = useSelector(loginStatusSelector); const userWishList = useSelector(GEtWishListSelector); -
Create a method addToWishList. This method is a click event
handler for the Add to Wish List button. Call the
WishList API to add the selected product or item to the most recently created
list of logged-in users. If the addition is successful, dispatch the following
Redux action.
- GET_USER_WISHLIST_ACTION
- - For getting logged in user’s wish list and update the wishList Redux store state.
- HANDLE_SUCCESS_MESSAGE_ACTION
- - For triggering the success message snack bar to display. We also pass the required parameters in this case, the wish list name of which we added the product/item to it.
-
Add the following code below the addToCart method.
const addToWishList = () => { const params = { body: { item: [ { productId: currentSelection.sku[currentSelection.index].id, quantityRequested: currentSelection.quantity.toString(), }, ], }, addItem: true, externalId: userWishList[userWishList.length - 1].externalIdentifier, ...payloadBase, }; wishListService .updateWishlist(params) .then((res) => res.data.item) .then((result) => { if (result && result.length > 0 && result[0].giftListItemID) { dispatch( wishListActions.GET_USER_WISHLIST_ACTION({ ...payloadBase }) ); const successMessage = { key: "success-message.WISHLIST_ADD_SUCCESS", messageParameters: { "0": userWishList[userWishList.length - 1].description, }, }; dispatch( successActions.HANDLE_SUCCESS_MESSAGE_ACTION(successMessage) ); } }) .catch((e) => { console.log("Could not add item to the wish list", e); }); }; -
During component load, GET_USER_WISHLIST_ACTION is run to fetch the wishlist
information of the logged-in shopper.
React.useEffect(() => { dispatch(wishListActions.GET_USER_WISHLIST_ACTION({ …payloadBase })); return ( ) => { cancels.forEach((cancel) => cancel()); }; // eslint-disable-next-line react-hooks/exhaustive-deps }, []); -
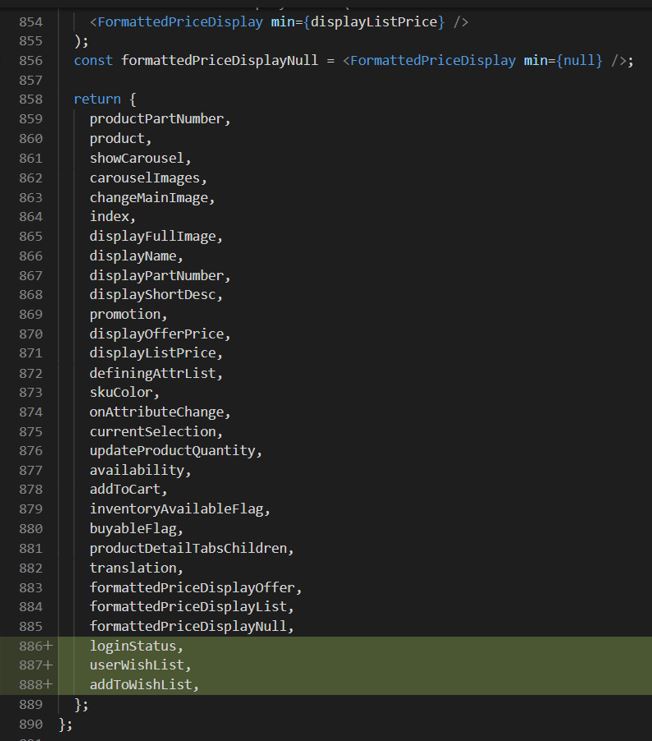
Return the loginStatus, userWishList,
and addToWishList from the
use-product-details.tsx custom hook to the
product-details-widget UI component to display the Add to Wish
List button, as shown in the following image.
-
In HCL Commerce Version 9.1.9.0, the product details page has been
modified as a part of the Page Composer widget feature. The user interface
components of the product details page have been moved to the react store SDK
component. Since you cannot modify the components present in the react store SDK
directly, copy the needed components into the
store-webproject and customize it there. - Open the product-details-widgets.tsx file from src/components/commerce-widgets
-
Change the path in
import { ProductDetailsWidget }from "@hcl-commerce-store-sdk/react-component" to your local file path where the newly customized product-details-widget.tsx file is stored. You can now test the button in the web browser.