Modify the store to display the profit margin in store preview
In this lesson, you customize the Aurora starter store to display the profit margin for recommended products only in the store preview. You must configure the profit margin field to map the fields into your UserData within the CatalogNavigationViewType noun. This noun is used for search results. With the mapping complete, the fields can be extracted for display in the Aurora starter store.
Since the profit margin is related to price, update your store product recommendation site-level widget to display the profit margin after the offer price. By updating the site-level widget, the change takes place for all stores.
Procedure
-
In the Enterprise Explorer view, expand
If you are directly modifying the .jspf file in the Docker container, use the following command to copy the CatalogEntryRecommendation_Data.jspf file:
docker cp commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/com.ibm.commerce.store.widgets.CatalogEntryRecommendation/CatalogEntryRecommendation_Data.jspf . - Open the CatalogEntryRecommendation_Data.jspf file for editing.
-
Locate the following code:
<wcf:rest var="catalogNavigationView1" url="${searchHostNamePath}${searchContextPath}/store/${WCParam.storeId}/productview/byIds" > <c:forEach var="id" items="${catentryIdQueryList}"> <wcf:param name="id" value="${id}"/> </c:forEach> <wcf:param name="langId" value="${langId}" /> <wcf:param name="currency" value="${env_currencyCode}" /> <wcf:param name="responseFormat" value="json" /> <wcf:param name="catalogId" value="${WCParam.catalogId}" /> <wcf:param name="profileName" value="IBM_findProductByIds_Summary" /> <c:forEach var="contractId" items="${env_activeContractIds}"> <wcf:param name="contractId" value="${contractId}"/> </c:forEach> </wcf:rest> -
Change the value
profileNameto be your new search profile.For example,X_findCatalogEntryProfitMargin.<wcf:rest var="catalogNavigationView1" url="${searchHostNamePath}${searchContextPath}/store/${WCParam.storeId}/productview/byIds" > <c:forEach var="id" items="${catentryIdQueryList}"> <wcf:param name="id" value="${id}"/> </c:forEach> <wcf:param name="langId" value="${langId}" /> <wcf:param name="currency" value="${env_currencyCode}" /> <wcf:param name="responseFormat" value="json" /> <wcf:param name="catalogId" value="${WCParam.catalogId}" /> <wcf:param name="profileName" value="X_findCatalogEntryProfitMargin" /> <c:forEach var="contractId" items="${env_activeContractIds}"> <wcf:param name="contractId" value="${contractId}"/> </c:forEach> </wcf:rest> -
Expand
If you are directly modifying the .jspf file in the Docker container, use the following command to copy the PriceDisplay_Data.jspf file:
docker cp commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_Data.jspf . - Open the PriceDisplay_Data.jspf file for editing.
-
Define the new profit margin variable for the price display widget by adding the
following code to the end of the file.
<c:set var="profitMargin" value="" /> <c:if test="${env_inPreview && !env_storePreviewLink}"> <c:forEach var="userData" items="${catalogEntryDetails.UserData}" > <c:if test="${!empty userData.ProfitMargin}"> <c:set var="profitMargin" value="${userData.ProfitMargin}" /> </c:if> </c:forEach> </c:if> -
Open the PriceDisplay_UI.jspf file for editing.
If you are directly modifying the .jspf file in the Docker container, use the following command to copy the PriceDisplay_UI.jspf file:
docker cp commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_UI.jspf . -
Define the display of the profit margin within store preview only for the price display
widget by adding the following code to the end of the file:
<c:if test="${env_inPreview && !env_storePreviewLink}"> <c:if test="${!empty profitMargin}"> <div> Profit Margin: ${profitMargin}% </div> </c:if> </c:if>Note: The profit margin displays only in store preview and only if the value exists and is not empty. Also,profitMarginis the example index field name that is used in this tutorial. Ensure that you use the same index field name, which you defined when you updated your search x-schema.xml. -
Save and close all files.
If you are directly modifying the .jspf files in the Docker container, use the following commands to copy the updated files to Docker:
docker cp CatalogEntryRecommendation_Data.jspf commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/com.ibm.commerce.store.widgets.CatalogEntryRecommendation/CatalogEntryRecommendation_Data.jspf docker cp PriceDisplay_Data.jspf commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_Data.jspf docker cp PriceDisplay_UI.jspf commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_UI.jspfIf you are directly modifying the .jspf files in the Docker container, use the following commands to copy the server.xml file from the Docker container:docker cp commerce_store_1:/opt/WebSphere/Liberty/usr/servers/default/server.xml .Edit the server.xml file and add recompileJspOnRestart=”true”to jspEngine:
Use the following command to copy the updated server.xml to the Docker container:<jspEngine disableResourceInjection="true" recompileJspOnRestart="true"></jspEngine> <basicRegistry></basicRegistry> <enterpriseApplication id="crs" location="crs.ear" name="crs"> <classloader apiTypeVisibility="spec,ibm-api,third-party" /> </enterpriseApplication>docker cp server.xml commerce_store_1:/opt/WebSphere/Liberty/usr/servers/default/server.xmlRestart the Store Docker container.docker stop commerce_store_1 docker start commerce_store_1 -
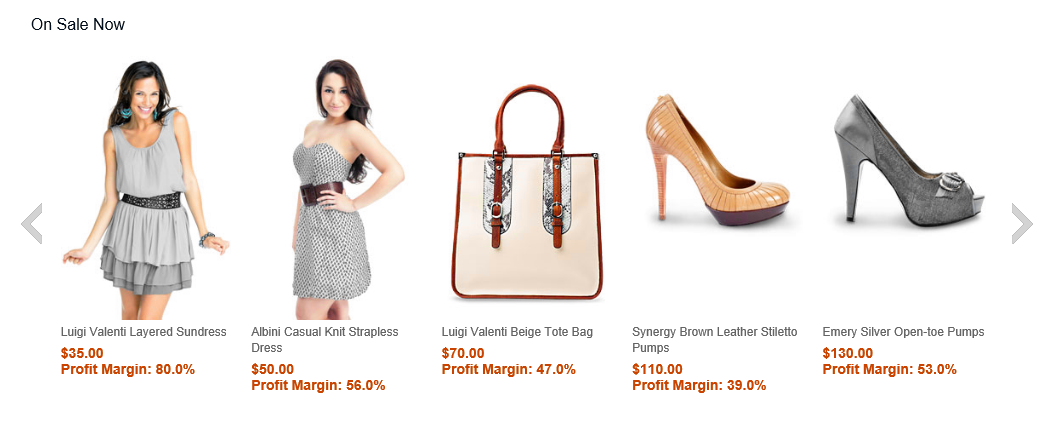
Open your storefront in store preview and browse to any secondary category page and
verify that the profit margin displays after the offer price.
For example, if you browse to the Women category page, your product recommendation widget can resemble the following screen capture.