
Troubleshooting
You can verify that the integration between the React Store and HCL Unica Discover is working by using the Developer Tools from your browser.
- Open Chrome browser and select Ctrl + Shift + I.
- Open Chrome browser and go to the Customize and Control menu (three vertical dots). Click More Tools > Developer Tools.
Verifying the REST API result
Verify that the Rest API call is returning Discover in the response
by completing the following steps:
- Open the store in the Chrome browser and open Developer Tools.
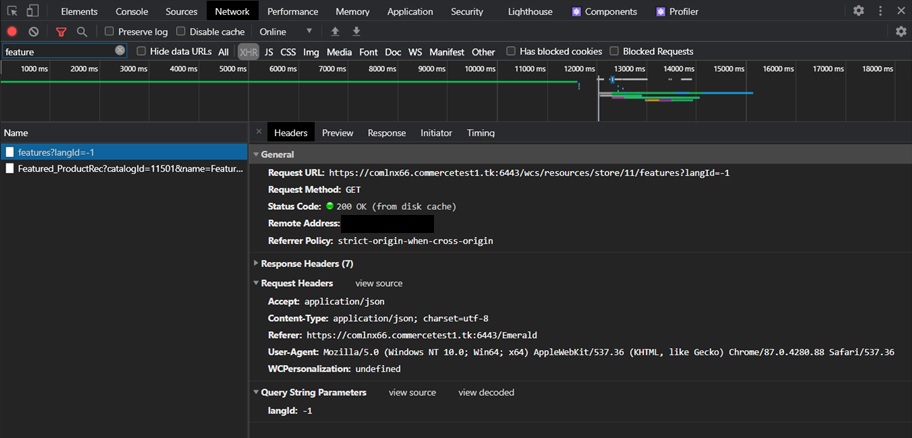
- In Developer Tools, go to Network > XHR.
- Locate the following API in the Name section:
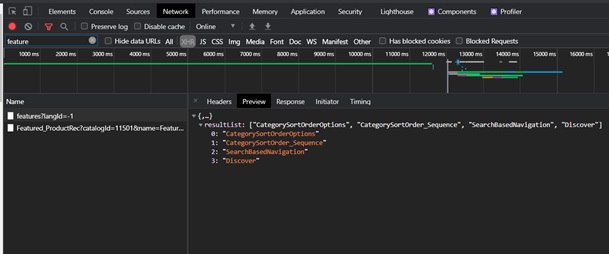
features?langId=-1. You can view the request on the Header tab. - On the Preview tab, view the response and ensure that
Discoveris returned.
Example: The following example is for the Emerald Reference Store application
where the PUBLIC_URL for store is defined as
PUBLIC_URL=”/Emerald” in the .env file. In
this example, Discover is enabled for the Emerald Reference Store application which has storeId=11.


Verify that discoverui.js is loaded in the browser
Verify that discoverui.js is loaded in the browser by completing the following steps:
- Open the store in the Chrome browser and open Developer Tools.
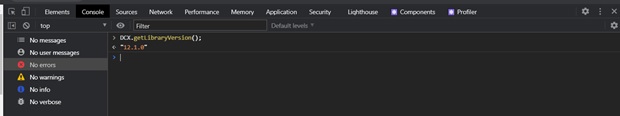
- Go to the Console tab and run the following command:
DCX.getLibraryVersion();. - The HCL Unica Discover SDK version is returned.

- Open the store in the Chrome browser and open Developer Tools.
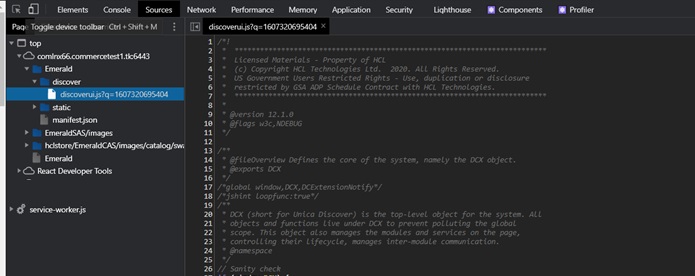
- In Developer Tools, go to the Sources tab.
- On the Page tab, expand the store URL > store <PUBLIC_URL> folder. Locate the Discover folder and the discover.js file loaded in the browser.

- Open the store in the Chrome browser and open Developer Tools.
- In Developer Tools, go to the Network tab.
- Filter using "discover" to verify that discoverui.js is fetched from the HTTP server.
Resolving "blocked by CORS policy" browser errors
When HCL Commerce is integrated with HCL Unica Discover, the user data from the store is captured by HCL Unica Discover. The DOM details are sent to the HCL Unica Discover server with the help of the endpoint URL that is configured in the discoverui.js file. When the target endpoint URL (HCL Unica Discover) is from a domain that is different from the store domain, the target endpoint URL POST request might be blocked by the browser. A blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource error occurs.
To resolve any CORS related issues, see the HCL Unica Discover documentation or contact HCL Unica Discover Support.
HCL Unica Discover Replay session issues
The Discover UI SDK generates additional cookies & header data which is included when Discover UI SDK makes a POST request to the target endpoint URL. This information is used while replaying the session in the HCL Discover portal app.
If you encounter any issues related to Discover session replay or regarding additional cookies & header data, see the HCL Unica Discover documentation or contact HCL Unica Discover Support.
Management Center and Rest API logs
If you encounter any issues with enabling or disabling HCL Unica Discover
integration with a store from the Management Center, or if any errors or
exceptions occur during the GET
/wcs/resources/store/{storeId}/features Rest API call, you can find
information about these issues in the trace logs of transaction server.
For more information, see Configuring logging for the Transaction server.
Set the following trace strings to capture the relevant logs.
| Component | Trace string |
|---|---|
| Marketing |
|
| Management Center |
|