

Department page
Customers use the responsive B2B department page to navigate a department (top category). The layout that is assigned to the page contains 12 Commerce Composer widgets. The widgets display content that includes advertisements, category and product recommendations, and navigational links.
This page is managed in the Commerce Composer tool.
Screen captures
The following screen captures show how the responsive department page adapts to desktop, tablet, and mobile devices.Note: To reduce scrolling, the
following screen captures are cropped. To see full-sized screen captures, see the link after the
mobile screen capture.
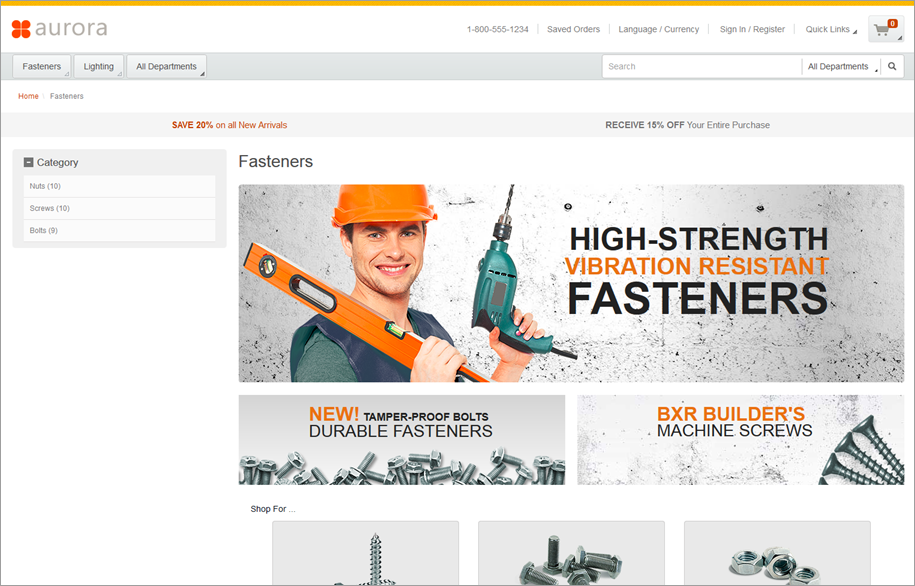
Desktop screen capture

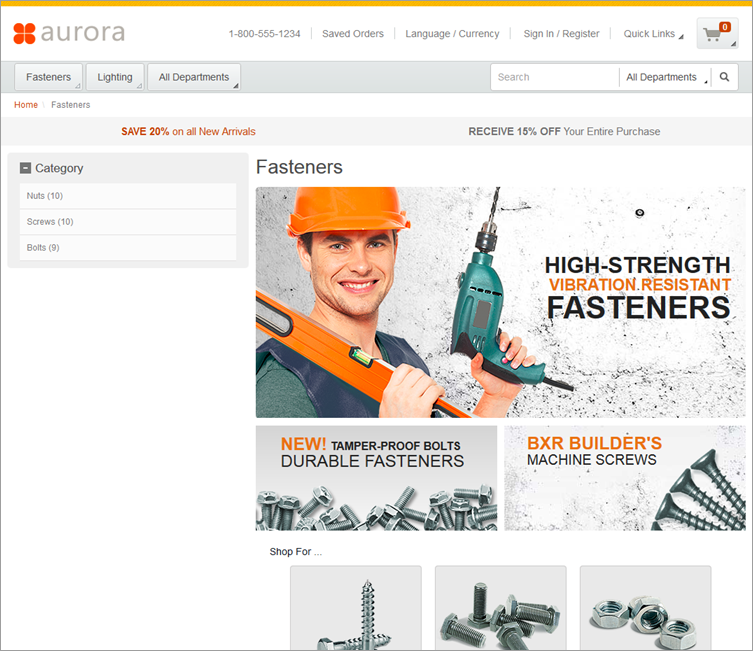
Tablet screen capture

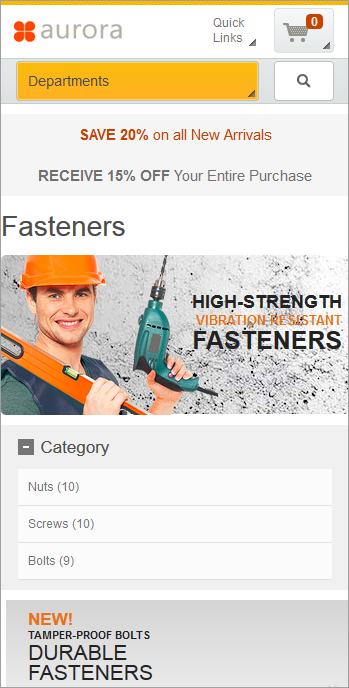
Mobile screen capture

Layout, template, and page information
The following table provides details about the layout that is assigned to department pages in the Commerce Composer tool in Management Center:| Layout name | DepartmentPageLayout |
| Template name | Department page |
| Template type | Responsive Templates |
| Page assignments | This layout is assigned to the following category pages in the sales catalog
that is used for the B2B store:
Note: The Lighting department uses a different layout that is named
HardwareLightingPageLayout. |
| Page type | Catalog page |
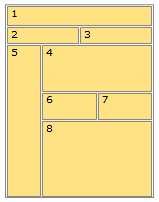
Wireframe
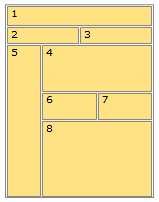
The following wireframe represents the

Department pagetemplate that is used for this layout in the Commerce Composer tool:

Widget information
The following Commerce Composer widgets are included in the layout:| Slot | Widget Name | Widget Type | E-Marketing Spot name |
|---|---|---|---|
| 1 | BreadcrumbTrailWidget | Breadcrumb Trail widget | (not applicable) |
| 2 | HeaderLeftBannerContentWidget | E-Marketing Spot widget (Common) | HeaderBanner_Content_Left |
| 3 | HeaderRightBannerContentWidget | E-Marketing Spot widget (Common) | HeaderBanner_Content_Right |
| 4 | HeadingWidget | Heading widget | (not applicable) |
| 4 | HeroImageWidget | E-Marketing Spot widget (Page-specific) | [page_name]Row1_Content |
| 5 | CategoryNavigationWidget | Category Navigation widget | (not applicable) |
| 5 | FacetNavigationWidget | Facet Navigation widget Note: This widget is
rendered on the page only if the Catalog Entry List widget is also rendered on the page (see slot
8). |
(not applicable) |
| 6 | PromotionAdWidget | E-Marketing Spot widget (Page-specific) | [page_name]Row2_Content_Left |
| 7 | SaleAdWidget | E-Marketing Spot widget (Page-specific) | [page_name]Row2_Content_Right |
| 8 | CategoryRecommendationWidget | E-Marketing Spot widget (Page-specific) | [page_name]Row3_Categories |
| 8 | CatalogEntryWidget | E-Marketing Spot widget (Page-specific) | [page_name]Row4_CatEntries |
| 8 | CatalogEntryListWidget | Catalog Entry List widget Note: This widget is
rendered on the page only in the following situations:
|
(not applicable) |
JSP files
The CategoryNavigationDisplay.jsp file defines the entire page.The Commerce Composer widgets that are included in this layout are defined by the following top-level JSP files:
- BreadrcrumbTrail.jsp file
- EMarketingSpot.jsp
- Heading.jsp file
- CategoryNavigation.jsp file
- FacetNavigation.jsp file
- CatalogEntryList.jsp file