Creating properties view widgets
The properties view for business objects can display different widgets for displaying and editing business object properties. If your business users need to view different properties in properties views, you can create a properties view widget to meet your business user needs.
About this task

To create a properties view widget, you must extend the
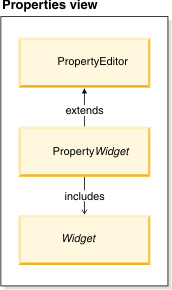
PropertyEditor
class. By extending this class, your new widget becomes an editor within a properties
view.Procedure
- Open WebSphere Commerce Developer and switch to the Enterprise Explorer view.
-
Create a class that is named
extWidgetTypethat extends the base component class definition, where WidgetType is the name of your new widget type.-
Create and support an attribute that is named
property, which is an instance of the model property definition. - Register a delegate to listen to the onvalue event on that property and update the display of the property to reflect the new value if the property changes.
- When the business user changes the property value, call the model property change method.
-
Create and support an attribute that is named
-
Create an
extPropertyWidgetclass that extends thePropertyEditordefinition and create an instance of theWidgetTypeclass by overriding the create editor method. By extending thePropertyEditorclass, your new widget becomes a valid component of a properties view. YourextPropertyWidgetclass can now be used to define the widget inside a properties view.