In this lesson, you update an existing e-Marketing
Spot in the Madisons mobile starter store with a new Web activity
to display marketing information specifically for mobile customers.
In this lesson, you update an existing e-Marketing
Spot in the Madisons mobile starter store with a new Web activity
to display marketing information specifically for mobile customers. The
mobile store e-Marketing Spots have a
Mobile prefix
to distinguish them from the e-Marketing Spots of the Madisons starter
store.
Procedure
- Ensure that the server is started.
- Investigate the current use of e-Marketing Spots in the
Madisons mobile store:
- Navigate to the Madisons mobile starter store using
the following URL
- http://host_name/webapp/wcs/stores/servlet/StoreView?storeId=mobileStoreID
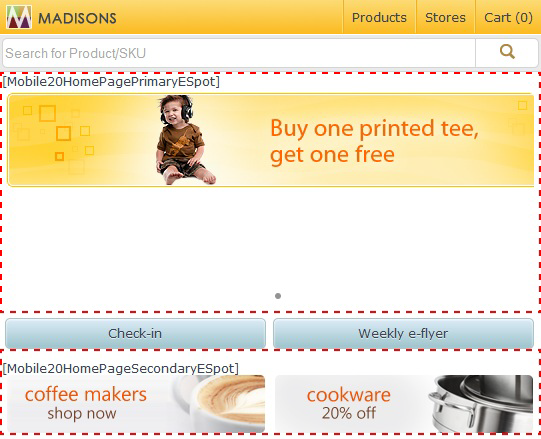
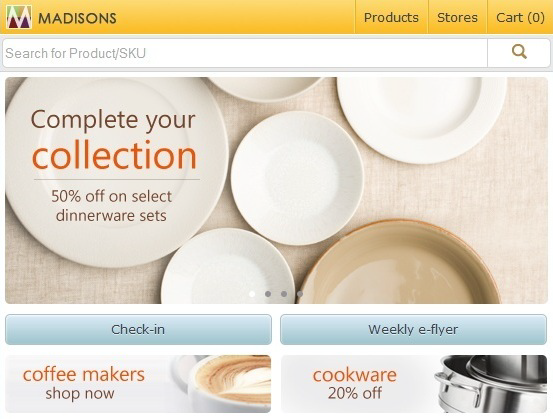
The storefront is displayed:

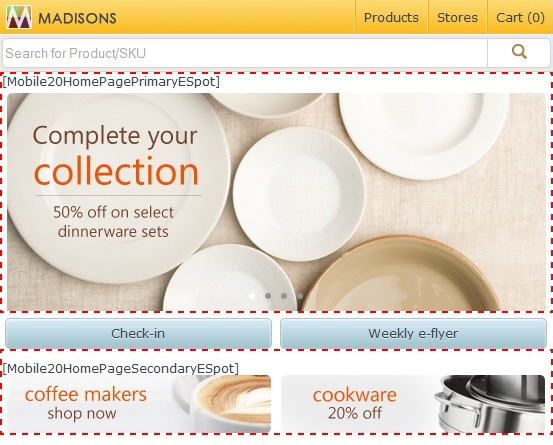
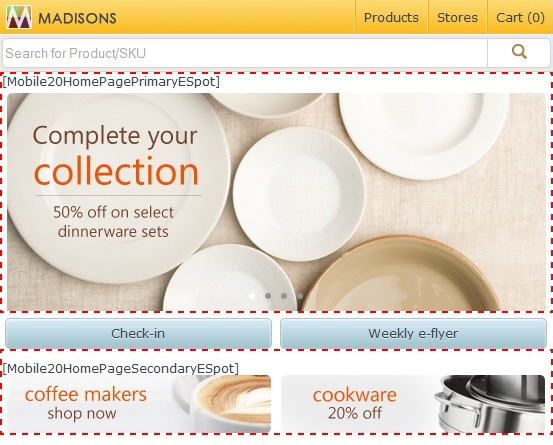
- Click the Show eSpots bookmarklet. The page updates
with information about the e-Marketing Spots on the page:

A
box with the
Mobile20HomePagePrimaryESpot title is
displayed. This is the e-Marketing Spot that will be updated.
- Keep the window open. It will be used for testing later
in this lesson.
- Open
the Marketing tool.
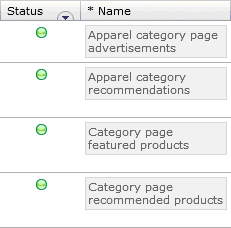
- Click Activities to display the
current Web activities. In the Activities - List panel, notice that
all the Web activities are currently active, as indicated by a green
dot in the Status column:
- To see the effect of Web activity changes in the storefront,
deactivate the following existing Web activity:
- Right-click the Mobile20HomePagePrimaryESpotWebActivity Web
activity.
- Select Deactivate. Notice the
icon in the status column has changed to a red square, indicating
that they are no longer active.
- Inspect the Madisons mobile starter store home page, now
with Web activities deactivated:
- Switch back to the browser window with the mobile home
page open.
- Refresh the page by pressing F5.
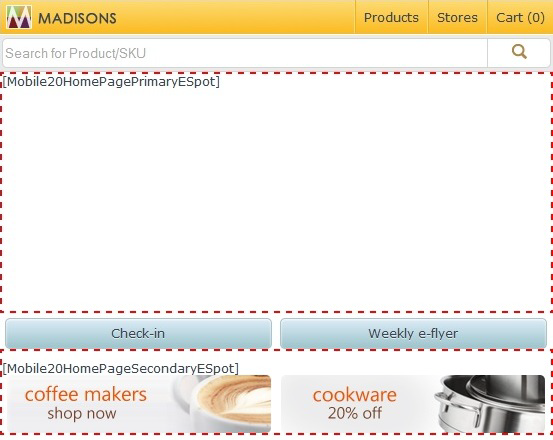
- Select the Show eSpots bookmarklet. The Mobile20HomePagePrimaryESpot
e-Marketing Spot is still present, but no content is rendered without
any Web activities scheduling content on the e-Marketing Spot:
- Create a new Web activity for the currently empty e-Marketing
Spot in the previous step:
- Open the Marketing tool.
- Select .
- From the New Activity From Template window, select Content
Recommendation and click OK.
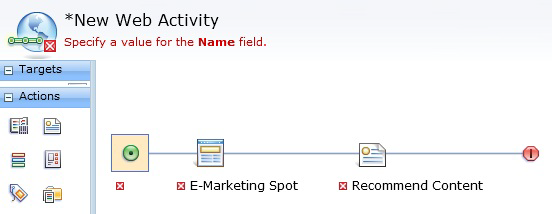
- The Web activity builder opens with a skeleton Web activity.
Notice the red boxes with white crosses. These denote missing information:
- In the Name field of the Properties
page, enter
Mobile20HomePage2 and click the e-Marketing
Spot trigger.
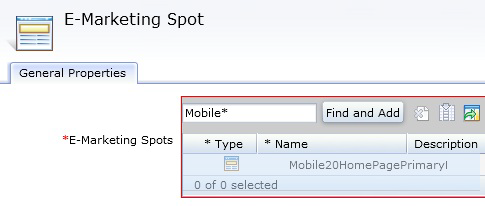
- In the e-Marketing Spot properties pane, enter
Mobile* and
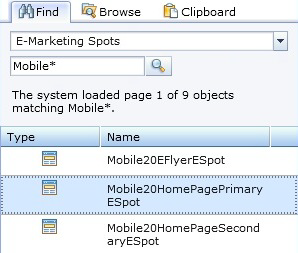
click Find and Add. A side panel opens with
a list of the e-Marketing Spots with names that start with Mobile:
- Select Mobile20HomePagePrimaryESpot and
drag and drop it onto the e-Marketing Spots panel:
- Select the Recommend Content action.
- In the Content area, type * in
the text field and click Find and Add. Drag
and drop BuyOneGetOneFree and Mobile20HomePagePotsAd into the Recommend
Content panel.
- Save the new Web activity.
- Activate the new Web activity.
- View the newly created Web activity:
- In the Explorer panel, right-click Mobile20HomePage2 and
select Activate.
- Switch back to the browser window with the mobile home
page open.
- Refresh the page by pressing F5.
- Select the Show eSpots bookmarklet.
The Mobile20HomePagePrimaryESpot e-Marketing Spot now shows the first
of the two recommended content items added. Swipe from right to left
to view the second item:

 In this lesson, you update an existing e-Marketing
Spot in the Madisons mobile starter store with a new Web activity
to display marketing information specifically for mobile customers. The
mobile store e-Marketing Spots have a
In this lesson, you update an existing e-Marketing
Spot in the Madisons mobile starter store with a new Web activity
to display marketing information specifically for mobile customers. The
mobile store e-Marketing Spots have a