Enabling search result grouping
Enable search result grouping to increase the relevancy of products and search results in
the storefront.
Before you begin
 Install the interim
fix for APAR JR51663 to enable this feature.
Install the interim
fix for APAR JR51663 to enable this feature.- To generate search results and achieve visual relevancy, the product's relevant attributes (such as color) must be indexed by setting them as searchable and facetable in the Management Center.
About this task
| Perform this task... | To do this.... |
|---|---|
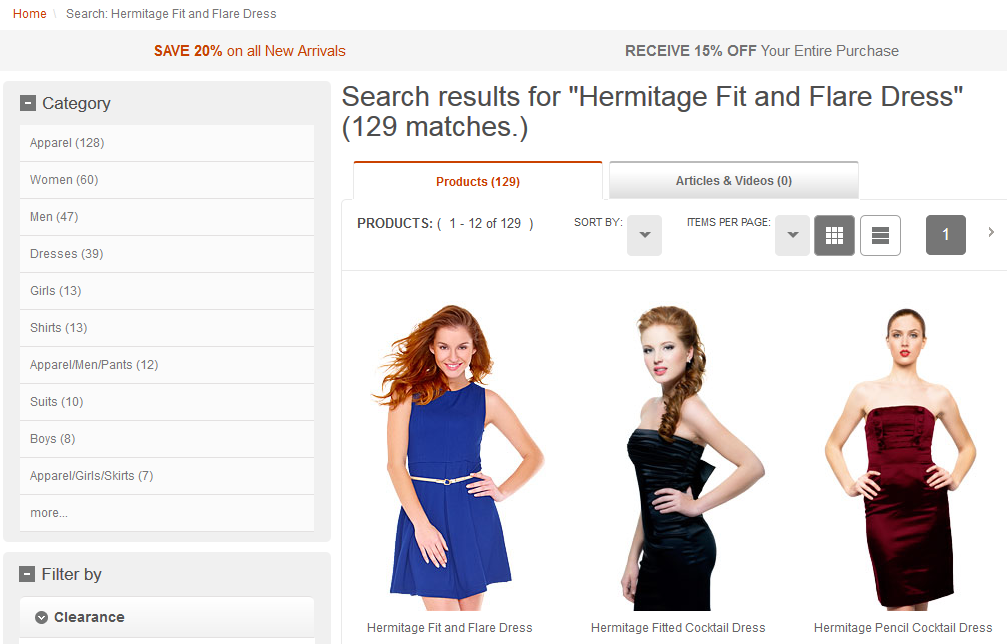
| Enable search result grouping for keyword searches. | Generate search results for SKUs in the storefront. |
| Enable search result grouping for storefront navigation. | Show products with their underlying SKUs when a shopper browses the storefront. |
| Disable the index-time roll up of attribute values to the product bean. | Prevent attribute values from rolling up from any SKU to their parent's products. |
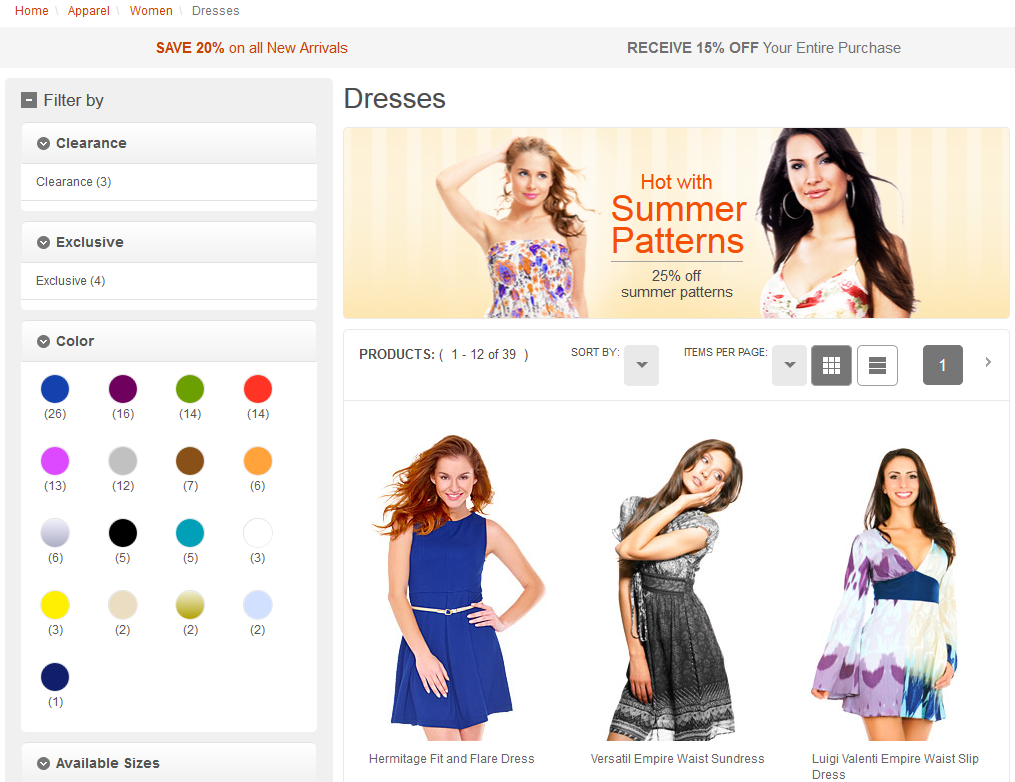
| Enable indexed price ranges for product in category pages. | Show the price values for products with different SKUs in category pages. The price range is based on the product's underlying SKUs minimum and maximum offer prices. |
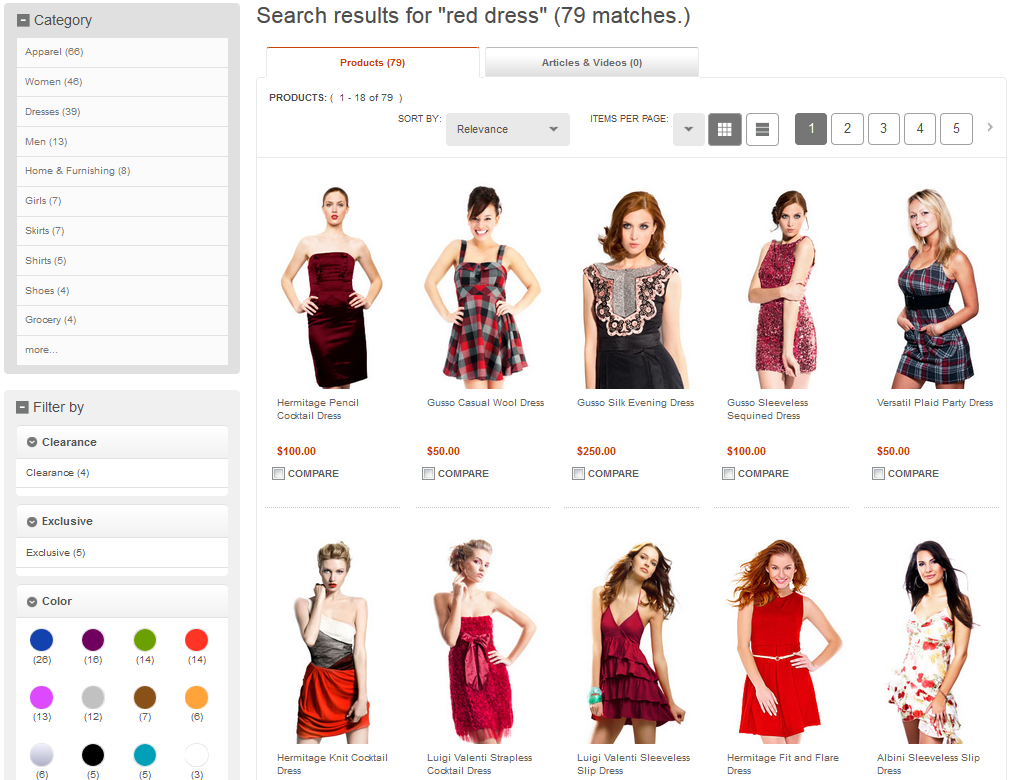
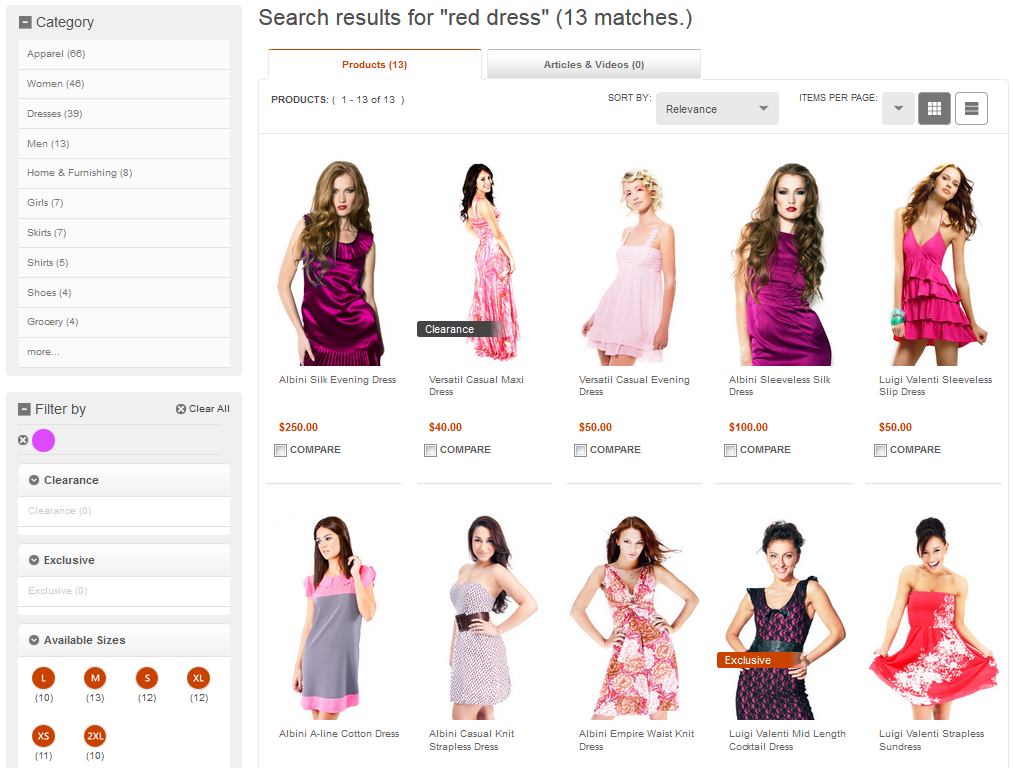
| Enable visually relevant products in the storefront. | Provide visual relevancy in keyword searches. |
| Promote representative SKUs in search results that use search rules and merchandising attributes. | Enable business users to promote a particular SKU when multiple SKUs exist. For example, if the SKU is on sale or overstocked. |
| Promote representative SKUs in store pages that use merchandising attributes. | Enable business users to promote certain product-specific SKUs in store pages. |