Running a Web UI test by using industry-standard mobile browsers
You can use industry-standard mobile browsers, such as Chrome and Safari, to run Web UI tests for mobile web applications. You can run tests with Chrome on Android devices and emulators and with Safari on iOS devices and simulators.
- You can run Web UI tests on the browsers of the connected mobile devices, emulators, or simulators. The mobile devices can be connected either to a local computer or to a remote computer.
- You can run a Web UI test in parallel on multiple devices.
- You can run a Web UI test on the mobile device clouds.
- You can run AFT suites on the connected mobile devices through the command line.
Running a Web UI test on the mobile devices connected to a local or remote computer
You can run a test on a local computer or on a remote computer by providing details in the tab.
Android
- Host - The IP address of the local computer or IP address of the remote computer on which the UI Test Agent is running.
- Android Device - Name of the Android device or
emulator. The device name shown by adb for a real
device or the configured name in avd manager for an
emulator.Note: When you run the UI Test Agent on the remote computer, you can connect to only one Android device or emulator that is running on the remote machine.
iOS
- Host - The IP address of the local computer or IP address of the remote computer on which the UI Test Agent is running.
- iOS Device - The UDID for the real device or the name of the iOS simulator
- Platform Version - The iOS version of the device
- Apple Team ID - The Apple Team ID of the user
- Role - The role in the Apple Developer License for the specific registered user
- Installed the Xcode and the CLI tools for Xcode on the computer that you want to use for testing.
- Connected and started the iOS device that you want to use for testing. You can connect the iOS device to the computer through a USB cable.
- Codesigned the WebDriverAgent Xcode project
WebDriverAgent.xcodeproj for WebDriverAgentLib and
WebDriverAgentRunner by using a valid Apple developer account.Note: You must navigate to the <installation directory>/node-js/appium-server/node_modules/appium/node_modules/appium-webdriveragent folder to locate WebDriverAgent.xcodeproj, and then follow the steps as described in the Setting up iOS Real Devices Tests with XCUITest portal.
- Enabled the Developer Mode on the iOS device.
- Added the iOS real devices to the same developer profile.
- Enabled remote automation by clicking the in the Safari browser.
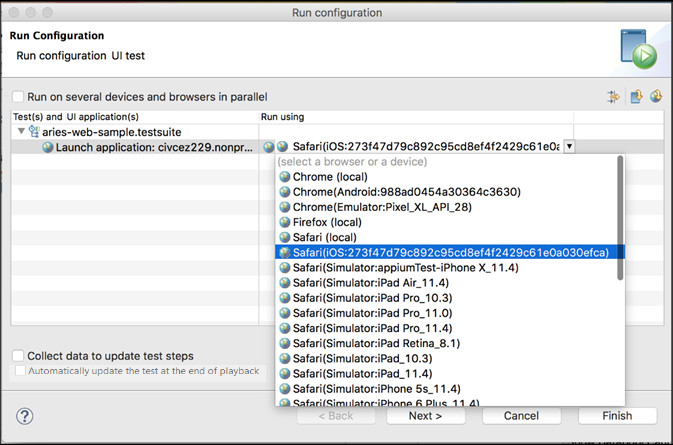
 You can select
any of the listed devices to run the test. See Running a Web UI test.
You can select
any of the listed devices to run the test. See Running a Web UI test.you can also choose to run the test on multiple devices in parallel by selecting Run on several devices and browsers in parallel in the Run Configuration wizard. See Running a single Web UI test on multiple browsers and devices simultaneously.
Running a Web UI test on the mobile device clouds
- BitBar host - You must select this check box to enter the details required to connect to the BitBar Cloud. See Running Web UI tests on BitBar Cloud.
- BrowserStack host - You must select this check box to enter the details required to connect to the BrowserStack Cloud. See Running Web UI tests on BrowserStack Cloud.
- Perfecto host - You must select this check box to enter the details required to connect to the Perfecto Mobile Cloud. See Running Web UI tests on Perfecto mobile cloud.
- pCloudy host - You must select this check box to enter the details required to connect to the pCloudy Cloud. See Running Web UI tests on the pCloudy cloud.
Running AFT suites on the mobile devices through the command line
You can specify the browser and device details in an XML file to do Accelerated Functional Testing through the command line as described in Running a Web UI test or compound test from the command line on multiple browsers.
<?xml version="1.0" encoding="UTF-8"?>
<inits name="smokesuite">
<group>
<tests>
<test path="/WebUIProj/Tests/amazonpixel.testsuite"/>
</tests>
<browsers>
<browser name="safari" id="Simulator:iPhone X"/>
<browser name="safari" id="iOS:DeviceIdSNo"/>
</browsers>
<locations>
<location host="123.0.0.1" />
</locations>
</group>
</inits>
<?xml version="1.0" encoding="UTF-8"?>
<inits name="smokesuite">
<group>
<tests>
<test path="/WebUIProj/Tests/amazonpixel.testsuite"/>
</tests>
<browsers>
<browser name="chrome" id="Emulator:Pixel_XL_API_28"/>
<browser name="chrome" id="Android:DeviceName"/>
</browsers>
<locations>
<location host="123.0.0.1" />
</locations>
</group>
</inits>