Running a single Web UI test on multiple browsers and devices simultaneously
Rather than run a Web UI test on one browser at a time, you can run a single Web UI test on multiple browsers simultaneously. Doing so can significantly speed up your test effort. You can also extend your test coverage by adding mobile devices to the test run. You can run the test from HCL OneTest™ UI, from the command line, or from Rational® Quality Manager. This topic describes how to run a test from the UI Test perspective.
Procedure
-
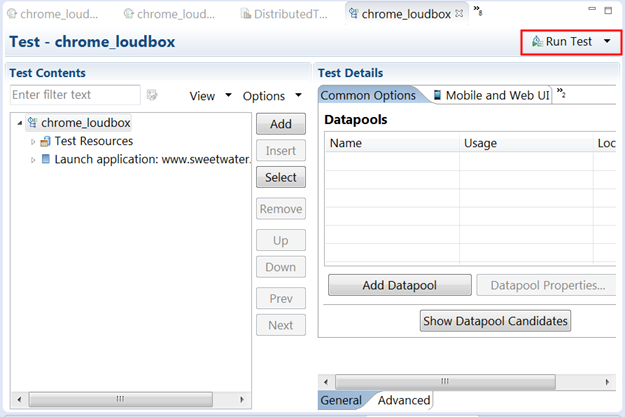
To open a test, double-click it in the Test Navigator view. The test opens in
the Test Editor.

-
In the Test Editor, click Run Test to open the Run
Configuration window.

-
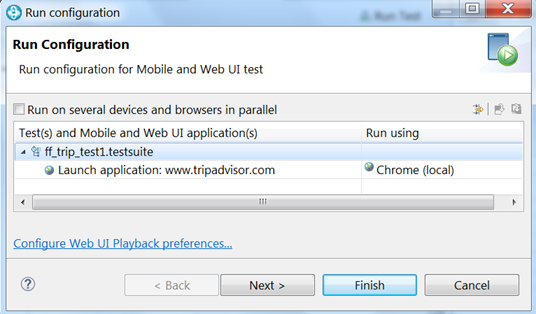
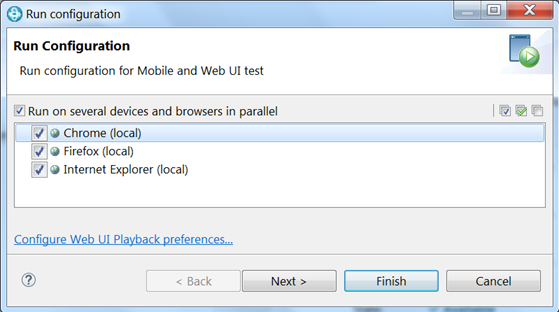
Select Run on several devices and browsers in
parallel.

You can now choose to run the test in parallel using any or all browsers, devices, and emulators that are listed. All supported web browsers that are installed on your computer are displayed. To run a test on a mobile device or emulator, the device must be connected and must be in passive mode.
- Click Finish.
Results
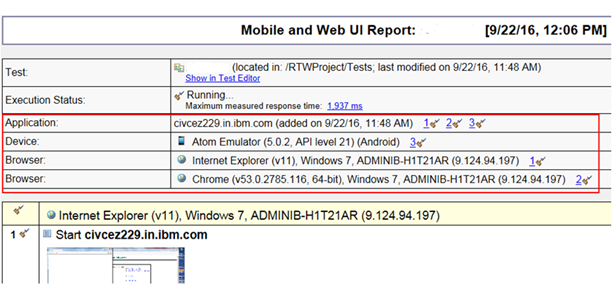
By default, a UI Test Report is displayed automatically in real-time during a test run. The report displays the name and location of the test, the test execution status, the Web application under test, the duration of the test, and finally, each step in the test. When you run the test in parallel across multiple browsers and mobile devices, you see a single, consolidated report that lists each browser and device on which the test was run.

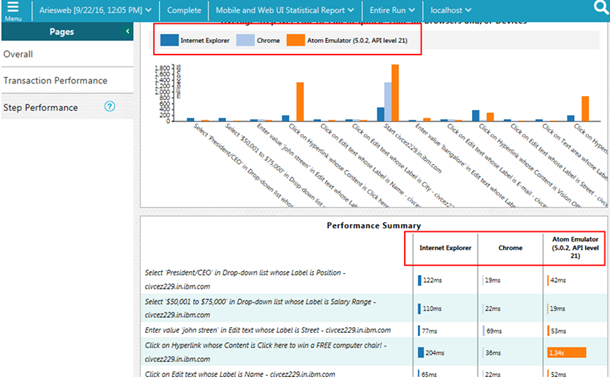
In addition, you can learn how long it took each step to run on each browser and device by viewing the UI Test Statistical Report and clicking the Step Performance tab. For example, you can see in the Performance Summary shown below that the first step took 122ms to run in Internet Explorer, 19 ms to run in Chrome, and 42 ms to run on the Android Atom Emulator. You can use this information to help you compare the performance of the application under test across different browsers.

The UI Test Statistical Report is displayed at the end of the test run in a separate tab from the UI Test Report. The UI Test Statistical Report is displayed in the Test Execution perspective.