Tips for developing Notes apps
Here are some tips for developing mobile-friendly Notes applications that work well with HCL Nomad.
- For complex applications, create a landing page to help users navigate. The landing page can open multiple framesets and use a modern interface.
- Use just one or two frames in a horizontal frameset.
- Keep the number of columns in views to a minimum so that users can see the important information in the view without scrolling horizontally.
- Keep the number of fields that are placed horizontally on a form to a minimum. Place fields vertically to take advantage of the vertical scrolling that's available on mobile devices.
- Add an attachment command such @Command( [EditInsertFileAttachment] ) in the design so that users can take advantage of their new ability to attach from the camera, photo library or files.
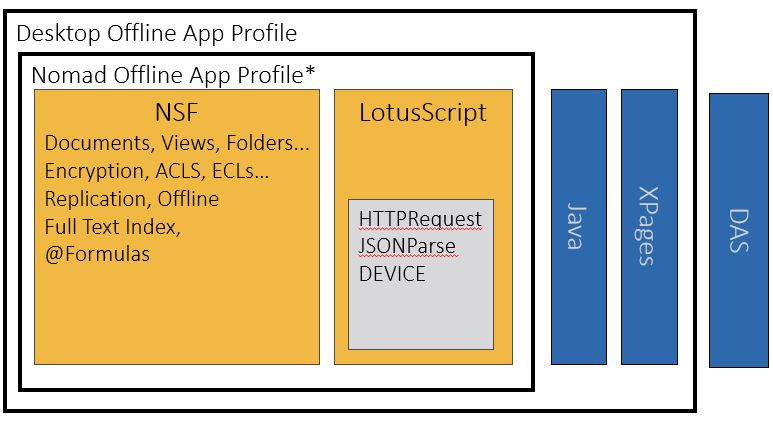
- Web services elements are not supported. Consider updating your application workflow to support REST API execution via the LotusScript NotesHTTPRequest class. You can use the LotusScript NotesJSONNavigator class to examine the response of the NotesHTTPRequest. For more information, see the Domino Designer documentation.
- Utilize @Platform conditionally to execute iOS specific tasks.
- Utilize @Platform conditionally to execute Android specific tasks.
- HCL Nomad is considered a mobile application in respect to HCL Designer. To hide a field in HCL Nomad, checkmark the "Hide from Mobile" property in Designer.
- Target mobile devices with full offline capabilities by
using the Nomad Application Profile. Desktop Offline Profile is supported on Windows and
Mac, but is not able to run on offline on Nomad Platforms.