Creating an XPage for searching
The user uses this page to specify search parameters and see the results. The search parameters are values for the city, state, country, and zip code. The user can fill in any of these parameters and click a button. The page is refreshed and results are displayed as a view. A search property for the view limits the display to documents that match the search parameters.
About this task
Procedure
- At the beginning of the list of XPages, click New XPage. Alternatively, you can right-click in the side pane.
-
Name your new XPage
SiteFinderand click OK. -
From under
Custom Controlsin the right pane, drag theHeadercustom control to the XPage.This is the same image you put on the
SiteListXPage, but it has been put in a custom control for ease of maintenance. A custom control is similar to a subform. -
Add a style sheet to the page as follows:
- Click on the actual page and not controls so thefocus is on the page.
-
Under
Propertiesin the bottom pane, click Style. - Scroll to the end and click Add style sheet to page
-
In the
Add Style Sheet to Pagebox, selectstyles.css. - Click OK.
-
Add a title as follows:
-
On the XPage, press Enter after the header, type a title for the page,
for example,
Site Finder, and press Enter again. - Highlight the text.
- On the bottom pane, click Style if you are not already there.
-
From the list under
styles.css, click .title.
The appearance of the text will change to conform to the selected style. -
On the XPage, press Enter after the header, type a title for the page,
for example,
-
Below the title text, enter instructions for the user, for example,
Fill in any or all of these fields and click Search, and press Enter. -
Create a table with four rows and two columns as follows:
-
Do the following for each cell in column 1:
-
From
Core Controlsin the right pane, drag Label into the cell. -
In the bottom pane, change the label of the control to
City(row 1),State(row 2),Country(row 3), orZip/Postal code(row 4).
-
From
-
Do the following for each cell in column 2:
-
From
Core Controlsin the side pane, drag Edit Box to the cell. -
Under
Propertiesin the bottom pane, click Edit Box. -
Change the names to
searchCity(row 1),searchState(row 2),searchCountry(row 3), andsearchZip(row 4). -
Under
Propertiesin the bottom pane, click Data. -
For
Bind data using, click Advanced. - From the Use drop-down menu, select Scoped Variable.
- From the Parameter list box, select Session Scope.
-
Scroll to the end and type the variable name as
searchCity(row 1),searchState(row 2),searchCountry(row 3), orsearchZip(row 4).
Binding these edit boxes to scoped variables will allow us to access their values in JavaScript™ code rather than in the data store. A session variable retains its value across pages for the duration of the user session on the server. -
From
-
Do the following to create a button to submit and refresh the page:
-
From
Core Controlsin the side pane, drag Button to the line below the table. -
In the bottom pane, change the label of the control to
Search. - From the drop-down list for the button type, select Submit.
Clicking this button will submit the page to the server and refresh the contents of the page based on the values the user entered. -
From
-
Do the following to display the query used to get results:
This allows us to display the query that we calculate later. The display is probably not necessary in a production application but is helpful for testing.
-
From
Container Controlsin the side pane, drag View onto the next line of the page. -
Under
Propertiesin the bottom pane, click View. ForAt runtime, open selected document using, select Site. -
Under
Propertiesin the bottom pane, click Data. Ensure that the view is set to SiteList. -
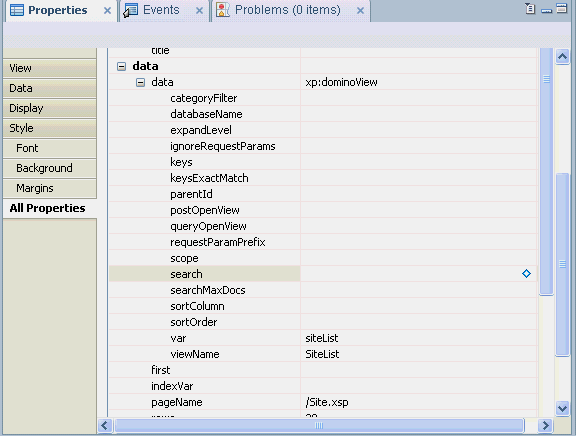
Now you set a search query to limit the view to those documents that satisfy what the user
enters for the search fields. Do the following:
This code gets the values the user enters on the page by using the session scope variables bound to those edit boxes. The code builds and returns a query string that matches document values in the fields
searchZip,searchCity,searchState, andCountry.For clarity we're using the same field names as in the documents we're searching, but we could use any names.
-
Adjust the first column to allow the user to open the document in read mode:
- On the XPage, click inside the first column of the view.
-
Under
Propertiesin the bottom pane, click Display. - Check Show values in this column as links.
-
For
Document open mode, click Read-only.
Web users looking at search results will not be allowed to edit the documents they find when they follow the link. In a real application you would also use the access control list.
- Save your changes and preview your new search screen.
-
Preview the page as desired. Try some searches, for example:
02108or33432for the zip code;Boca RatonorBostonfor the city;MAfor the state;Francefor the country. -
Close the
SiteFinderXPage by clicking the X at the upper right of the center pane.
Results
SiteFinderFinal which you
can open for comparison.The process shown here is not necessarily the optimal way to organize a
search function but it is one way. You might instead assign the search property of the data source
from JavaScript™ code in the
Search button. That way it is easier to have multiple sources of query information
on the page, perhaps with multiple search buttons for different types of searches.
Other
controls are available to better format your results. The Data Table, for example,
gives more control over how you lay out the search results, and is often used instead of a view.
However, the View control is very simple to use.