Enabling product grouping
Before you begin
- To generate search results and achieve visual relevancy, the product's relevant attributes (such as color) must be indexed by setting them as searchable and facetable in the Management Center.
About this task
For convenience, the following tasks are organized according to the scenarios described in Product grouping. Your requirements may not match these specific scenarios, hence you may apply the configuration that suits your own needs.
| Perform this task... | To do this.... |
|---|---|
| Enable product grouping for keyword searches. | Generate search results for SKUs in the storefront. |
| Enable product grouping for storefront navigation. | Show products with their underlying SKUs when a shopper browses the storefront. |
| Enable ItemBean search for managing facets under Management Center. | Redefine the search profile responsible for returning the facets in the Management Center to return facets based on SKUs, instead of the default products. |
| Enable product grouping for category facets. | Shows product grouping in category facets. |
| Disable the index-time roll up of attribute values to the product bean. | Prevent attribute values from rolling up from any SKU to their parent's products. |
| You can also use the following method to enable indexed price ranges for product in category pages. | Show the price values for products with different SKUs in category pages. The price range is based on the product's underlying SKUs minimum and maximum offer prices. |
| Enable visually relevant products in the storefront. | Provide visual relevancy in keyword searches. |
| Promote representative SKUs in search results using search rules and merchandising attributes. | Enable business users to promote a particular SKU when multiple SKUs exist. For example, if the SKU is on sale or overstocked. |
| Promote representative SKUs in store pages using merchandising attributes. | Enable business users to promote certain product-specific SKUs in store pages. |
Procedure
The following settings are useful for expanding the search scope to include products and their underlying SKUs, and aggregate the results to return only the parent products.
-
Enable product grouping for keyword searches.
Redefine the IBM_findProductsBySearchTerm search profile in the wc-search.xml file of the Search EAR:
<_config:profile name="IBM_findProductsBySearchTerm" indexName="CatalogEntry"> <_config:query> <_config:param name="searchType" value="10"/> <_config:param name="relevancyType" value="2"/> </_config:query> </_config:profile>Where:- A searchType value of 10 increases the search scope to include items.
- A relevancyType value can alternatively be set in the wc-component.xml file.
-
Enable product grouping for storefront navigation.
Redefine the IBM_findProductsByCategory navigation profile in the wc-search.xml file of the Search EAR:
<_config:profile name="IBM_findProductsByCategory" indexName="CatalogEntry"> <_config:query> <_config:param name="searchType" value="10"/> <_config:param name="relevancyType" value="2"/> </_config:query> </_config:profile>Where:- A searchType value of 10 increases the search scope to include items.
- A relevancyType value can alternatively be set in the wc-component.xml file.
-
Enable product grouping for category facets.
Redefine the IBM_ComposeFacetListByCategoryId profile, which is used to populate the category facets, in the wc-search.xml file of the Search EAR:
<_config:profile name="IBM_ComposeFacetListByCategoryId" indexName="CatalogEntry"> <_config:query> <_config:param name="searchType" value="10"/> <_config:param name="relevancyType" value="2"/> </_config:query> </_config:profile>Where:- A searchType value of 10 increases the search scope to include items.
- A relevancyType value can alternatively be set in the wc-component.xml file.
-
Enable ItemBean search for managing facets under Management
Center.
Redefine the search profile responsible for returning the facets in the Management Center to return facets based on SKUs, instead of the default products. Add the following profile into the wc-search.xml search configuration file of the WC EAR:
<_config:profile indexName="CatalogEntry" name="IBM_findFacetsByCategory"> <_config:query> <_config:param name="searchType" value="12"/> </_config:query> </_config:profile>
-
Disable the index-time roll up of attribute values to the product
bean.
- Open the version of the wc-component.xml file that resides on the Transaction server, and set the IndexResultGrouping property in the file to true.
- Save your changes and close the file.
- Preprocess and build the search index.
-
Enable indexed price ranges for products in category pages.
-
You can also use the following method to enable indexed price ranges for
product in category pages.
-
Enable visually relevant products in the storefront.
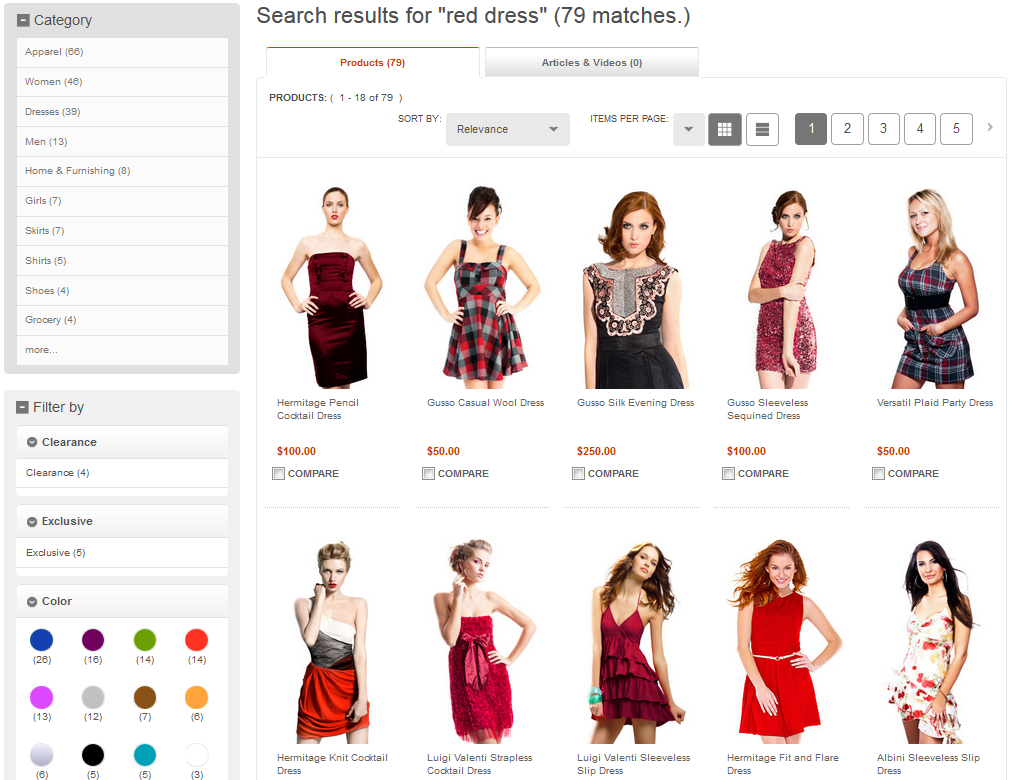
For example, searching the storefront for red dress returns products that contain SKUs with the color red. The red SKU's thumbnail is displayed in the search results, instead of the product's default thumbnail:
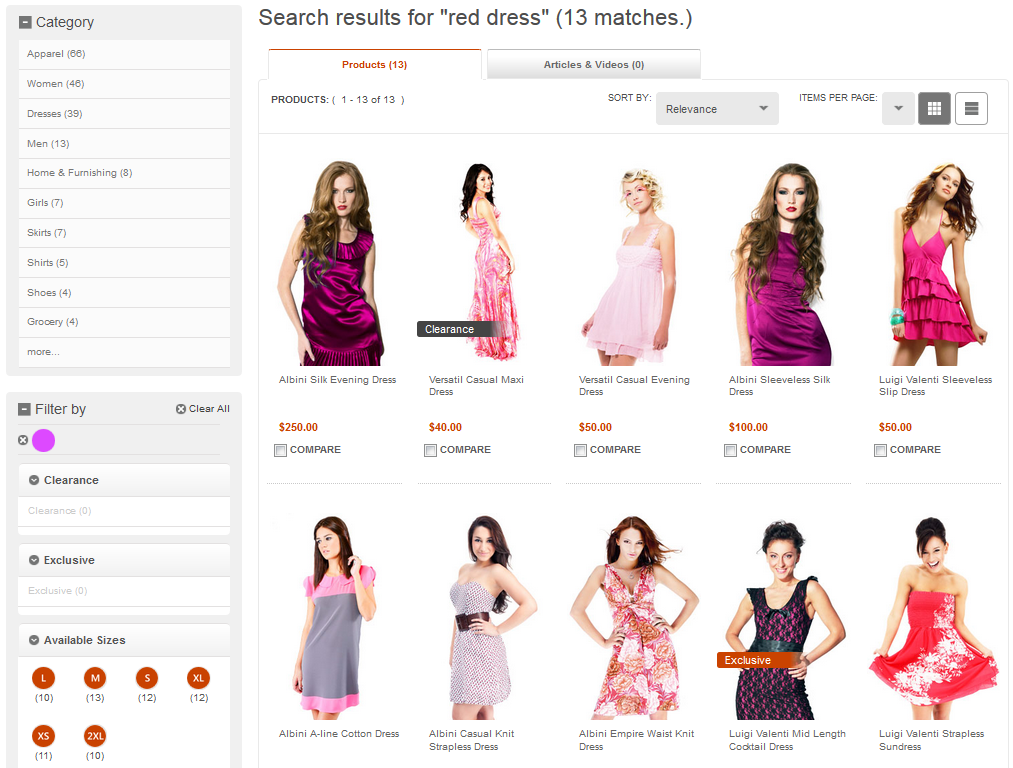
 In addition, selecting a different color facet such as pink displays the pink SKU's thumbnail in the search results:
In addition, selecting a different color facet such as pink displays the pink SKU's thumbnail in the search results:
 Follow the steps to enable result grouping:
Follow the steps to enable result grouping:
- Redefine the
HCL_findProductsBySearchTerm_extendedsearch profile in the wc-search.xml file of the Search EAR:<_config:profile name="HCL_findProductsBySearchTerm_extended" indexName="CatalogEntry"> <_config:query> <_config:param name="searchType" value="10"/> <_config:param name="relevancyType" value="2"/> </_config:query> <_config:group> <_config:param name="group" value="true"/> <_config:param name="group.limit" value="10"/> <_config:param name="group.facet" value="true"/> <_config:field name="grouping_parentCatentry_id"/> </_config:group> <_config:heroproduct> <_config:param name="QueryMissingGroupOwner" value="true"/> <_config:param name="overrideFieldName" value="thumbnail"/> </_config:heroproduct> </_config:profile> -
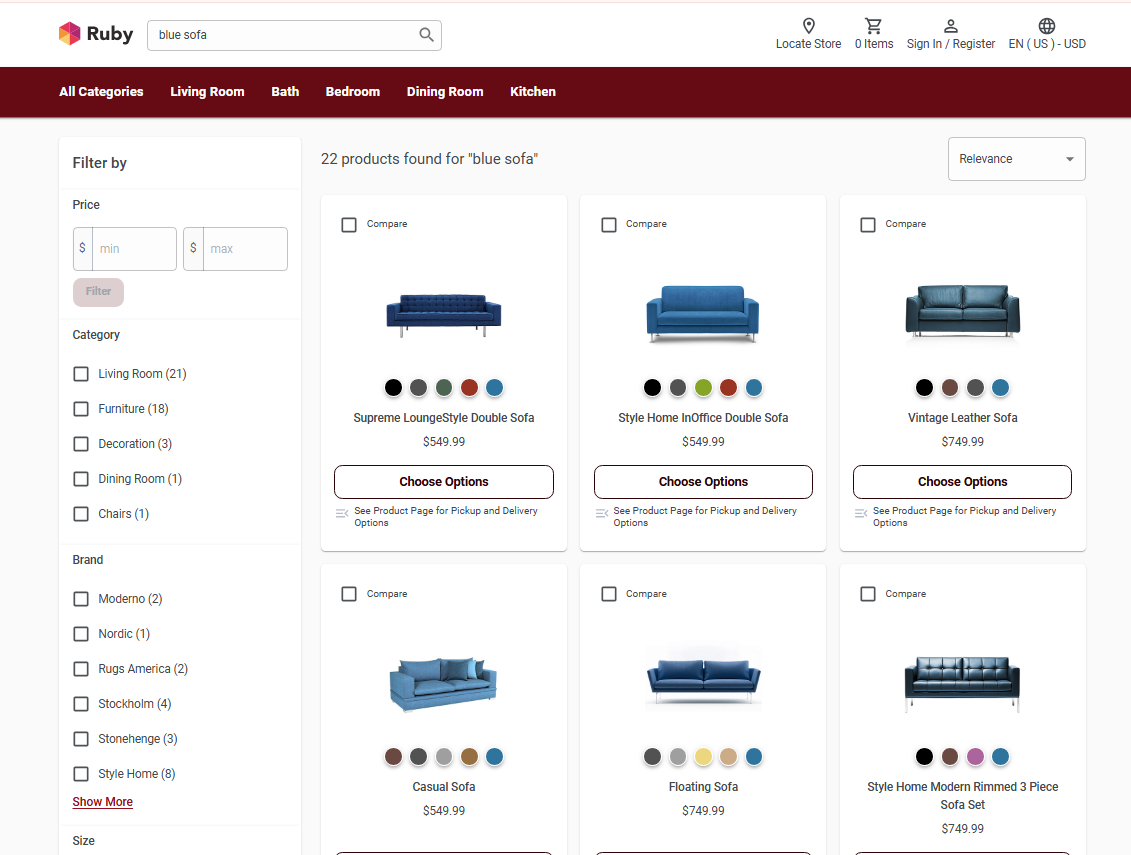
Search for Blue Sofa in the Ruby store to view results displaying Blue-colored Sofa on the product layout page.

- Redefine the
-
Promote representative SKUs in search results using search rules and
merchandising attributes.
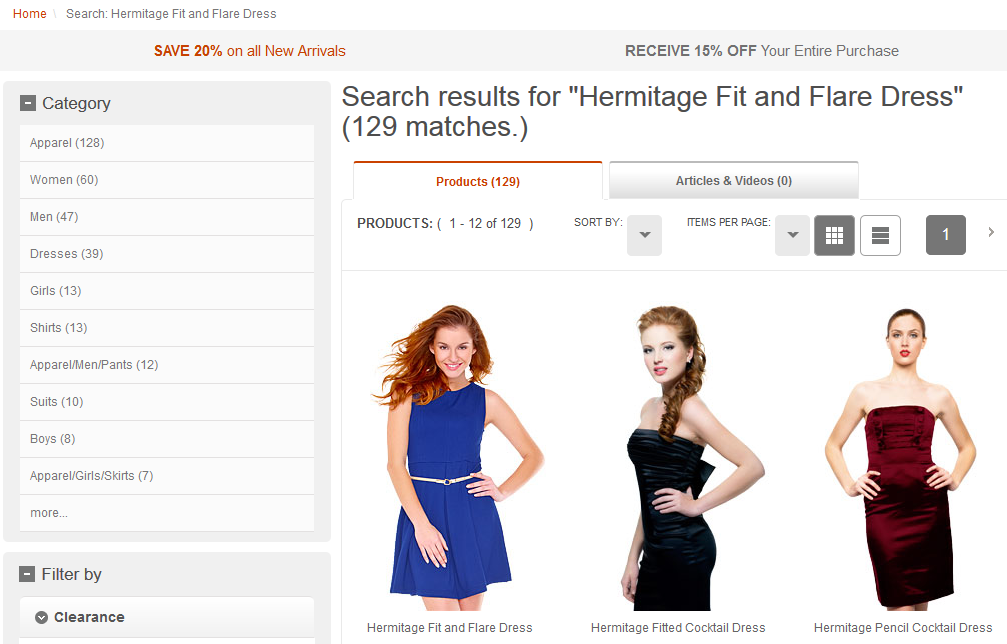
The search results page promotes the Hermitage Fit and Flare Dress with its promoted blue thumbnail.
-
Promote representative SKUs in store pages using merchandising
attributes.
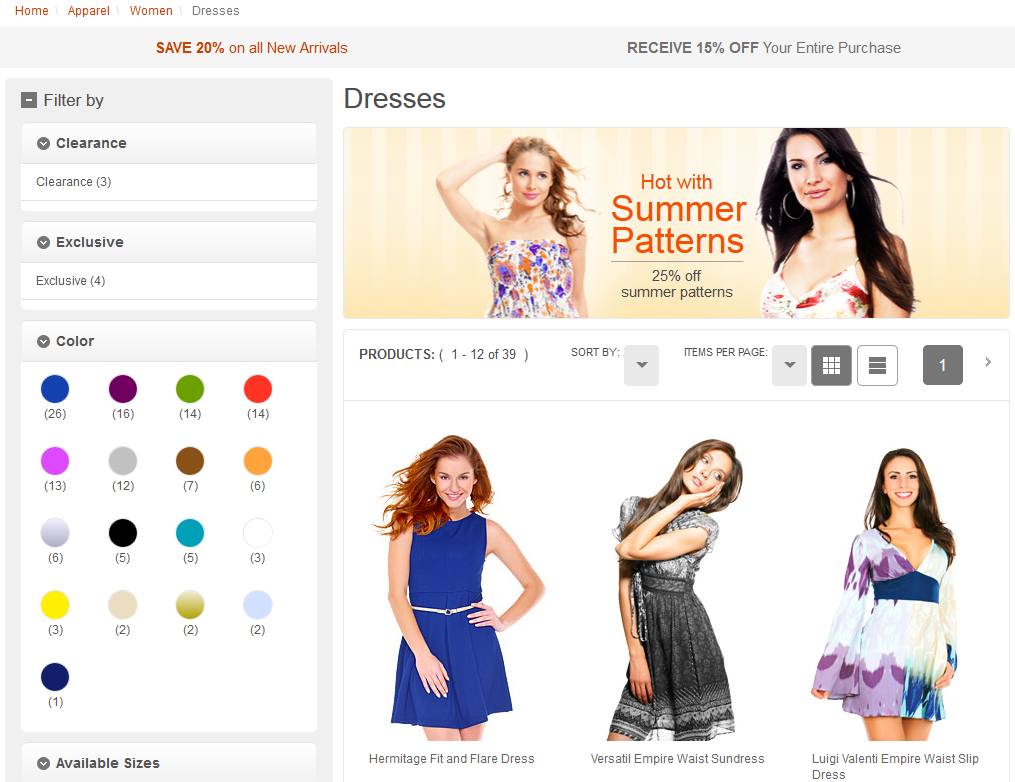
The category page promotes the Hermitage Fit and Flare Dress with its promoted blue thumbnail.Note: When product grouping is enabled:
- If you unpublish a product (make it invisible to the customer), you must unpublish all its child SKUs. Otherwise, the product will still show in the storefront.