Defining a Commerce Composer widget manager class
A widget manager handles the persistence and retrieval of widget extended data other than basic widget properties. You can use a widget manager to add more logic when you are creating, updating, or deleting a widget.
When a Management Center user saves widget property settings, the values for the properties are saved in the PLWIDGETNVP database table. If your widget has properties that must have values that are saved in a different table than the PLWIDGETNVP table, define a widget manager class to handle saving the values for your widget properties. The widget manager class is also used for retrieving the saved property value information from the database. When you define your widget manager class, you must extend the default widget manager class. You must also register your custom widget manager within the definition XML for your widget. If your widget has property values that are saved in only the PLWIDGETNVP table, you do not need to define a custom manager class. By default, when no widget manager class is defined for a widget, the widget uses the com.ibm.commerce.pagelayout.widget.management.impl.DefaultWidgetManager class.

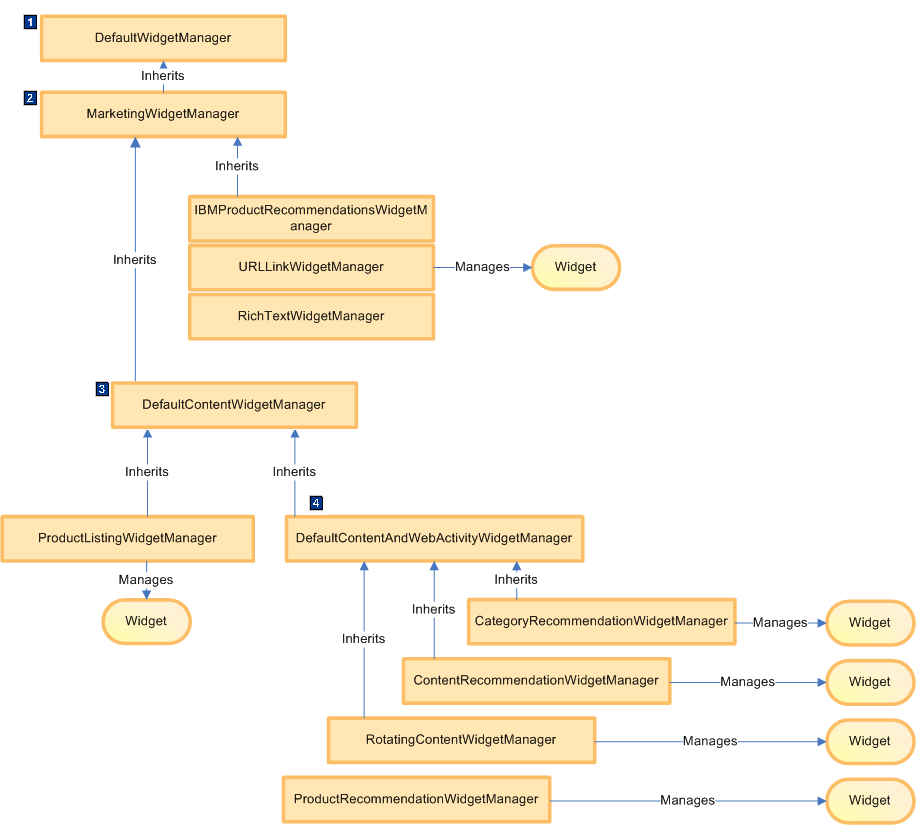
- 1 DefaultWidgetManager
- Used by all widgets that do not need to write property data in the marketing subsystem. This manager is the default widget manager class that is associated with widgets when no widget manager class is specified. This widget manager provides basic validation capabilities that are based on the widget property declaration within the widget definition XML. This widget manager reads and persists widget name-value pair information into the PLWDIGETNVP database table.
- 2 MarketingWidgetManager
- Used when a widget needs a display title, or needs an e-Marketing Spot associated with the widget. This widget manager class is the base widget manager for all widgets that use marketing objects. This widget manager provides common functions such as creating e-Marketing Spots for a widget. This widget manager allows widgets to include a display title. If your widget needs an e-Marketing Spot or a display title, consider the use of this widget manager.
- 3 DefaultContentWidgetManager
- Used when a widget must save associated products, categories, or content. Each widget that uses marketing default content can use this super class to create, read, update, and delete default marketing content. This widget manager references the associated content by using extended data from the widget. Default content can be categories, products, or marketing content.
- 4 DefaultContentAndWebActivityWidgetManager
- Used when a widget must have an associate web activity to define marketing rules. If a widget uses a web activity to populate the widget, this class manages the e-Marketing Spot that associates the widget with the web activity.
| Widget manager class | Widgets that use the class |
|---|---|
| com.ibm.commerce.pagelayout.widget.management.impl.CategoryRecommendationWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.ContentRecommendationWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentWidgetManager class. |
No widget directly uses this class. However, some widgets use a manager class that extends this class. |
| com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
No widget directly uses this class. However, some widgets use a manager class that extends this class. |
| com.ibm.commerce.pagelayout.widget.management.impl.DefaultWidgetManager | The following widgets use the default widget
manager class to handle any properties that are defined for the
widget. By default, not all widgets have properties defined.
|
| com.ibm.commerce.pagelayout.widget.management.impl.IBMProductRecommendationsWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultWidgetManager class. |
No widget directly uses this class. However, some widgets use a manager class that extends this class. |
| com.ibm.commerce.pagelayout.widget.management.impl.ProductListingWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.ProductRecommendationWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.RichTextWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.RotatingContentWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.URLLinkWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
|
Procedure
-
Create a file to define the implementation class for your widget
manager. In your new file, extend the
DefaultWidgetManagerclass.To extend theDefaultWidgetManagerclass, add the following code in your new file:/** * This is the widget manager associated with my custom widget. * It creates, updates, deletes and gets data for my custom widget. */ public class CustomWidgetManager extends DefaultWidgetManager { -
Override one or more of the methods of the
DefaultWidgetManagerclass to define how your manager class is to handle properties for your widget.These methods include the following methods:createExtendedDataupdateExtendedDatadeleteExtendedDataretrieveExtendedData
- LayoutType
- The Layout noun that is passed in.
- WidgetType
- The noun part of the Layout noun that represents the widget.
- ExtendedDataType
- An element of the
WidgetTypenoun part. It contains the data to be created. - PageLayoutWidget
- The physical data object of the widget. It has all the data that is stored in the database for this widget.
createExtendedDatamethod to define how to create a URL link for a widget:
Thepublic void createExtendedData(LayoutType aLayout, WidgetType aWidget, ExtendedDataType aExtData, PageLayoutWidget aWidgetSDO) throws LayoutException { // Always call super method first so that common extended data type will be handled. super.createExtendedData(aLayout, aWidget, aExtData, aWidgetSDO); String dataType = aExtData.getDataType(); // Check if the extended data type is 'IBM_CustomURL' if (PageLayoutFacadeConstants.WIDGET_EXT_DATA_TYPE_CUSTOM_URL.equals(dataType)) { String uniqueId = createURLLink(aWidget, aExtData, aWidgetSDO); // Return the unique id of the extended data back. aExtData.setUniqueID(uniqueId); }createURLLinkmethod calls Marketing service to create marketing content to store the URL. -
Register the widget manager by setting the
widget-managerattribute to the widget in the widget definition XML file.Use the following format to specify a widget manager class:
For example, the following code specifies the widget manager class<widget-manager j2ee=""/><Definition> <widget-manager j2ee="com.ibm.commerce.pagelayout.widget.management.impl.URLLinkWidgetManager"/> ... </Definition>The following code is a sample widget definition XML file that defines a widget manager for the Links widget:<Definition> <widget-property name="widgetRestrictionGroups"> <value>AnyPage,CatalogEntryPage,CategoryPage,SearchPage</value> </widget-property> <widget-manager j2ee="com.ibm.commerce.pagelayout.widget.management.impl.URLLinkWidgetManager"/> <widget-property name="requireEMS"> <value>true</value> </widget-property> <widget-property name="serializeActionPath"> <value>SerializeLayoutWidget-URLLinkWidget</value> </widget-property> <widget-property name="isURLLink"> <value>true</value> </widget-property> <widget-property name="emsName" required="false" datatype="java.lang.String"/> </Definition> -
Use the Data Load utility to load the widget definition into the
HCL Commerce database to register your widget manager
along with your custom widget.
For more information about registering your widget, see Registering a Commerce Composer widget.
-
In the WidgetObjectDefinition.xml file for
your widget, include a service to invoke the
createExtendedDataServiceservice.The WidgetObjectDefinition.xml file includes the definition of the input field variables for your widget. This object definition file also defines the services for creating, updating, and deleting data for your widget. When you add extended data for your widget, you must define a create service within this file to save the extended data. By including the following code you create such a service that invokes thecreateExtendedDataServiceservice.
Where:<!--- This definition defines the custom URL child object --> <ChildObjectDefinition definitionName="plmURLLinkCustomURL" objectType="URLLinkCustomURL" idProperty="extDataId" displayName="${plmPageLayoutResources.customURL}" icon="URLIcon"> <!--- Create service. --> <CreateService url="/cmc/CreateWidgetExtendedData"> <ServiceParam name="storeId"/> <ServiceParam name="dataStoreId" parameterName="dataStoreId" parentProperty="true" resolvePrimaryParent="true" propertyName="objectStoreId"> <EnablementCondition checkObjectDefinition="true" conditionId="objectTypeCondition" enablementValue="URLLinks" negate="true" propertyName="objectType" parentProperty="true" resolvePrimaryParent="false"/> </ServiceParam> <ServiceParam name="pageLayoutId" propertyName="pageLayoutId" parentProperty="true" /> <ServiceParam name="type" value="IBM_CustomURL"/> <ServiceParam name="widgetId" propertyName="widgetId" parentProperty="true" objectPath="LayoutWidgetAlias"/> <ServiceParam name="languageId" resolvePrimaryParent="false" parentProperty="true" propertyName="languageId"/> </CreateService>- <ServiceParam name="type" value=""/>
- The type of the extended data for the widget, for example
<ServiceParam name="type" value="IBM_CustomURL"/>
The service call to invoke thecreateExtendedDataServicesends the following URL parameters
For example,urlType= sequenceOrder= xExtData_urlText= languageId=- pageLayoutId= timeZoneId= requestIdentifier= identityId= identitySignature= type= locale= storeId= widgetId=urlType=custom sequenceOrder=1 xExtData_urlText=cnn languageId=-1 pageLayoutId=10601 timeZoneId=America/New_York requestIdentifier=1 identityId=95121 identitySignature=******** type=IBM_CustomURL locale=en_US storeId=10001 widgetId=6201The request BOD of thecreateExtendedDataservice call can resemble the following request:<oa:Change> <oa:ActionCriteria> <oa:ActionExpression actionCode="Add" expressionLanguage="_wcf:XPath">/Layout[1]/Widget[1]/ExtendedData[1]</oa:ActionExpression> </oa:ActionCriteria> </oa:Change> <_pgl:Layout> <_pgl:LayoutIdentifier> <_wcf:UniqueID>10601</_wcf:UniqueID> </_pgl:LayoutIdentifier> <_pgl:Widget> <_pgl:WidgetIdentifier> <_wcf:UniqueID>6201</_wcf:UniqueID> </_pgl:WidgetIdentifier> <_pgl:ExtendedData sequenceOrder="1.0"> <_pgl:DataType>IBM_CustomURL</_pgl:DataType> <_pgl:Attributes language="-1"> <_pgl:Attribute name="url">cnn.com</_pgl:Attribute> <_pgl:Attribute name="urlText">cnn</_pgl:Attribute> </_pgl:Attributes> </_pgl:ExtendedData> </_pgl:Widget> </_pgl:Layout>For more information about creating the object definition for your widget, see Adding Management Center support for a Commerce Composer widget.