Site level features
Using site level features, you can customize the look and feel of your storefront. Site level features are visible from every page in your store.
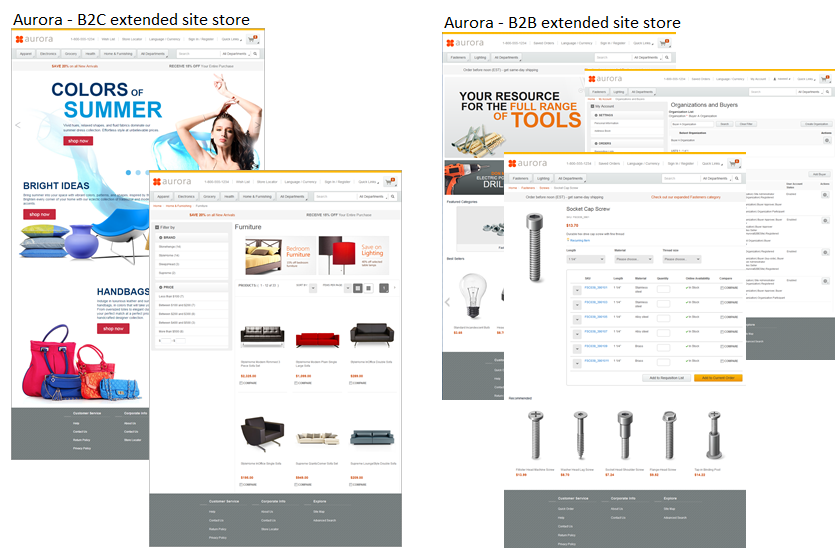
Faster and easier customization of store pages
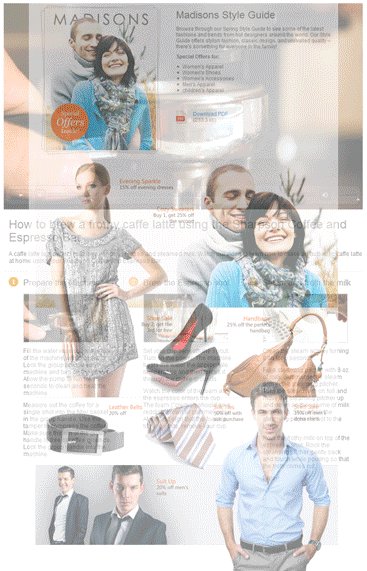
The grid-based components used to build the Aurora starter store pages allow for faster and easier storefront customization. Every store page in the Aurora starter store uses a component-based design through e-Marketing Spots.
Use the three types of e-Marketing Spots: content, categories and catalog entries, to stylize and customize the storefront to suit any online commerce scenario.

Department-style stores use many e-Marketing Spots to highlight new items, promotions, and cross product marketing. Lifestyle stores use fewer e-Marketing Spots to focus on a specific demographic or specialty product line. Both layouts are achievable with custom layout options in Management Center.
You can develop storefront layouts with IBM Rational Application Developer, or any other compatible editing suite.
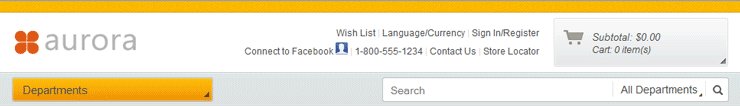
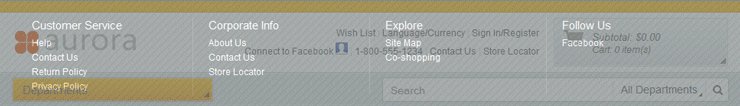
Store header and footer leverage most frequently accessed features
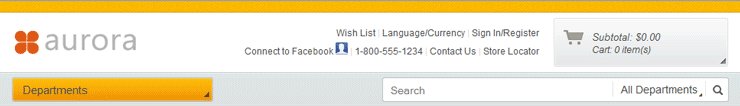
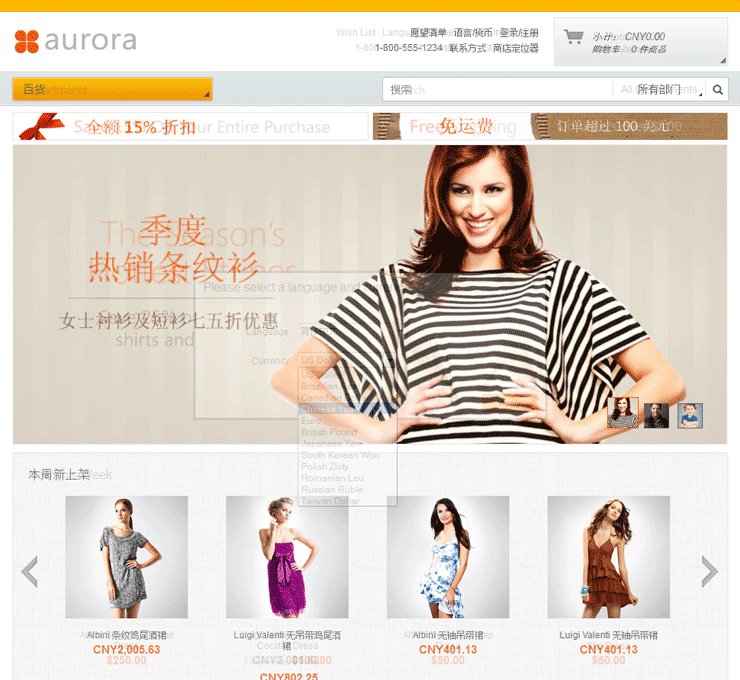
Online retailers must consider how to put the customer needs at the center of the site experience. The header and footer of the Aurora starter store is organized to expose the most frequently accessed features on a commerce-based website.The store header enables easy access to common functions that customers look for when first accessing an online store. Customers are able to sign in, locate a store, or find contact details with a single click. Wish list, Language, and Currency options are also available in the header and visible from every store page.
When customers shop online, accessible shipping information and return policies improves the shopping experience. Aurora helps determine the cost of shipping or how to return an item for the user.

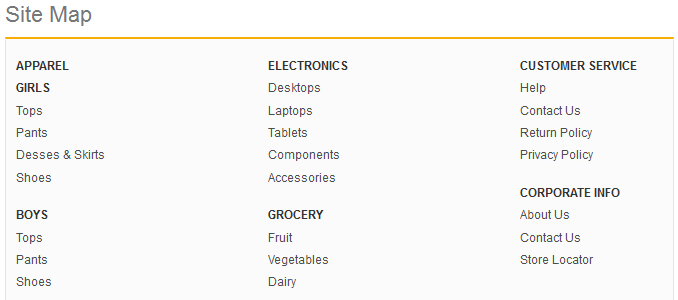
Dynamic site map generation
The Aurora starter store features a dynamically generated site map page based on the department and category structure set in the catalog. When a customer accesses the site map page link in the footer, HCL Commerce generates a page that lists all categories and subcategories organized per department.
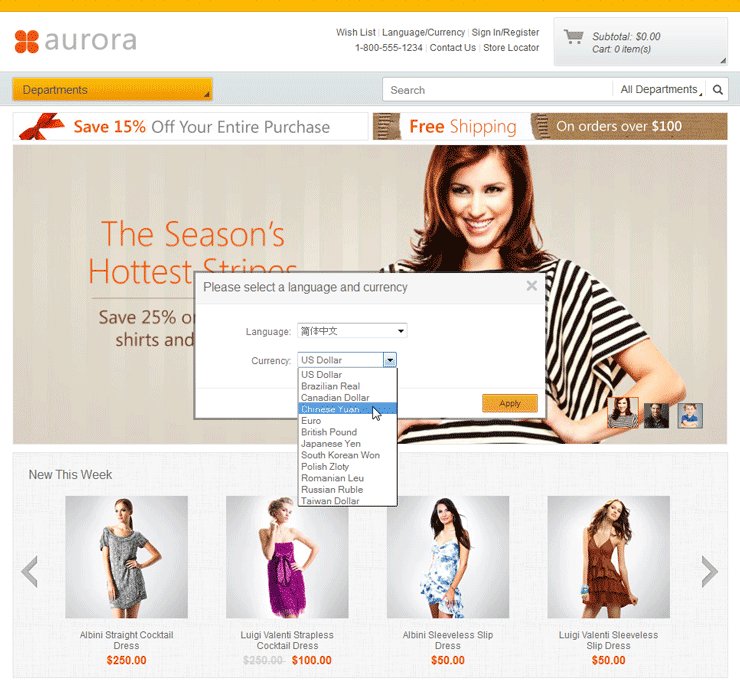
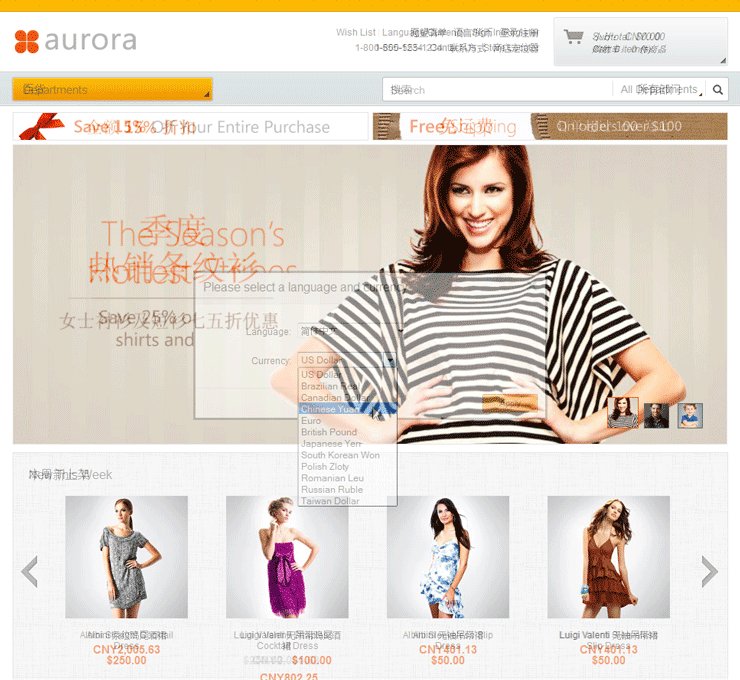
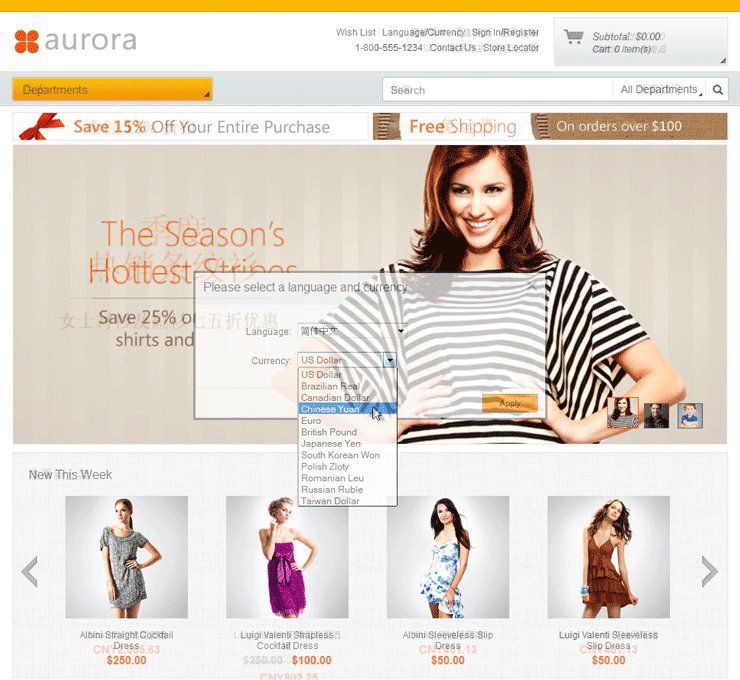
Easily switch between preferred language and currency
Culture, geography, and demographics contribute significantly to online shopping behavior. Trust and confidence is built with the store by allowing customers to customize their shopping experience through selecting a preferred language and currency.
Languages and currency available in the storefront are set by the store properties in the Store Management tool in Management Center. Currency conversion rates are based on data contained in the store database.
Scalable department menu tiers
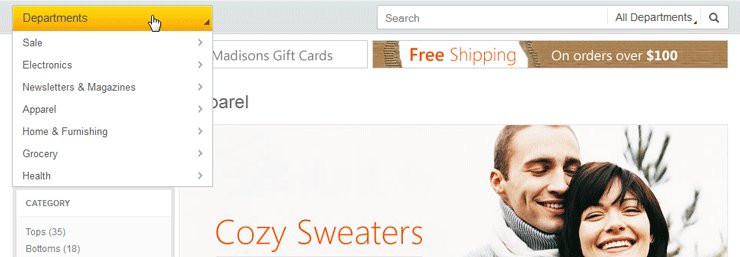
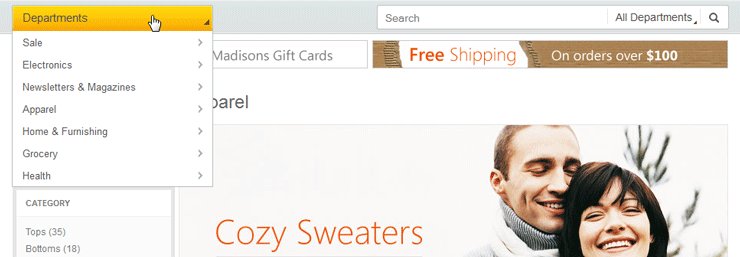
The Aurora starter store navigation has the potential to support millions of products through a scalable department menu system. Store navigation is organized into two-tier and three-tier hierarchies.Two-Tier:
The two-tier system is designed for small to medium sized departments that consist of several categories. The two-tier system is shown in all Aurora store departments except Apparel.
The two-tier system repeats the department name in the menu above the categories. Selecting the department name takes users to the category landing page, while the menu items take the user directly to the categories. The department menu is fully customizable. Top-level departments can be configured to show products in addition to categories.
Aurora department level pages contain navigation links to categories and indicate the number of products in each category. Category landing pages are constructed from page templates of e-Marketing Spots that are customizable to show new products or display promotions.
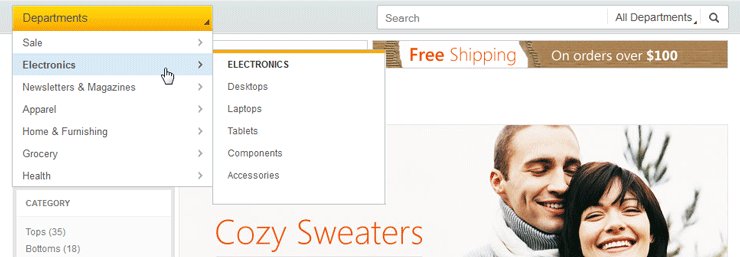
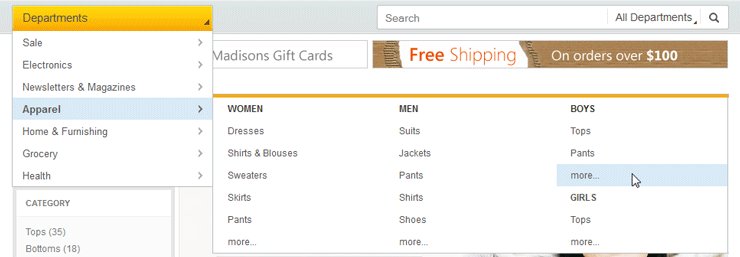
Three-Tier:
The three-tier system is designed for large departments with numerous subcategories. The three-tier system is shown only in the Apparel department of the Aurora starter store.

Aurora department level pages contain navigation links to categories and indicate number of products in each category. Category landing pages use Category e-Marketing Spots to display subcategories in the main content area and list subcategories in the left filter pane.
e-Marketing Spots in the page template are fully customizable and can show new products, highlight featured subcategories, or display marketing promotions.
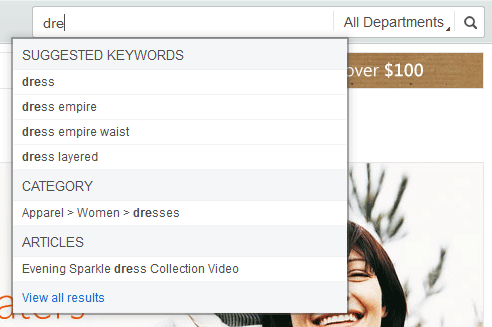
Enhanced search field allows customers to find products quickly and easily
The search feature in the store is built to enable customers to quickly locate products and additional content in fewer clicks. The search field includes the ability to filter by department, narrowing unwanted results.Enabling customers to find products quickly and easily is central to a positive online shopping experience. With a comprehensive search solution, customers are less likely to become frustrated and leave the site. Search is integrated into the header of the Aurora starter store and is visible on every store page.

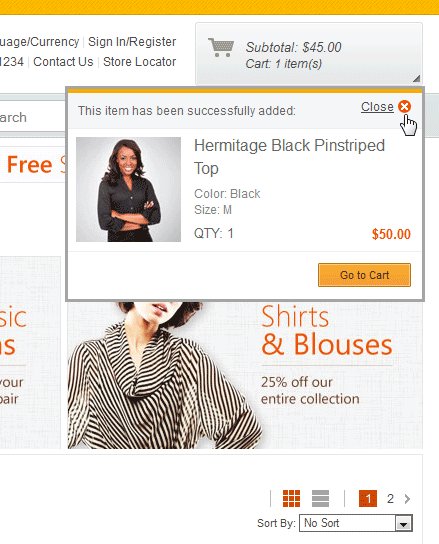
Mini shopping cart view visible on every store page
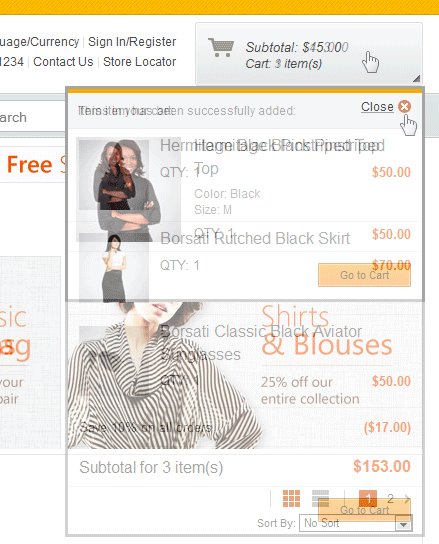
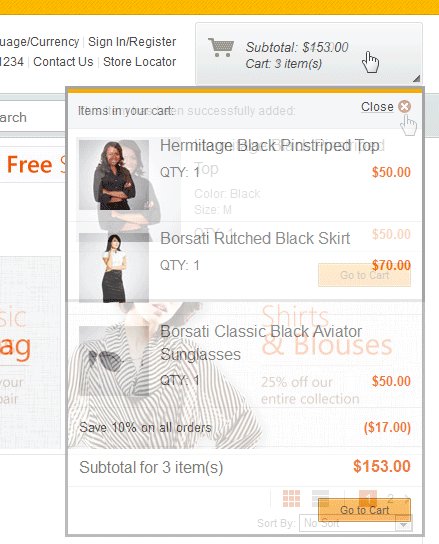
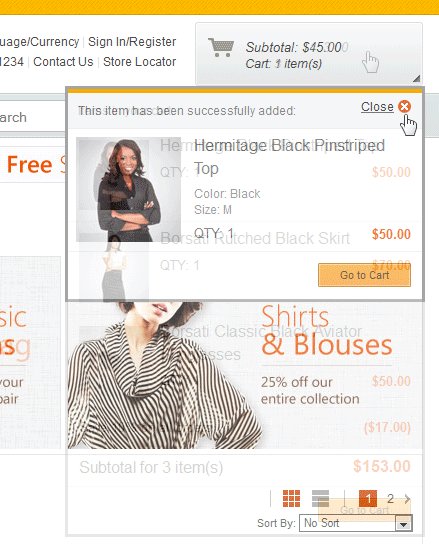
The Aurora shopping cart functionality increases visibility and interaction with the user. Integrated into the header, the shopping cart view is visible from every page in the Aurora storefront and provides visual feedback on the shopping session.
Similarly, the shopping cart area integrated into the header displays current subtotal and number of items on every store page. Selecting the area opens a mini shopping cart view. This view provides greater details, convenient access to the individual products, and the shopping cart page.
The mini shopping cart also displays promotional prices and applies discounts to the subtotal amount if the user qualifies. This view confirms to the customer that they are receiving promotions and discounts as advertised on the site.
Social network integration increases customer engagement
Social commerce is a valuable marketing opportunity and increases the level of engagement customers have with a store. The Aurora starter store features social network integration throughout the site.Users are able to log in and participate in social commerce features of HCL Commerce by accessing a sign-in link in the store header. Once logged in, the user is presented with additional options for interacting with the store.
Product pages include the ability to share content over social networks through like and send buttons in the page design.
Wish list integrated into every product page
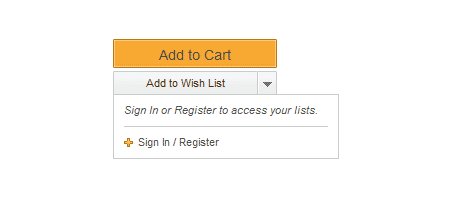
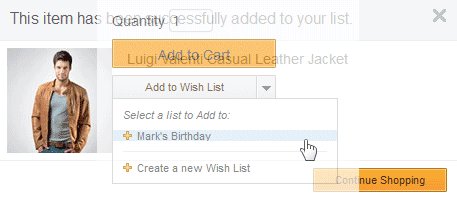
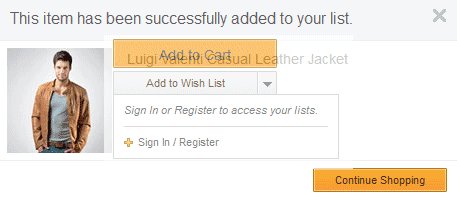
Wish list function in the Aurora starter store is integrated into shopper browsing flows within the store. The Wish List feature is found on every product page in Aurora.The user is prompted to log in or register if the user is not signed in to the store. After sign-in, the user is returned to the previously viewed product, minimizing browsing disruption.
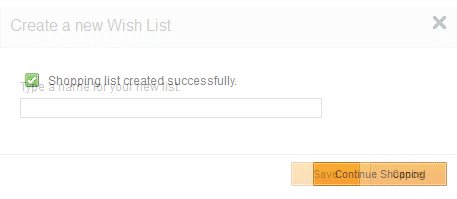
Once logged in, saved wish lists appear in the wish list drop-down menu along with the option to create new lists. By choosing new list from the menu, users are guided though a two-step process that creates the list without interrupting the browsing experience. The user is not taken away from the product page when using this feature.

Unstructured content support for unique pages
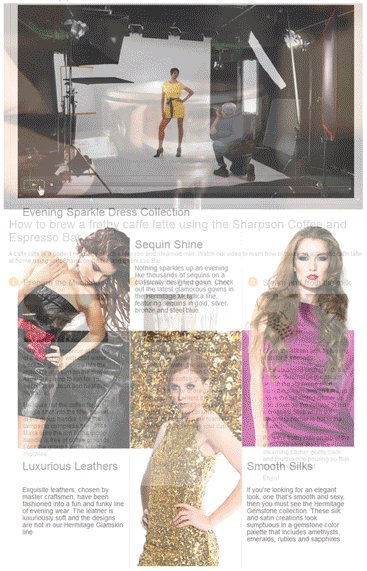
HCL Commerce supports the creation of unique pages that contain rich media or file attachments to enhance the shopping experience. Unstructured content refers to content that does not adhere to typical content found on store pages. In addition, HCL Commerce Search with Solr indexes attachments to allow a customer to search for keywords in the attachment.You can provide rich media content to customers to increase traffic and site visit duration. Rich media content can include articles, recipes, audio and video clips, file attachments, assembly or user manuals, warranty information and product tutorials.
You can create an interactive electronic flyer by linking product pages to the store catalog pages.
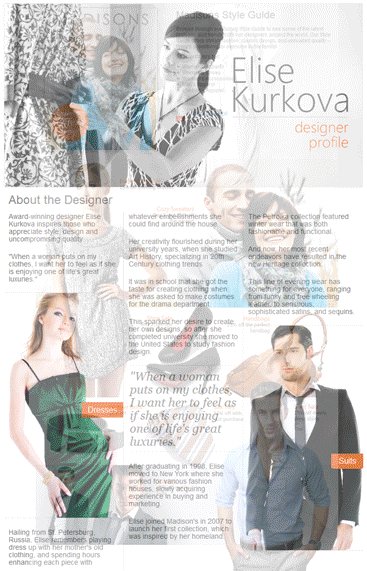
The Aurora starter store contains sample unstructured pages in the form of articles. These pages showcase the marketing opportunity of promoting a particular lifestyle or brand to customers. Unstructured content can be found by searching for the keyword coffee or dress and selecting results in the Articles / Articles & Videos section.

Search landing pages offer unique marketing opportunities
Frequent search terms offer a unique marketing opportunity with customers who are looking for a personal shopping experience in an online store. Landing pages are used to promote certain products or marketing activities by directing customers to specific store pages based on search submissions.Search keywords can direct users to a specific results page that offers targeted marketing and navigation instead of the standard search results page. Search landing pages are another way to expose search facets and descriptive attributes to the user to create a unique and personalized shopping experience.
The Aurora starter store contains customized landing pages that are defined based on a search keyword. A search landing page can be accessed by searching for the keyword coffeemaker, women's dresses or women dresses in the Aurora search field.
These unique pages offer a lifestyle and branding opportunity by introducing rich media or unstructured content such as promotional videos to the shopping experience.
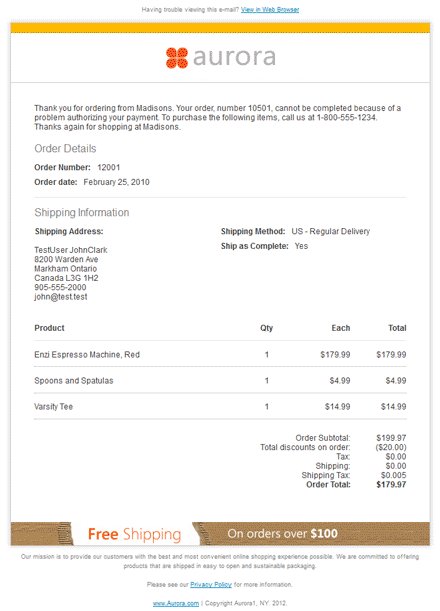
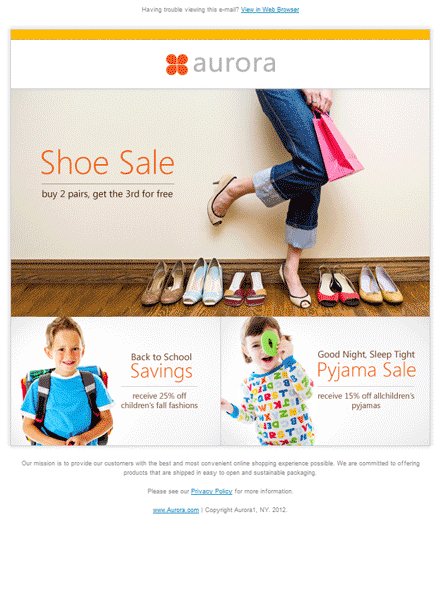
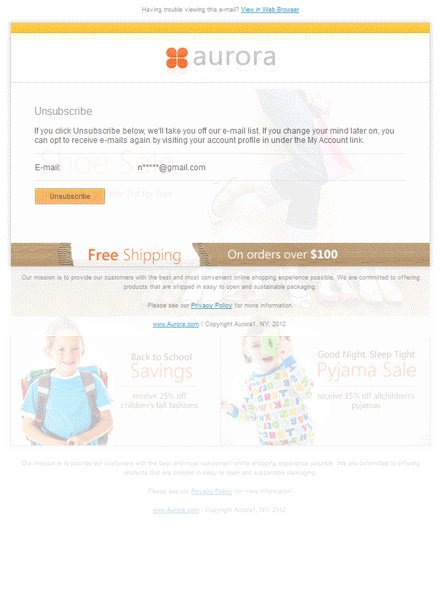
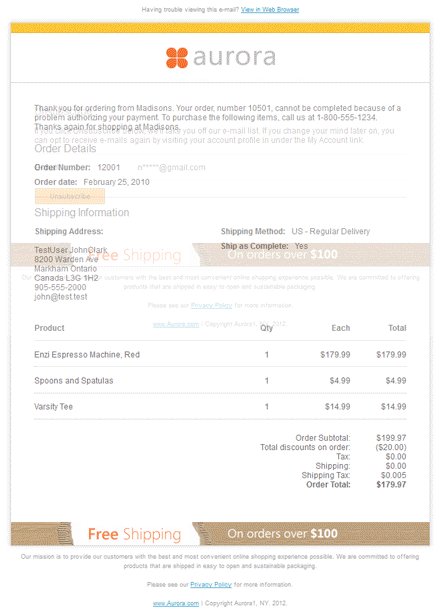
Branded email templates
Automated emails sent to customers which show the status of their order or account, is a critical component of customer engagement and customer service strategies. The Aurora starter store features email templates that are branded in the style of the storefront.
- Account creation.
- Offers and promotions.
- Order notification.
- Order shipped.
- Canceled order.
- Wish list and gift registry notification.
- Unsubscribe confirmation.
- Automated password reset.