Modifying the Aurora starter store to display the custom data
In this lesson, you customize the Aurora starter store to display the customer ratings information for catalog entries.
Procedure
- In the Enterprise Explorer view, expand
- Open the CatalogEntryDisplay_GridView_UI.jspf file for editing.
-
Locate the
<div class="product_info">section within the file. -
Add the following code within this element after the code that defines the
<div class="product_name">element.<c:choose> <c:when test="${!empty catalogEntryDetails.UserData[0].x_customerRanking}"> <div> <c:out value="Rating : ${catalogEntryDetails.UserData[0].x_customerRanking}"/> </div> </c:when> <c:otherwise> <div> <c:out value="Rating : N/A"/> </div> </c:otherwise> </c:choose> - Save and close the file.
-
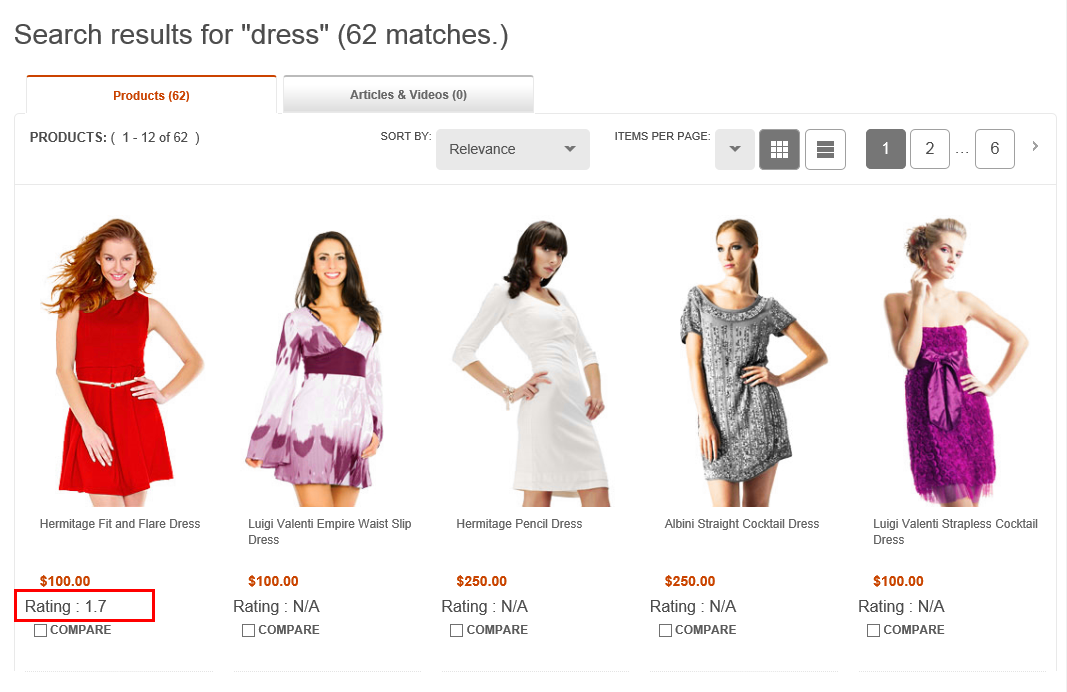
Open your storefront in a web browser. Search for the keyword "dress".
Within the search results, the product ratings should display for the catalog entries that include a
rating.
The keyword "dress" is used as an example in this tutorial. The search term that you need to use might vary depending on the customized data that you added.