SEO with Rich Snippets
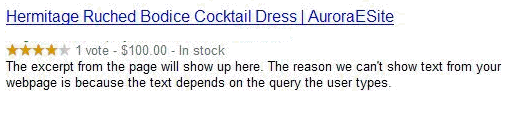
Search engines help users find relevant results by showing a summary of content from web pages that match the search query. The summary of content is called search result snippets. To help users understand the content your web page provides and to improve SEO, you can implement rich snippets to highlight important content from your web page to display in the search result snippet.
- Product name
- Description
- Price
- Availability
- Review

Implementing Rich Snippets
To add Rich Snippets support to your existing non-Aurora store, you must update your store JSP files. For more information, see
The web pages in your Aurora starter store use microdata format to mark up the content. The following code shows an example of the tags that are used in your JSP files to mark up the product name, description, price, availability, and review of a product.
<div itemscope="itemscope" itemtype="http://data-vocabulary.org/Product">
<span itemprop="name">Sleek Occasional Table</span>
<span itemprop="description">
The sleek styling makes this occasional table a perfect addition to your home.
Made of oak wood with a tempered glass top and forest green-finish wood frame.
Measures 48" in width, 24" in length, and 19" in height.
Some assembly required.
</span>
<span itemprop="offerDetails" itempscope itemtype="http://data-vocabulary.org/Offer">
Regular price: $
<span itemprop="price">179.99</span>
<span itemprop="availability" content="in_stock">
In stock! Order now!
</span>
</span>
<span itemprop="review" itemscope
itemtype="http://data-vocabulary.org/Review-aggregate">
<span itemprop="rating">4.4</span> stars, based on
<span itemprop="count">89</span> reviews
</span>
</div>The following code shows an example of the tags that are used to mark up the product name, description, price, availability, and review of a product in schema.org format.
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Sleek Occasional Table</span>
Product description:
<span itemprop="description">
The sleek styling makes this occasional table a perfect addition to your home.
Made of oak wood with a tempered glass top and forest green-finish wood
frame. Measures 48" in width, 24" in length, and 19" in
height. Some assembly required.
</span>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="price">$179.99itemprop="price">$179.99</span>
<span itemprop="availability" href="http://schema.org/InStock" content="in_stock"/>
In stock
</span>
</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Rated <span itemprop="ratingValue">4.4itemprop="ratingValue">4.4</span>/5
based on <span itemprop="reviewCount">89</span> customer reviews
</div>
<div>To test how your pages appear in Google search results, see Rich Snippets Testing Tool