
Tutorial: Creating an Atom feed to display information in a remote widget
 This tutorial shows you how to customize WebSphere
Commerce to use an Atom feed. You can display the information from
the feed in a widget that your customers can share to social networks.
The widget can contain links to drive traffic from social networks
back to your store. By creating this type of Web service feed, you
are no longer limited to displaying your information on store pages.
This tutorial shows you how to customize WebSphere
Commerce to use an Atom feed. You can display the information from
the feed in a widget that your customers can share to social networks.
The widget can contain links to drive traffic from social networks
back to your store. By creating this type of Web service feed, you
are no longer limited to displaying your information on store pages.In the Tutorial: Creating a BOD service module prerequisite tutorial, you implemented the server-side customization to support a new Project service module. This service module included two nouns that represent the recipe data: the Project noun and the ProjectCollection noun. In this tutorial, you are creating Atom feeds containing data from these two nouns by using the Get Project and Get ProjectCollection services.
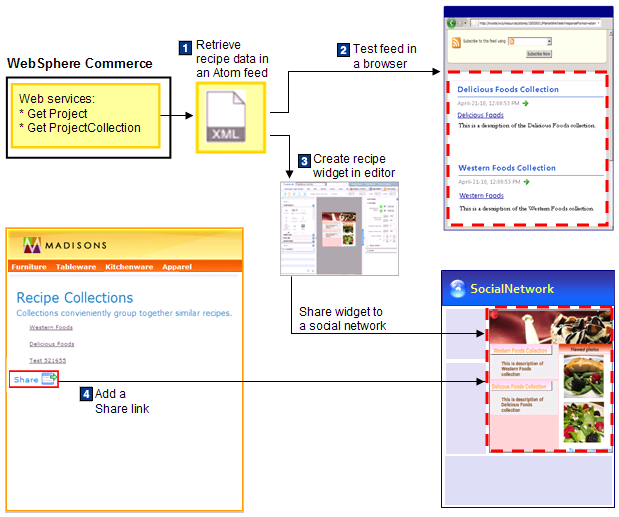
The following diagram illustrates the process of retrieving recipe data from these Web services and displaying the data in widget on a social network. In the right side of the diagram, the dotted red lines show where the recipe feed data displays in a browser and in a widget:

- 1 In the first three tutorial lessons, you create Atom feeds by using the Get Project and Get ProjectCollection Web services. To format the Atom feeds, you create feed formatting JSP files.
- 2 In the fourth lesson, you test that the feeds are working properly by pasting the feed URLs into a browser that supports Atom feeds.
- 3 In the fifth lesson, you display the feed on a social network by creating a flash widget. The flash widget is a portable frame for the feed data. WebSphere Commerce uses the term remote widget for these portable frames.
- 4 In the last lesson, you add a Share link to the Madisons recipe store page so that customers can share the recipe widget to a social network.
Learning objectives
- To understand how to customize the WebSphere Commerce framework that serves Atom feeds from Web services.
- To understand how your site can use Web service feeds to display store content on external sites, such as social networks.
Time required
This tutorial can take approximately three hours to finish. If you explore other concepts that are related to this tutorial, it can take longer to complete.Skill level
This tutorial is intended for advanced WebSphere Commerce developers who are responsible for creating and customizing WebSphere Commerce services.
To complete this tutorial, ensure that you are familiar with the following terms and concepts:
- Web services
- XML
- Relational databases
- Java classes
- JSP files
- Atom format for feeds (an alternative to RSS format)
System requirements
Before you begin this tutorial, ensure that the development machine that you are using meets the following requirements:
- Rational Application Developer 7.5.5.1 or higher with WebSphere Application Server 7.0.0.3 or higher is installed.
- WebSphere Commerce Version 7 Developer is installed.
- The Java Emitter Template (JET) package is installed
- The server setup checklist Task flow: Remote widget setup and implementation is complete.
- The completed tutorial code is downloaded for your reference. Place it in a temporary file folder, such as TutorialSource. During the lessons, you are instructed to copy code from this compressed file into your project.