
Commerce Composer layout architecture
A layout is an arrangement of Commerce Composer widgets within a layout template that retrieve and display different artifacts to render a store page. When a shopper views a page, the Commerce Composer framework resolves the appropriate layout to use for the page for that point in time. The Commerce Composer framework then uses the layout contents and design to render the page for the shopper to view.
For general information about layouts, see Layouts, layout templates, and default layouts.
Creating layouts
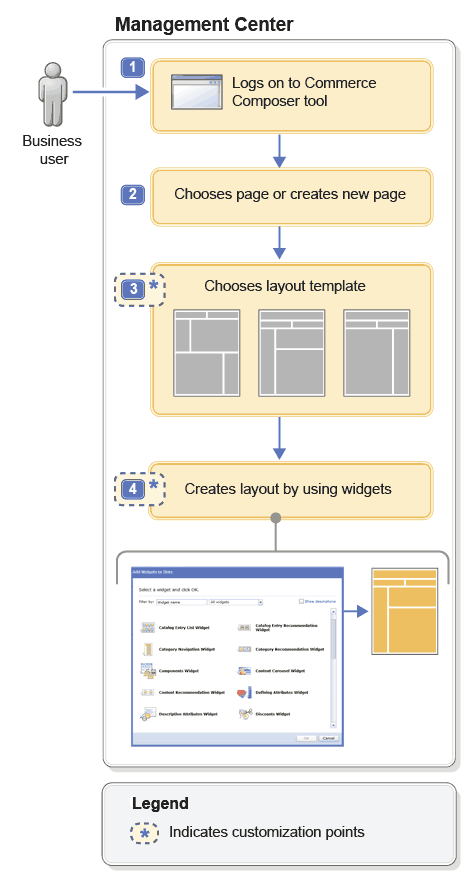
Commerce Composer layouts are created by selecting a layout template that includes defined slots and adding widgets into the template. You can use the Data Load utility or the Commerce Composer tool to create layouts.

- Layout template
- A template is an HTML grid outline of the page that divides the page into the configurable slots. For more information about layout templates, see Commerce Composer layout template architecture.
- Widgets
- A widget is an independent user interface module that retrieves and displays a specific type of data on a store page. Widgets are the interchangeable building blocks that a Management Center user can use to compose layouts for store pages. For more information, see Commerce Composer widget architecture.
- Metadata information
- This information is used to bind widgets to the slots that are defined in the layout template definition.
Layout assignments
- A layout can be assigned to all of the pages within a category to ensure a consistent page design for the category pages.
- A layout can be assigned the product detail pages for a brand of products and to the search terms for those products. When shoppers search or browse for products of that brand, the landing pages and product details pages for the product display a brand-specific design.
- Home page
- Content pages
- Search results pages
- Category pages
- Product details pages
- Bundle pages
- SKU pages
- Kit pages
- Dynamic kit pages
Layouts are specific to a device class. The layout template definition sets whether a layout can be used for a mobile, desktop, or any device. A page can be assigned a layout for each device class to handle rendering the pages when shoppers views the page on different devices. Layouts can also be defined to be responsive. Responsive layouts can be used for pages that are being viewed on any class of device. Responsive layouts use layout templates that adapt to a wider range of screen sizes by using flexible grids and images, and by using other responsive design techniques. By default, all of the layout templates that are provided with the Commerce Composer tool are responsive. Responsive layouts are intended to include only responsive widgets. For more information, see Creating responsive layout templates.
Layout assignment activities and layout resolution
When a shopper views a store page that is managed in the Commerce Composer tool, the Commerce Composer framework must determine which layout to use to render the page. To resolve the layout, the framework processes the layout assignments that are set up by business users for the page. When a business user or administrator assigns a layout to one or more pages or search terms, the marketing engine creates a layout assignment activity for each page and search term to handle the layout assignment. The marketing engine uses this layout assignment activity to associate a layout with a page on a particular device when the page URL is viewed by a shopper. The activity associates each assigned page or search term with a layout for a specific device class.
The layout assignment activity calls the Commerce Composer framework to render the page with the layout. Since multiple layouts can be assigned to a page, a user can schedule the layout assignment activities for the page. Each page has a schedule that is associated with it to determine when to use a layout assignment activity to render the page. When a shopper views a store page, the Commerce Composer framework is invoked to retrieve the scheduled layout that should display for the current page. The Commerce Composer framework uses the marketing engine web activity rules to identify the proper layout to use depending on the layout assignment schedule and the device that the shopper is using to view the page.
The layout resolution process uses the configurable properties for the widgets within the layout that are defined in Management Center to help render the page. When the layout is being rendered, the template container identifies the widgets that are to be rendered and the positional placement of the widgets. The widgets determine the data to display or use within the widgets, and determines additional display settings for the widgets within the layout. The process retrieves the values for the widget properties from the PLWIDGETNVP table and retrieves any complex property values with the defined widget manager class.
For more information about layout resolution, see Commerce Composer layout resolution.
Default layouts
If no layout is set for page, the Commerce Composer framework uses a fallback mechanism to assign a default layout for the page. When a business user creates a page, the default layout for the page group that page belongs within is automatically assigned to the page. The business user can then assign a different layout to the page, or continue to use the default layout for the page. If a user removes the layout assignment for a page, the default layout is again assigned to the page automatically to render the page in the store.
For example, when a business user creates a product or SKU page, the Commerce Composer framework assigns a default product page layout to the page. The business user however cannot view the default layout assignment for the page within the Commerce Composer tool. User can view the default layout for a page, when they view the page in the Management Center store preview or by visiting their store.
By default, WebSphere Commerce includes a default layout assignment for pages that belong to the supported page groups. This default-provided default layout is responsive and is used for the page for all device classes. If your company wants a different default layout for pages within a page group, a developer can set a new default layout for each device class for a page group. For more information, see Setting a default layout for a page group.