
Defining a Commerce Composer widget manager class
A widget manager handles the persistence and retrieval of widget extended data other than basic widget properties. You can use a widget manager to add more logic when you are creating, updating, or deleting a widget.
When a Management Center user saves widget property settings, the values for the properties are saved in the PLWIDGETNVP database table. If your widget has properties that must have values that are saved in a different table than the PLWIDGETNVP table, define a widget manager class to handle saving the values for your widget properties. The widget manager class is also used for retrieving the saved property value information from the database. When you define your widget manager class, you must extend the default widget manager class. You must also register your custom widget manager within the definition XML for your widget. If your widget has property values that are saved in only the PLWIDGETNVP table, you do not need to define a custom manager class. By default, when no widget manager class is defined for a widget, the widget uses the com.ibm.commerce.pagelayout.widget.management.impl.DefaultWidgetManager class.

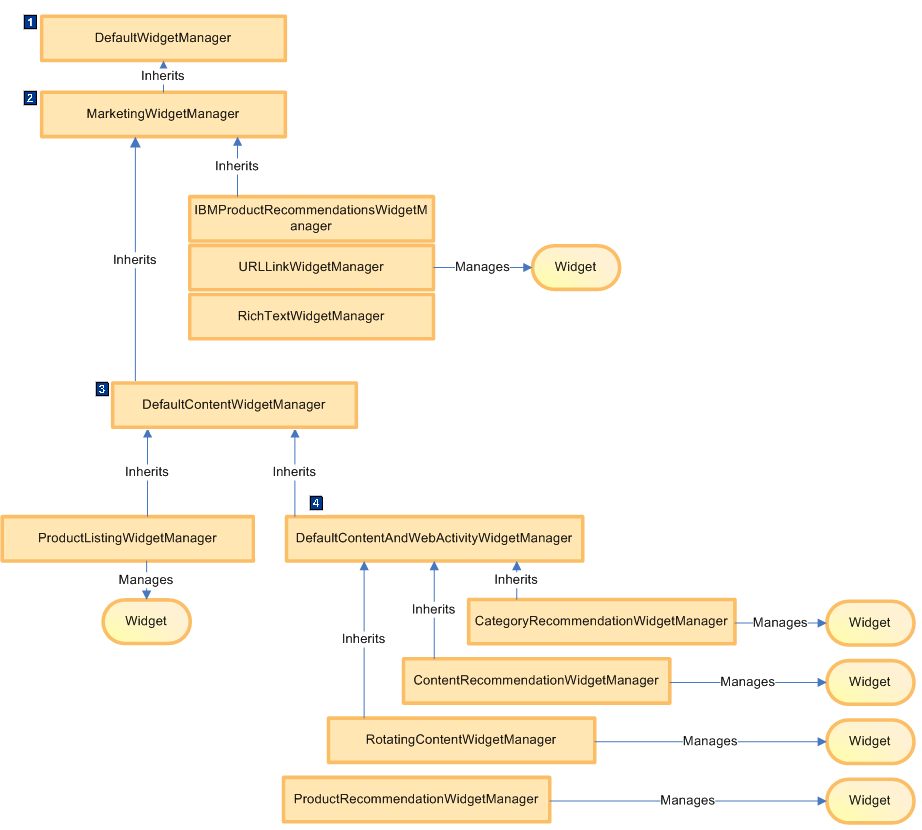
- 1 DefaultWidgetManager
- Used by all widgets that do not need to write property data in the marketing subsystem. This manager is the default widget manager class that is associated with widgets when no widget manager class is specified. This widget manager provides basic validation capabilities that are based on the widget property declaration within the widget definition XML. This widget manager reads and persists widget name-value pair information into the PLWDIGETNVP database table.
- 2 MarketingWidgetManager
- Used when a widget needs a display title, or needs an e-Marketing Spot associated with the widget. This widget manager class is the base widget manager for all widgets that use marketing objects. This widget manager provides common functions such as creating e-Marketing Spots for a widget. This widget manager allows widgets to include a display title. If your widget needs an e-Marketing Spot or a display title, consider the use of this widget manager.
- 3 DefaultContentWidgetManager
- Used when a widget must save associated products, categories, or content. Each widget that uses marketing default content can use this super class to create, read, update, and delete default marketing content. This widget manager references the associated content by using extended data from the widget. Default content can be categories, products, or marketing content.
- 4 DefaultContentAndWebActivityWidgetManager
- Used when a widget must have an associate web activity to define marketing rules. If a widget uses a web activity to populate the widget, this class manages the e-Marketing Spot that associates the widget with the web activity.
| Widget manager class | Widgets that use the class |
|---|---|
| com.ibm.commerce.pagelayout.widget.management.impl.CategoryRecommendationWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.ContentRecommendationWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentWidgetManager class. |
No widget directly uses this class. However, some widgets use a manager class that extends this class. |
| com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
No widget directly uses this class. However, some widgets use a manager class that extends this class. |
| com.ibm.commerce.pagelayout.widget.management.impl.DefaultWidgetManager | The following widgets use the default widget
manager class to handle any properties that are defined for the widget.
By default, not all widgets have properties defined.
|
| com.ibm.commerce.pagelayout.widget.management.impl.IBMProductRecommendationsWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultWidgetManager class. |
No widget directly uses this class. However, some widgets use a manager class that extends this class. |
| com.ibm.commerce.pagelayout.widget.management.impl.ProductListingWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.ProductRecommendationWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.RichTextWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.RotatingContentWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.DefaultContentAndWebActivityWidgetManager class. |
|
| com.ibm.commerce.pagelayout.widget.management.impl.URLLinkWidgetManager This class extends the com.ibm.commerce.pagelayout.widget.management.impl.MarketingWidgetManager class. |
|