Adding the extended properties as a column to a list view
In this step, the Catalog Search Result list
view is extended to display search results with the new properties:
warranty term and warranty type. Business users can then use the view
to easily view the warranty term and warranty type in a list of objects
that are returned by the search.
About this task
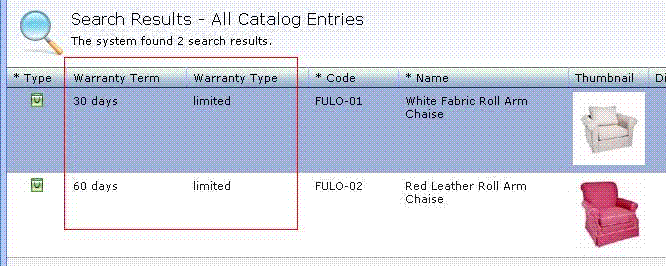
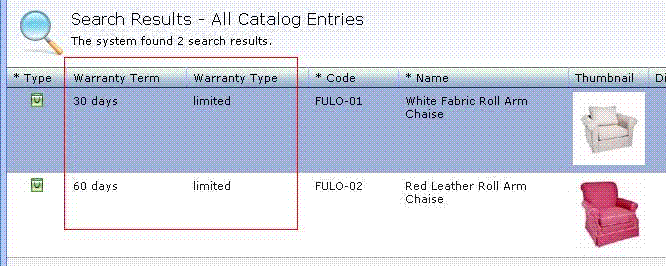
After you complete this step, the warranty type and
warranty term columns display in the Catalog Search Result list view.


Procedure
- Define the header display name in the extension property
file. Each column in the Catalog Search Result list view has text
that is displayed as the column header. For each new property, you
must define the value to display in the column header. To support
multiple languages, these values are stored in wcfResourceBundle classes.
Each value has a properties file for each language that contains the
translated text. To create your new column headers:
- Open the Catalog extension property file LOBTools\Java Resources\src\com.mycompany.catalog.client.lobtools.properties\CatalogLOB_en_US.properties, created in .
- Add new header properties for the warranty term and
warranty type properties:
- productWarrantyTerm_ColumnHeader=Warranty Term
- productWarrantyType_ColumnHeader=Warranty Type
- Save and close the file.
- In the Enterprise Explorer view , navigate to LOBTools > WebContent > WEB-INF > src > lzx > mycompany > catalog.
- Double-click the extCatalogManagementResourceBundle.lzx file to open it in the default editor.
- Add the following wcfResourceBundleKey definitions
to the extCatalogResourceBundle class:
<wcfResourceBundleKey name="productWarrantyTerm_ColumnHeader"/> <wcfResourceBundleKey name="productWarrantyType_ColumnHeader"/> - Save and close the file.
- To make the properties that you defined available, restart the WebSphere Commerce Test Server.
- Determine the class or definition of the Catalog Search
Result list view. You must identify the list view to which you want
to add columns. Each wcfSearchDefinition identifies the list view
class or list view definition that is used to display its search
results.
Option Description 
 To determine the list view class that is used to display
search results
To determine the list view class that is used to display
search results

- Navigate to the \LOBTools\WebContent\WEB-INF\src\lzx\commerce\catalog\searchDefinitions directory and open the FindAllCatalogEntriesSearchDefinition.lzx file. This file was specified in Extending the Advanced Search dialog to include extended properties as search .
- In the catFindAllCatalogEntriesSearchDefinition search definition,
locate the listClass attribute. This attribute specifies the class
that defines the list view that is used to display the search results.
In this tutorial, the list view that is ready for you to use without
modification is
catCatalogEntrySearchGrid.
 To determine the list view definition that is used to display
search results
To determine the list view definition that is used to display
search results
- Navigate to the \LOBTools\WebContent\config\commerce\catalog\searchDefinitions directory and open the FindAllCatalogEntriesSearchDefinition.def file.
- In the FindAllCatalogEntries search definition, locate the listDefinitionName
attribute. This attribute specifies the definition that defines the
list view that is used to display the search results. In this tutorial,
the list view that is ready for you to use without modification is
catCatalogEntrySearchGrid.
- Add new columns to display warranty term and warranty
type. The Catalog Search List view class or definition was determined
to be
catCatalogEntrySearchGrid. In this class or definition, each column of the Catalog Search Result List view is implemented by a different wcfGridColumn, such as wcfGridText , wcfGridRichText , wcfGridIconTypeImage , wcfGridRichTextViewer , wcfGridComboBox.Option Description 
 Catalog Search List view class
Catalog Search List view class

- In the Enterprise Explorer view , navigate to LOBTools > WebContent > WEB-INF > src > lzx > commerce > catalog > listViewDefinitions.
- Double-click the CatalogEntryGrid.lzx file to open it in the default editor.
- In the catCatalogEntrySearchGrid class search
for
<wcfGridIconTypeImage name="typeIcon".<wcfGridIconTypeImage name="typeIcon" propertyName="null" text="${catalogResources.productType_ColumnHeader.string}" visible="true" required="true" width="60" sortable="false"/> - Add the sections in the following code sample after the
typeIconcolumn that you located. These sections display warranty term and warranty type. Since these two properties are enumerable, the wcfGridComboBox is used to display them.Note: If a wcfGridComboBox named WarrantyTerm was generated in a prerequisite tutorial, ensure that it is commented out before proceeding.<wcfGridComboBox editable="true" name="WarrantyTerm" propertyName="x_warterm" text="${extCatalogResources.productWarrantyTerm_ColumnHeader.string}" width="90" visible="true" />
The wcfGridComboBox looks for the property in the wcfPropertyDefinition to determine which options to display in the list.<wcfGridComboBox editable="true" name="WarrantyType" propertyName="x_wartype" text="${extCatalogResources.productWarrantyType_ColumnHeader.string}" width="90" visible="true" /> - Save and close the file.
- Right-click the LOBTools project. Select Build OpenLaszlo Project.
- To verify the user interface change, reload the Management Center in a new browser.
 Catalog Search List view definition
Catalog Search List view definition
- In the Enterprise Explorer view , navigate to LOBTools > WebContent > config > commerce > catalog > listViewDefinitions.
- Double-click the CatalogEntryGrid.def file to open it in the default editor.
- In the catCatalogEntrySearchGrid definition
search for
<GridIconTypeImage name="typeIcon". - Add the elements in the following code sample after the
typeIconcolumn element that you located. These elements display warranty term and warranty type. Since these two properties are enumerable, the GridComboBox is used to display them.<GridComboBox editable="true" name="WarrantyTerm" propertyName="x_warterm" text="${extCatalogResources.productWarrantyTerm_ColumnHeader}" width="90" visible="true" />
The GridComboBox looks for the property in the PropertyDefinition to determine which options to display in the list.<GridComboBox editable="true" name="WarrantyType" propertyName="x_wartype" text="${extCatalogResources.productWarrantyType_ColumnHeader}" width="90" visible="true" /> - Save and close the file.
- Right-click the LOBTools project. Then, select Build OpenLaszlo Project.
- To verify the user interface change, reload the Management Center in a new browser.