Creating and registering the new JSP files to display Recipe information
In this step of the tutorial, you will create new JSP files to include a Recipe section on the Deprecated featureMadisons store home page.
About this task
In the Deprecated featureMadisons store, CSS and <div> tags are used for styling and page layout in the JSP files. Follow the steps below to create the new JSP files:
- RecipeSection.jsp
This JSP file is the page displayed when a user clicks on the Recipes link from anywhere within the store. It contains the links to all the Recipe Collections, as well as links to the Recipes that do not belong to a Collection. Recipe Collections link to the RecipeCollection.jsp file, and Recipes that do not belong to a Collection link to the RecipeDisplay.jsp file.
- RecipeCollection.jsp
This JSP file contains the links to the Recipes that are within a Recipe Collection. At most, 5 Recipes are displayed at a time, with back and forward navigation links to go to the previous or next 5 recipes. Each link goes to the RecipeDisplay.jsp file.
- RecipeDisplay.jsp
This JSP file displays the detail information such as name, description, materials, and instructions for a Recipe.
- RecipeList.jsp file
This JSP file outputs a list of recipes associated with a given product.
Procedure
- Create a get-data-config file by following the Tutorial:
Creating new expression builders to process Recipe service requests.
Note: The Madisons store uses the GetData tag to retrieve data objects from a WebSphere Commerce service. The get data tag configuration file is the same with that of consumer direct store.
- Extend the storefront properties file.
Properties files allow you to isolate the translated text from the JSP source code. Each language has a separate properties file that is loaded based on the user's language selection.
- In the Enterprise Explorer view, expand Stores. Right-click the Stores folder and click Refresh.
- In the Enterprise Explorer view, expand Stores > Java Resources: src > Madisons
- In the storetext.properties file,
add the following code to the end of the file.
#Project Properties ProjectCollectionsType = Recipe Collections ProjectCollectionIntro = Collections convieniently group together similar recipes. ProjectsType = Recipes UnassignedProjects = The following recipes do not belong to any collection: EmptyCollection = This Collection contains no recipes. NextCollections = More... PreviousCollections = Previous... ProjectTime = Time: ProjectDifficulty = Difficulty Level: ProjectDescription = Description: ProjectMaterials = Ingredients MaterialsIdentifier = Name MaterialsAmount = Amount MaterialsAmountUnit = Unit of Measure MaterialsDescription = Description MaterialsNotSold = (not sold in store) ProjectToolsIntro = This recipe also uses the following tools: ProjectInstructions = Instructions InstructionIsOptional = (Optional step) ProjectAddtoCart = Add the selected products to Cart ProjectAddtoCartSucessInfo=These selected products have been successfully added to your shopping cart ProjectListTitle=This product is used in the following recipes: ProjectPopupTitle=Recipe Quick info NO_SELECTED_PRODUCTS=Please select productsNote: The store uses a single properties file storetext.properties to store translated text. Translated text can be used in a JSP file using the JSTL message tag.For example, to display the text for the key "abc", use the following tag in your JSP:<fmt:message key="abc" bundle="${storeText}"/>{storeText}is a variable of store text resource bundle and is defined in the JSTLEnvironmentSetup.jspf file. - Save the file.
- Optional: If you want to access Madisons store using other languages, repeat the above steps using the locale specific properties file (storetext_locale.properties). You also need to translate the all the values in the file to the corresponding language.
- Create the new JSP files.
- In the Enterprise Explorer view, expand Stores > WebContent > Madisons > ShoppingArea.
- Right-click the ShoppingArea folder and select New > Folder
- In the Folder name field, enter RecipeSection and click Finish
- Right-click the RecipeSection folder and select Import > File system.
- Click Next , then click Browse and navigate to TutorialSource\Stores\WebContent\Madisons\ShoppingArea\RecipeSection directory, where TutorialSource is the location where you unzipped the Tutorial sample source code. Select only the JSP files - RecipeSection.jsp, RecipeCollection.jsp, RecipeDisplay.jsp, and RecipeList.jsp. Click Finish to import the files.
- Open the JSP files and examine the contents.
- Edit the CSS file to include style definition.
The style of <div> tags used in the JSP files will be defined in the CSS file.
- In the Enterprise Explorer view, expand Stores > WebContent > Madisons > css
- In the common1_1.css file, add
the following code to the end of the file.
/* -----------------------------------------------------------------------------*/ /* 34.Recipe /* -----------------------------------------------------------------------------*/ .Recipe_area { border-top:solid 1px #c6d0dc; padding-top:10px; float:left; margin: 0; } .Recipe_label_1 { height:35px; padding-left:5px; font-size:25px; color: #007bc8; } .Recipe_label_2 { height:30px; padding-left:5px; font-size:15px; color: #007bc8; } .Recipe_label_3 { height:25px; padding-left:5px; font-size:10px; color: #007bc8; font-weight: bold; } .Recipe_content_1 { height:18px; padding-left:15px; font-size:10px; } .Recipe_content_longdescription { height:40px; padding-left:15px; font-size:10px; } .Recipe_content_2 { height:18px; padding-left:25px; font-size:10px; } .Recipe_link_1 { height:30px; padding-left:30px; font-size:15px; } #recipe_popup { width: 498px; position: absolute; display:block; z-index: 9999; background-image: url('../images/colors/color1/transparent.gif'); background-repeat:no-repeat; } #recipe_popup .top_left{ background-image: url('../images/colors/color1/popup_topleft.png'); background-repeat:no-repeat; height:10px; width:8px; float:left; } #recipe_popup .top_right{ background-image: url('../images/colors/color1/popup_topright.png'); background-repeat:no-repeat; background-position:right; height:10px; width: 490px; float:left; } #recipe_popup .header { background-image: url('../images/colors/color1/popup_center_tile.png'); background-repeat:repeat-y; text-align: right; height: 23px; clear:left; } #recipe_popup .close { padding: 5px 15px 2px 0px; color: #666666; } #recipe_popup .close .icon{ padding-top: 2px; padding-left: 4px; float: right; } #recipe_popup .bodycontent { background-image: url('../images/colors/color1/popup_center_tile.png'); background-repeat:repeat-y; margin: 0; padding: 0 0 15px 0; } #recipe_popup .footer { text-align: right; height: 14px; width: 498px; } #recipe_popup .footer .bot_left{ background-image: url('../images/colors/color1/popup_botleft.png'); background-repeat:no-repeat; height:14px; width:8px; float:left; } #recipe_popup .footer .bot_right{ background-image: url('../images/colors/color1/popup_botright.png'); background-repeat:no-repeat; background-position:right; height:14px; width: 490px; float:left; } .Popup_Recipe_area { border-top:solid 1px #c6d0dc; background-image: url('../images/colors/color1/popup_center_tile.png'); padding-top:10px; float:left; margin: 0; width: 498px; } #recipe_popup .dijitDialogTitleBar{ display: none; } - Optional: If you want to access the Madisons store using other languages, add the above content into the CSS file that is defined for the corresponding language. Example language specific CSS files are common1_1iw_IL.css, common1_1ja_JP.css, common1_1ko_KR.css, common1_1zh_CN.css, common1_1zh_TW.css
- Register the JSP files in the Struts configuration file.
The JSP files must be registered in the Struts configuration file to be recognized by the WebSphere Commerce framework. Modifying the Struts configuration associates the new views with the JSP files.
- In the Enterprise Explorer view, expand Stores > WebContent > WEB-INF
- In the struts-config-ext.xml file,
add the following code to the global forward section, which is found
at the beginning of the file.
<forward className="com.ibm.commerce.struts.ECActionForward" name="RecipeSection/11301" path="/ShoppingArea/RecipeSection/RecipeSection.jsp"/> <forward className="com.ibm.commerce.struts.ECActionForward" name="RecipeCollection/11301" path="/ShoppingArea/RecipeSection/RecipeCollection.jsp"/> <forward className="com.ibm.commerce.struts.ECActionForward" name="RecipeList/11301" path="/ShoppingArea/RecipeSection/RecipeList.jsp"/> <forward className="com.ibm.commerce.struts.ECActionForward" name="RecipeDisplay/11301" path="/ShoppingArea/RecipeSection/RecipeDisplay.jsp"/>Note: 11301 is the store ID. Replace it with your actual store ID. To locate your store ID, click http://localhost/webapp/wcs/admin/servlet/db.jsp to go to database access jsp. From there, run the sql by selecting* from storeent;. Note down the value in the column store id for the store which you are working with. - In the struts-config-ext.xml file,
add following code to the action mappings section, which is found
at the bottom of the file.
<action path="/RecipeSection" type="com.ibm.commerce.struts.BaseAction"/> <action path="/RecipeCollection" type="com.ibm.commerce.struts.BaseAction"/> <action path="/RecipeList" type="com.ibm.commerce.struts.BaseAction"/> <action path="/RecipeDisplay" type="com.ibm.commerce.struts.BaseAction"/>
- Create access control policies for the JSP files.
By default, only site administrators can access the new views. Create access control policies for each view to allow general access to the JSP files that you created.
- Stop the WebSphere Commerce Server.
- Copy the TutorialSource\xml\policies\xml\RecipeCommands.xml file into the WCDE_installdir\xml\policies\xml directory.
- At the command prompt, run the following command from
the WCDE_installdir\bin directory:
acpload RecipeCommands.xmlNote: Depending on your WebSphere Commerce developer database setup, additionalacploadarguments may be needed. See acpload utility.
- Add URL mapper.
URL mapping function allows Web pages to be accessed through a static looking URL by converting the URL from static to dynamic based on a mapping file.
This is a search engine optimization technique that makes your site easier to index by search engines.
In the workspace_dir\WC\xml\mapper\SEOUrlMapper.xml file, add the following code before the </pathInfo_mappings> tag.<pathInfo_mapping name="RecipeSection" requestName="RecipeSection"> <parameter name="langId"/> <parameter name="storeId"/> <parameter name="catalogId"/> <parameter name="top"/> <parameter name="categoryId"/> <parameter name="isRecipeSection"/> </pathInfo_mapping> <pathInfo_mapping name="RecipeCollection" requestName="RecipeCollection"> <parameter name="recordSetStartNumber"/> <parameter name="collection"/> <parameter name="langId"/> <parameter name="storeId"/> <parameter name="catalogId"/> <parameter name="collectionName"/> <parameter name="top"/> </pathInfo_mapping> <pathInfo_mapping name="RecipeDisplay1" requestName="RecipeDisplay"> <parameter name="project"/> <parameter name="langId"/> <parameter name="storeId"/> <parameter name="catalogId"/> </pathInfo_mapping> - Modify the store header to include a recipe section.
- In the Enterprise Explorer view, expand Stores > WebContent > Madisons > include > styles > style1 .
- Open the CachedHeaderDisplay.jsp file.
- Search for
<%@ include file="GiftRegistryCachedHeaderDisplayExt.jspf"%>. Add the following code below the searched line:<wcf:url var="RecipeSectionURL" patternName="RecipeSectionDisplay" value="RecipeSection"> <wcf:param name="langId" value="${langId}" /> <wcf:param name="storeID" value="${WCParam.storeId}" /> <wcf:param name="catalogId" value="${WCParam.catalogId}" /> <wcf:param name="top" value="Y" /> <wcf:param name="categoryId" value="${topCategory.categoryId}" /> <wcf:param name="isRecipeSection" value="true" /> <wcf:param name="urlLangId" value="${urlLangId}" /> </wcf:url> <a href="<c:out value="${RecipeSectionURL}"/>" id="Recipe_header_1"><fmt:message key="ProjectsType"bundle="${storeText}" /></a> <fmt:message key="DIVIDING_BAR" bundle="${storeText}" /> - Save the file.
A recipe header section is added to the header after completing this step, similar to the following header: - Add the Recipe tab into the product display page.
In the product display page, all the recipes that are using this product will be listed.
- In the Enterprise Explorer view, expand Stores > WebContent > Madisons > Snippets > Catalog > CatalogEntryDisplay
- In the CachedProductOnlyTabPanesExt.jspf file,
add the following code.
<wcf:url var="RecipeList" value="RecipeList"> <wcf:param name="catalogId" value="${WCParam.catalogId}"/> <wcf:param name="storeId" value="${WCParam.storeId}"/> <wcf:param name="productId" value="${catalogEntryID}"/> <wcf:param name="langId" value="${WCParam.langId}"/> </wcf:url> <div id="Recipe" href="<c:out value='${RecipeList}'/>" parseOnLoad="false" dojoType="dijit.layout.ContentPane" > </div> - In the CachedProductOnlyTabsExt.jspf file,
add the following code.
<span class="on" id="Recipe_On" style="display:none"> <span class="left_corner"> </span> <span class="text"><fmt:message key="ProjectsType" bundle="${storeText}"/></span> <span class="right_corner"> </span> </span> <span class="off" id="Recipe_Off" style="display:inline"> <span class="left_corner"> </span> <a href="javascript:selectTab('Recipe');" class="catalog_link" id="mycompany_Recipe_links_1"> <span class="text"><fmt:message key="ProjectsType" bundle="${storeText}" /></span> </a> <span class="right_corner"> </span> </span> - Save the file.
Tip: In order for your JSP files to be recompiled when changes are made to the JSPF files, you should add a blank character in your JSP file and re-save. This ensures that the file is recompiled. - Verify customization.
- In Enterprise Explorer view, right-click Stores, Click Refresh.
- Start the WebSphere Commerce test server
- Right-click the WebSphere Commerce Test Server and click Publish
- Prepare data for verification. To setup associations between Recipe and Catentry, run the following SQL statement:
INSERT INTO XPRJMTRCATREL (XPRJMTR_ID,CATENTRY_ID,STOREENT_ID) values(2025,11269,11301); INSERT INTO XPRJCATREL (XPROJECT_ID,CATENTRY_ID,STOREENT_ID) values (2003,11271,11301);Tip: You also can create these associations by using the Recipe tool in Management Center.Note: The storeid and catentry_id values in the query might be different depending on the store. - Access the Madisons store. Confirm that a recipe link
now exists on home page.
- Click the Recipes link and confirm
that a Recipe Collections list is displayed.
- Select a collection and confirm that a recipes list
is displayed.
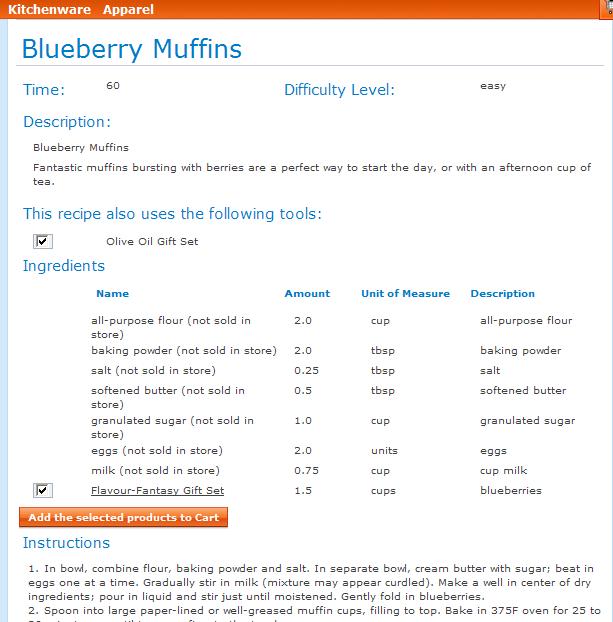
- Select a recipe and confirm that recipe detail content
is displayed.
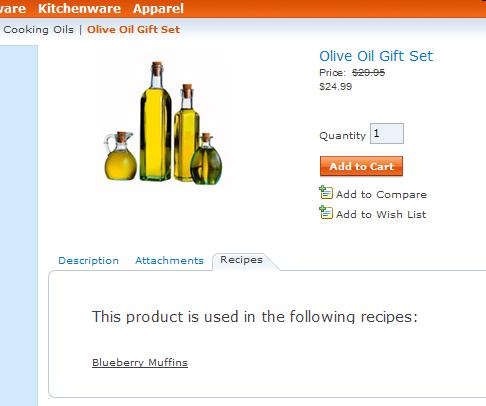
- Browse the product "Olive Oil Gift Set" and confirm
that a Recipe tab exists.