You can separate the store WAR from the WebSphere Commerce EAR
within your development environment. Separating the store WAR within
the development environment can help store developers test the deployment
of store assets into the separated EAR files and any shared libraries.When the store separation process
completes, a new store EAR is created that contains an copy of the
store WAR. The original store WAR within the WebSphere Commerce EAR
is disabled. With this separation, the storefront assets for your
WebSphere Commerce instance are included either within the store EAR
or the WebSphere Commerce EAR and referenced by the store EAR through
a shared library.
Before you begin
Ensure that you complete the following tasks:
- Configure your development environment to use a DB2 or Oracle
database. For more information, see Overview: Changing the development database.
You
cannot use the default Apache Derby database for a separated store
environment. In a separated store environment, the WebSphere Commerce
and WebSphere Commerce search EAR files cannot share the custom class
loader to load the shared libraries. To separate the store archive
in a development environment, the WebSphere Commerce and WebSphere
Commerce search EAR files must be deployed on separate WebSphere Application
profiles. These two applications, however, must access the same database.
The Derby database, however, supports only one connection so you must
switch your development environment database.
- Enable
any features for store that your store needs. For example,
store-enhancements.
- Publish
a starter store archive. For example, the following task uses
the ExtendedSitesV2 starter store archive as an example.
- Move the WebSphere
Commerce search EAR to a new application server profile. To
separate your WebSphere Commerce store web archive (WAR) from the
WebSphere Commerce EAR in your development environment, you must first
move the WebSphere Commerce search EAR to a different application
server.
- Populate
and build the search index data.
Procedure
Create a stores module.
- Create an EAR enterprise application project.
- In WebSphere Commerce Developer, right-click within
the Enterprise Explorer view. Select .
- For the Project name, enter 'WC_Stores'.
Click Next.
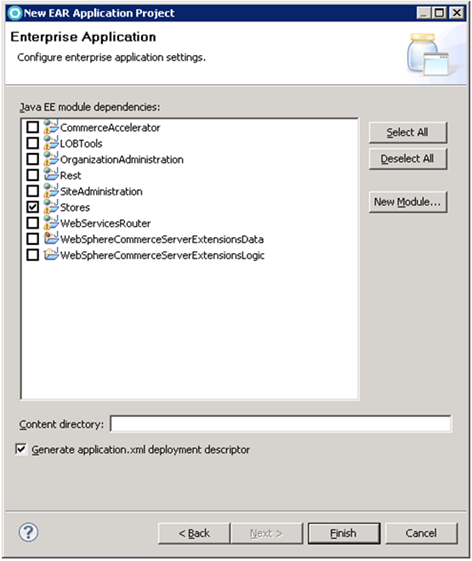
- Select the check box for Stores and
click Finish to add the Stores web project
to the generated EAR.
- Update the context root for the Stores.war of
the store EAR file.
- In the Enterprise Explorer view, go to the StoreEAR\META-INF directory.
Open the application.xml file for editing.
- Update the value for the
<context-root> element
for the Stores.war to be /webapp/wcs/stores.
For example,
<web>
<web-uri>Stores.war</web-uri>
<context-root>/webapp/wcs/stores</context-root>
</web>
- Save and close the file.
- Remove the Stores web project from the WebSphere Commerce
EAR.
- Expand the WC project. right-click WebSphereCommerceServer.
Select .
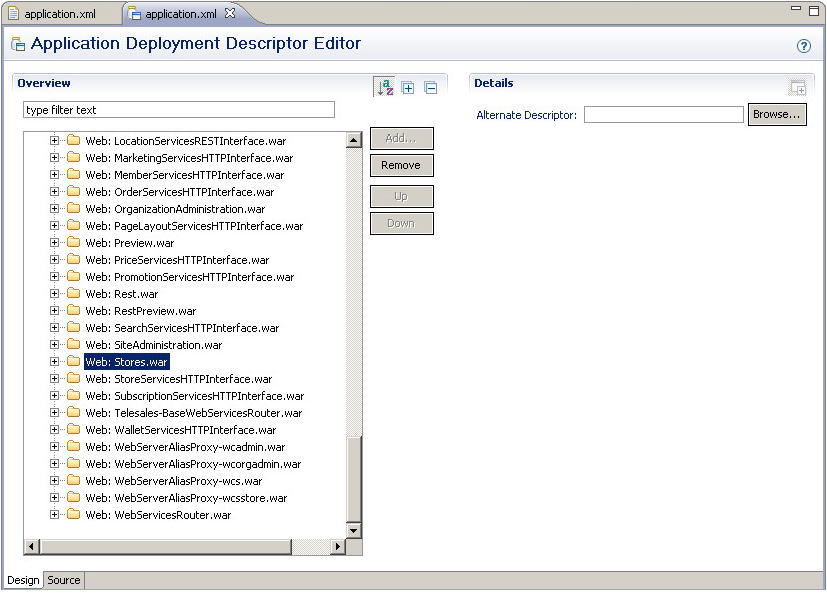
- In the Design tab, expand Web:
Stores.war in the list of web projects and select Web.
In the Details section, update the value for
the Context root* so that the project is no
longer your default store web project.
For example,
set the context root to be /oldstore.
- Save your changes.
- Add the WC_Stores EAR to the WebSphere
Commerce Test Server.
- Right-click the WebSphere Commerce Test Server. Select Add
and Remove.
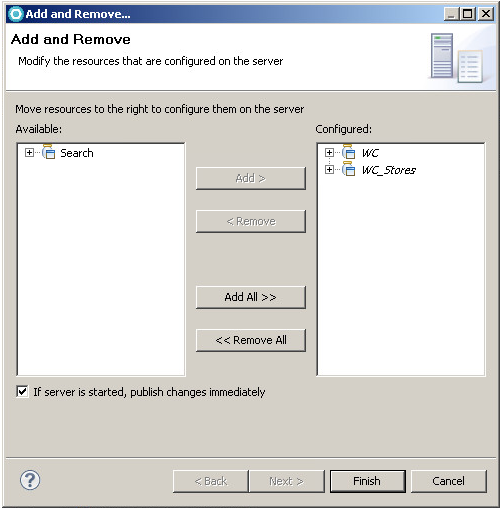
- Select WC_Stores and click Add to
add the project to the WebSphere Commerce Test Server.
- Right-click the WebSphere Commerce Test Server. Click Publish.
- Restart the WebSphere Commerce Test Server.
- Create a shared library, WC_demo,
between the WebSphere Commerce EAR and the new Store EAR.
- In the Servers view, right-click the WebSphere Commerce
Test Server. Select .
- Expand Environment. Click Shared
libraries.
- Click New. Enter the details
for the shared library.
- For the library Name, enter
WC_demo
- For the library Classpath, enter all of
the classpaths for the WebSphere Commerce EAR. For example, the StoreSeparationDeveloperClassPaths.txt text
file includes the class paths for store assets that are provided with
Feature Pack 7. The class paths in this file are prefixed with the
convention workspace_dir/.
Replace this prefix with the path to your workspace directory.
- Do not select the check box for Use an isolated class
loader for this shared library

New Shared Library window
- Click
- Create a custom class loader that references the shared
library.
- In the WebSphere Application Server administration console,
expand . Click WebSphere application
servers. Then, click your WebSphere Commerce Test Server.
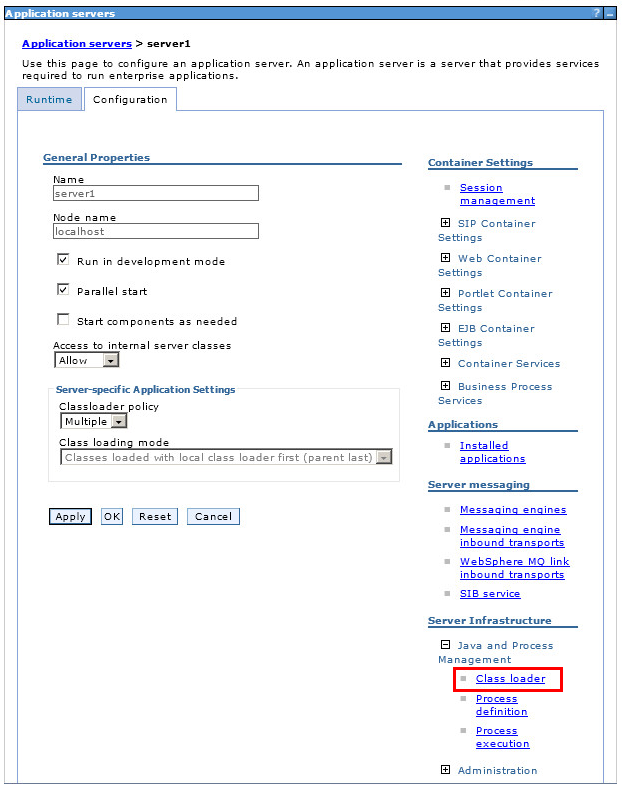
- Click the Configuration tab.
In the Server Infrastructure section, expand Java
and Process Management. Click Class loader.
- Click New.
- For the Class loader order, select Classes
loaded with parent class loader first.
- Click . The
new class loader displays in the list of class loaders for your server.
- Click the new class loader within the list of class
loaders for your server. The configuration options for the class loader
displays. In the Additional Properties section,
click Shared library references.
- Click Add. For the Library
name, select the shared library that you created.
- Click .
- In the Servers view, right-click the WebSphere Commerce
Test Server. Click Publish.
- Create the feature enablement records for your separated
store environment.
- In a file manager utility, go to the WCDE_installdir\properties\version directory.
- Create a new empty file within the version folder.
Name the file store-separation.toolkit.70.component.
You do not need to add any code within this file.
- Open a connection to insert data into your WebSphere
Commerce development environment database.
- Run the following SQL statement to create a record in
your database:
insert into site(databasevendor, edition, version, release, mod, fixpack, compname)
values('IBM', 'ALL', 7, 0, 7, 0, 'store-separation');
- Restart the WebSphere Commerce Test Server.
- In a web browser, open your WebSphere Commerce store. Browse
your store and complete a shopping flow. If your store displays and
behaves correctly, your store archive separation is successfully complete
for development environment.
What to do next
You can also separate the store WAR in your staging or
production environment. For more information, see Separating the store WAR from the WebSphere Commerce EAR
For more information
about deploying changes into your new separated store EAR, see Deploying new and changed store assets into a separated store EAR.