User interface elements
The Tools Framework currently defines ten user interface elements, which are classified as either Container or Base elements. Container elements are those elements that provide a frame, permitting the containment of other elements and widgets. An example of a container element is a Notebook, which contains several panels. Base elements are those elements that can be placed inside a container element, or used elsewhere on an HTML page. An example of a base element is a Dynamic List.
The tools framework defines the following user interface elements:
- Calendars
- Dialogs
- Dynamic lists
- Dynamic trees
- Notebooks
- Search dialogs
- Slosh buckets
- Tools User Interface Center
- Universal dialog
- Wizards
Wizard and notebook framing
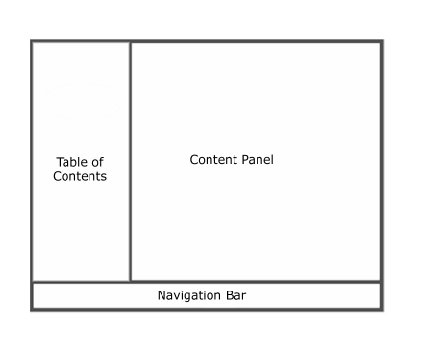
Wizards and notebooks use the following frameset definition:

- Table Of Contents Frame (Frame name: TABS)
- This frame displays a list of the panel names. In a notebook, the user clicks on a panel name, changing the location of the content panel to that of the panel clicked.
- Navigation Bar (Frame name: NAVIGATION)
- This frame displays action buttons. When pressed, these buttons
perform some action which applies to the container element as a whole.
Examples include data submission, or cancellation of changes to a
notebook. This frame also handles errors from the server if the submission
fails, and can also perform some actions if the submission succeeds.
An HTML form is used to submit data to the server. This form contains
one element to hold the submission data, however, additional elements
can be added. This form is then submitted by the
finish()function described by the outer frame. - Content Panel (Frame name: CONTENTS)
- This frame displays panel pages.
All of the data entered by users on the various content panels is stored in the parent frame, within a JavaScript object model. Each time the content panel changes, all of the information from that frame is put into the object model.