Enabling dynamic layout
When you build applications, you can now set the display width of your Domino Leap application. Setting this feature reduces or removes the need for horizontal scrolling when you have an unknown or limited amount of space.
About this task
Procedure
-
At the top of the palette, click the ellipses for a page on your form and click
Properties.
The Properties panel appears for the selected item.
-
In the Width: options, select Dynamic
Value, and enter a minimum and maximum value.
Note: If you click the green plus sign to add another form page or app page to your application, the values you set are automatically copied to the new page.

To set Dynamic Layout on a form page or app page or in a section:
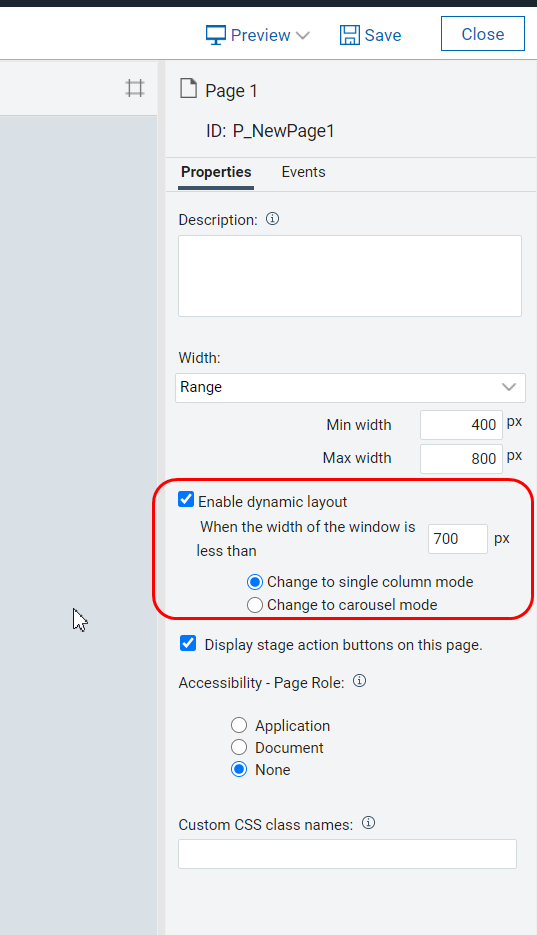
- Go to the Properties panel.
- Click the check box beside Enable dynamic layout, and set the minimum window width.
-
Select whether the user sees form or app page items in single column mode, or
in carousel mode.
The default is single column mode.Note: If you have or add a Section on the page, the Dynamic Layout settings of the Page are duplicated in the Section. For best results, Carousel mode should be used on forms or app pages that do not contain sections.