Understanding XPages
An XPages application is XML interpreted by a Domino® server or Notes® client and rendered in a web browser or a Notes® client. You can interact with controls on the page to send requests to the server.
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core">
<xp:this.data>
<xp:dominoDocument var="document1" formName="create"></xp:dominoDocument>
</xp:this.data>
<xp:inputText id="inputText1" value="#{document1.subject}"></xp:inputText><xp:br></xp:br>
<xp:button id="button1" value="Submit"><xp:eventHandler event="onclick" submit="true"
refreshMode="complete" immediate="false" save="true"></xp:eventHandler></xp:button>
<xp:button id="button2" value="Cancel"><xp:eventHandler event="onclick" submit="true"
refreshMode="complete" immediate="true" save="false"></xp:eventHandler></xp:button>
<xp:this.navigationRules>
<xp:navigationRule outcome="xsp-success" viewId="/main.xsp"></xp:navigationRule>
</xp:this.navigationRules>
</xp:view>xmlns:xp="http://www.ibm.com/xsp/core"Domino® defines controls and other artifacts in the namespace
http://www.ibm.com/xsp/coreusingxpas the element abbreviation.xp:dominoDocument var="document1" formName="create"The XPages application is associated with the Domino® form named
create.xp:inputText id="inputText1" value="#{document1.subjectThe input box is bound to the field named
subjecton thecreateform.xp:button id="button1" value="Submit",save="true",xp:navigationRule outcome="xsp-success" viewId="/main.xsp"When clicked, the first button causes a request to be sent to the server. The server saves the data from the input box as a new document based on the
createform, and then sends another page namedmainto the client.id="button2" value="Cancel",save="false"When clicked, the second button also causes a request to be sent to the server. In this case, the server sends back the
mainpage.

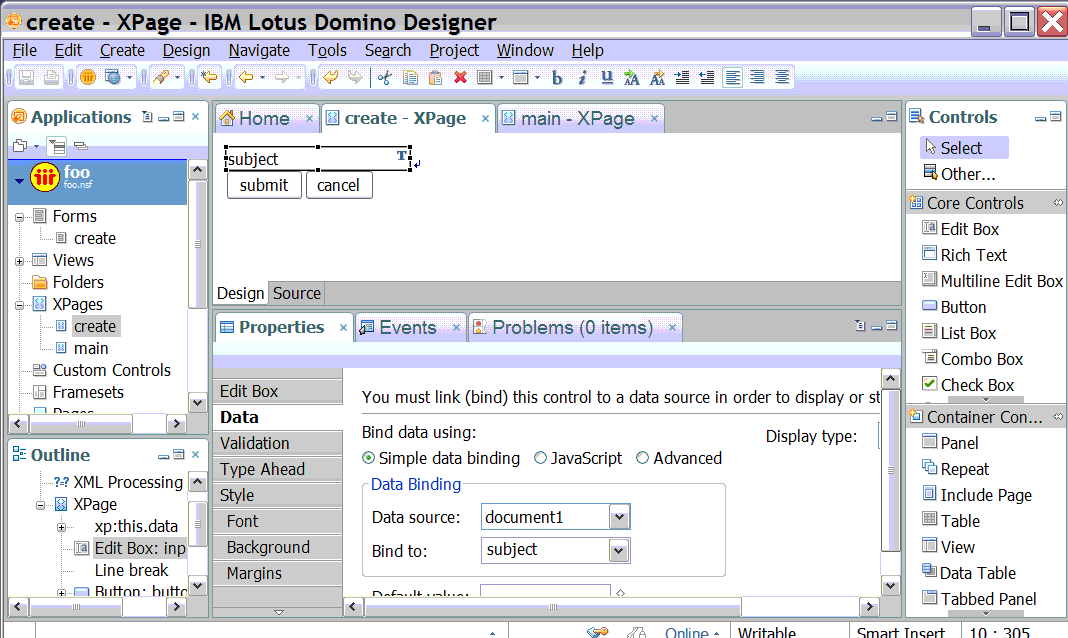
Users can use the menu or drag and drop to manipulate controls and text in the editor. Users can also use the various tabs to set values for properties and events. Notice also that users can use the Source tab to edit the XML directly.
Users use XPage properties to identify Domino® forms and Domino® views as data sources and use Control properties to bind controls to fields on a data source.
- Controls for obtaining input - Edit Box, Rich Text, Multiline Edit Box, List Box, Combo Box, Check Box, Radio Button, Check Box Group, Radio Button Group, Date Time Picker
- Controls for performing actions - Button, File Upload, File Download
- Controls for displaying - Link, Label, Computed Field, Image, Display Error, Display Errors, Pager
- Custom controls - Editable Area
- Panel - creates a rectangle on the page for the inclusion of other controls
- Repeat - repeats controls a variable number of times
- Include Page - incorporates another XPage
- Table - creates a table with a fixed number of columns and rows
- View - incorporates a Domino® view
- Data Table - creates a table whose middle rows are variable in number and bound to a data collection
- Tabbed Panel - creates a set of overlapping panels each accessed by clicking a tab
- Section - creates collapsible panels
- Client JavaScript™ attaches
to events such as
onclick,onblur, andonfocus. These scripts run on the web browser or Notes® client before it sends a request to the server and use the Web Document Object Model (DOM). You might create scripts, for example that verify that an input box has content or that confirms a server operation that removes data. - Server JavaScript™ also attaches to events, but starts after the request passes to the server. In addition, server JavaScript™ can be used to compute control values, data binding, and properties. Server JavaScript™ has access to an extensive set of libraries, including one for the Domino® objects. These are the same Domino® objects accessible also through LotusScript® and Java™. They access the Domino® data store and manipulate the Domino® environment.
Global objects provide a simple creation mechanism for core objects.
For example, session is a NotesSession object for
the current session, database is a NotesDatabase
object for the current application, and context is
an XSPContext object for the context in which the JavaScript™ is running. Scoped
variables provide a simple mechanism for sharing values across controls,
pages, and sessions.