fileUpload - File Upload
Uploads a file from the local file system.
Category
Core ControlsSyntax
<xp:fileUpload attributes>content</xp:fileUpload>| Property | Description |
|---|---|
| id | Defaults to fileUpload1, fileUpload2,
and so on. |
| value | Binds the file control to a data element or other value which must be of type rich text. |
| mimetype | Forces the MIME type of the upload rather than letting it be determined by the file type. |
| useUploadName | By default the original file name is used. |
| filename | Specifies the attachment name if you do not use the original file name. |
Note: New in V12.0.2: You can have more control on the file
uploading. You can upload, save, delete, and control files according to your
requirement.

| Category | Properties |
|---|---|
| accessibility | accesskey, role, tabindex, title |
| basics | attrs, accept, binding, dir, disabled, exclude, filename, id, immediate, lang, loaded, mimetype, readonly, rendered, rendererType, required, size, useUploadName |
| data | converter, disableClientSideValidation, disableModifiedFlag, disableValidators, showReadonlyAsDisabled, validator, validators, value, valueChangeListener, valueChangeListeners |
| events | onblur, onchange, onclick, ondblclick, onfocus, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, onselect |
| styling | disableTheme, style, styleClass, themeId |
Usage
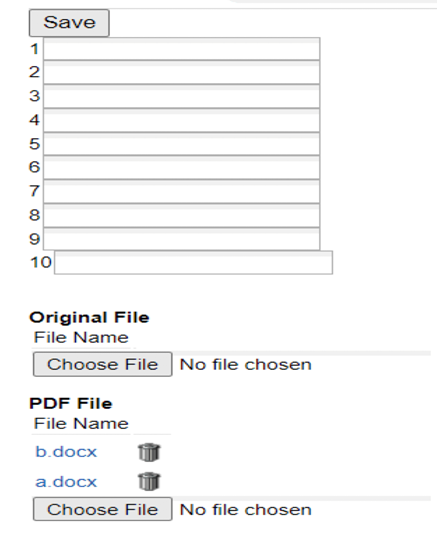
At run time, a file browser appears on the page. The user can specify or select a file from the local file system.The file is attached to the bound item in the data store when the page is saved. This item must be of a type that allows a file attachment, for example, rich text.
Examples
This File Upload control uploads a file to the Body item of a document.<xp:fileUpload id="fileUpload1" value="#{document1.body}"></xp:fileUpload>