Displaying an icon in a column
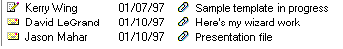
To make certain types of documents stand out in the view, display icons instead of text in a column. The Combined Mail template uses icon columns in the All Documents view to flag different types of documents:

An icon column has two requirements:
- You must select the column property "Display values as icons."
- You must use a column formula that results in a number that corresponds to the icon you want to display from the Table of column icons, or you must enter the name of an image resource as the value for the column.
Displaying a predefined column icon
The following formula determines whether a document has an attachment and, if so, displays the attachment icon (number 5):
@If(@Attachments;5;0)Use 0 as the "false" case when you want to leave the column blank. The formula returns 0 when the document has no attachments, so nothing is displayed. A column can display multiple icons, so in this example you might replace the 0 with a different icon value, or use nested If statements to establish conditions for displaying various icons. A column can display up to 10 different icons. All of the icons must be predefined icons. Domino® cannot display predefined icons and custom icons in the same column.
Displaying a custom icon
To display a custom icon, create the icon as an image resource, then enter the name of the image resource as the default value for the column. For example:
"logo.bmp"An image resource can be a GIF, BMP, or JPEG graphic. The recommended size for a column icon is .2 inches wide and .18 inches high. For information on creating an image resource, see "Creating an Image Resource."
Table of column icons
The figure that follows shows the available column icons and their values. The values for the icons in the first column are numbers from 1 to 10. The value for any icon in the rest of the columns starts with the number shown in the column heading, for example 40, and increments by 1 for each row in that column.
![]()
Accessibility tips for view icons
For enhanced accessibility and usability of applications, when a user hovers the mouse pointer over a view icon, the icon image name displays. This feature is enabled as a user preference on the Notes® client.
The following are some guidelines to consider when using view icons in an application:
- If you designate an existing view icon by number, the default icon description displays.
- When creating custom icons for use in view columns, assign meaningful image names because the names will be used as the hover text.
- If there are multiple icons in a column, hovering the mouse pointer over the icons displays as many icon descriptions as will fit across the user's screen.