Sample Content UI | HCL Experience API
Learn how to use the Sample Content UI application for HCL Experience API.
Overview
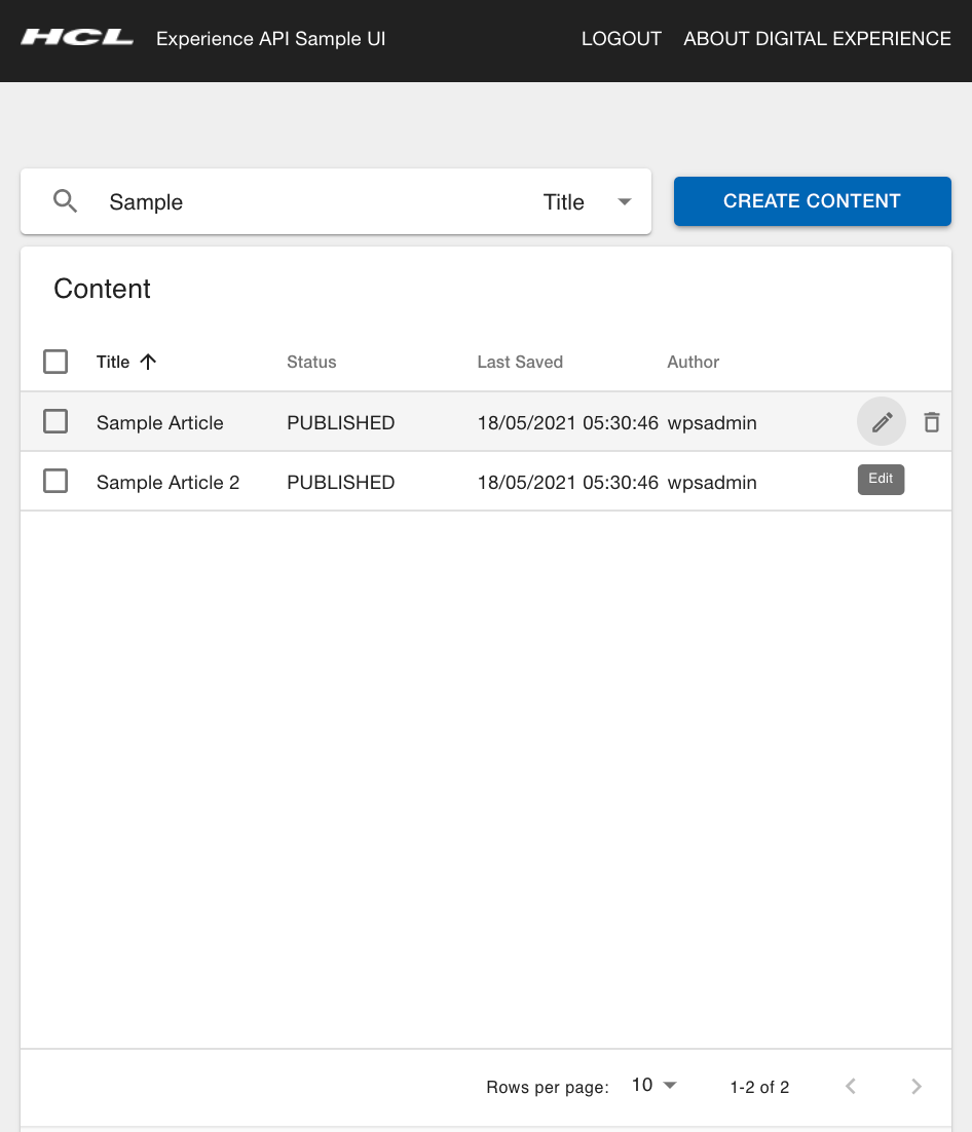
The Sample Content UI is a sample application to show developers how the HCL Experience API can be used to build compelling user interfaces using modern technologies. The core UI frameworks being used in the Sample Content UI are React and Redux.
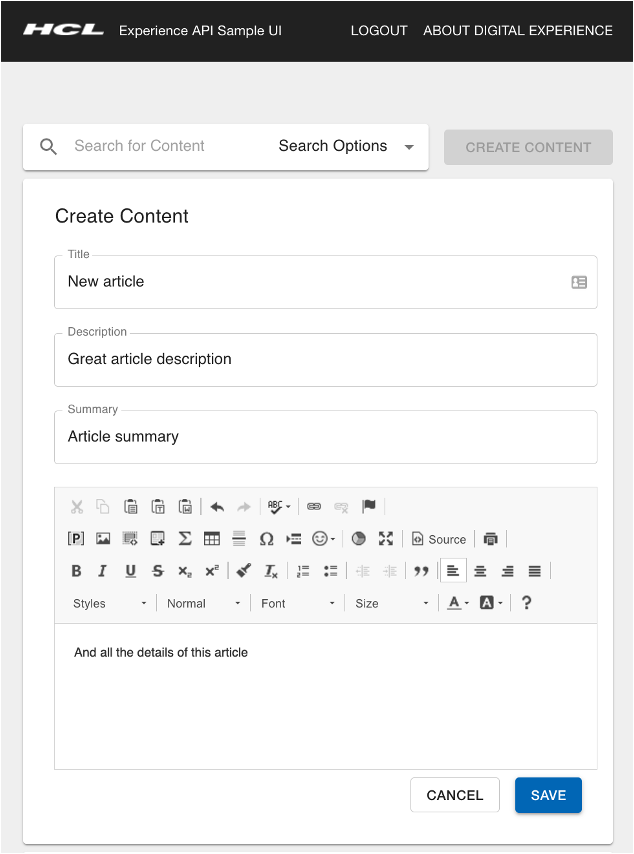
The Sample Content UI offers simple create, update and delete functionalities for HCL Digital Experience web content management articles and solely uses the HCL Experience API to connect to an HCL Digital Experience instance.
- React - provides the platform for the development of UI Components to render the look of the web application
- Redux - provides the means of State Management in the application
- TypeScript - provides the type safety for the application
- And Jest and Enzyme – that are test frameworks used to write the test cases for the application.