Menu styles | HCL Digital Experience
You can vary the appearance of the items in menus that are delivered through the JSON menu framework.

- Keep the same style names but change the definition of the named styles in the css files.
- Change the style names that are applied to the menu items and provide definitions and implementations of the new styles.
The first method keeps the same style names on the menu items, but redefine what appearance results from that style. When you creat your custom theme, take copies of the existing default theme css files as samples and alter them to achieve the appearance you want.
For the second approach, the JSON menu definition syntax allows the
specification of a style name on the menu items, including headers and separators, using the
itemClass member in a menu item definition. By adding explicit entries for the style names on the
menu items, those overriding style names are used in the resulting menu markup. The itemClass member
is only useful on menu items of type StaticMenuItem, DynamicMenuItem, Header, Separator, and
SubMenu. On a SubMenu, the style is applied only to the SubMenu entry anchor
link itself, and not to the menu items that actually make up that SubMenu.
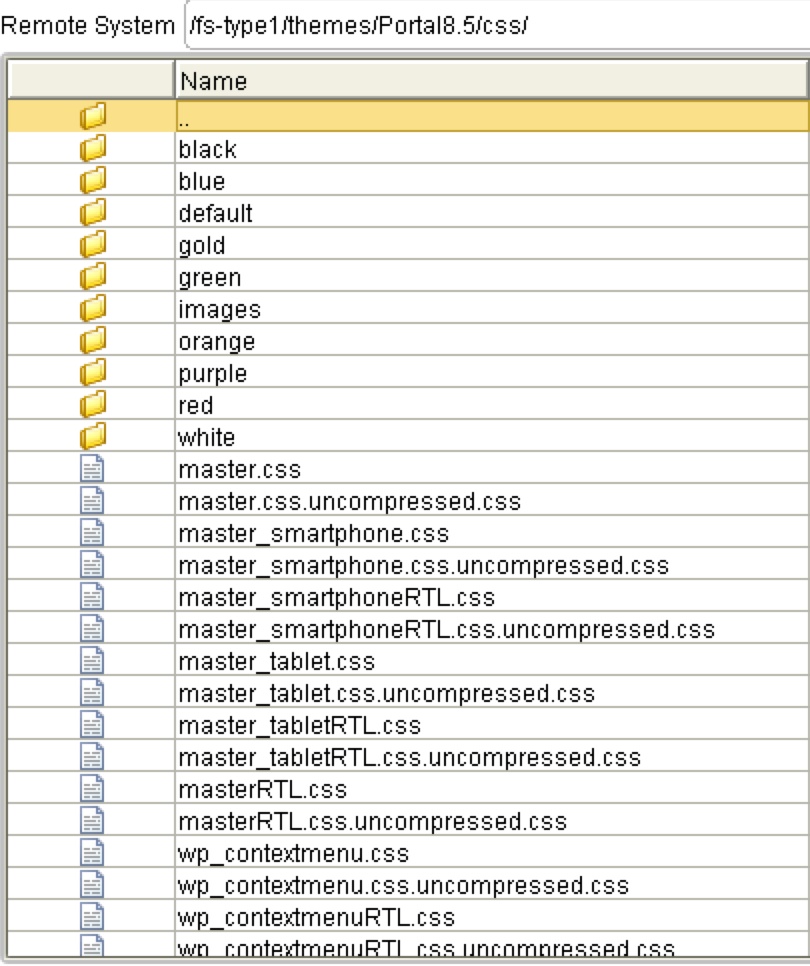
- contextmenuCommon.css
- Contains common styles are valid for left-to-right (LTR) and right-to-left (RTL) structured pages.
- contextmenu.css
- The menu styles that are used on LTR structured pages.
- contextmenuRTL.css
- The menu styles that are used on RTL structured pages.
Default menu styles

Style class definitions
- wpthemeMenuShow
- By default all menus are hidden. This class is used to control visibility. If set on the node the menu is made visible.
- wpthemeMenuLeft
- Defines a menu that is left-oriented and opens to the right.
- wpthemeMenuRight
- Defines a menu that is right-oriented and opens to the left.
- wpthemeMenuBorder
- Defines the main
divthat shows the border and contains all menu items. - wpthemeMenuNotchBorder
- Defines the arrow that points to the button that opened the menu.
- wpthemeMenuDropDown
- Inner element within the menu that contains a list of menu items.
- wpthemeMenuitem
- Describes a single menu item.
- wpthemeMenuDisabled
- Describes a disabled menu item.
- wpthemeMenuLoading
- Describes the text that is displayed when the data is being loaded.
- wpthemeAnchorSubmenu
- Used to register the submenu within the markup.
- wpthemeTemplateMenu
- Defines the template for an individual menu item.
- wpthemeTemplateLoading
- Defines the template for the loading text.
- wpthemeTemplateSubmenu
- Defines the template for the submenu.
- wpthemeMenuError
- Used for display when an error occurs.
The menu JavaScript is in dav:fs-type1/themes/Portal8.5/js/contextmenu.js.
contextMenu: {
...
css: {
disabled: "wpthemeMenuDisabled",
show: "wpthemeMenuShow",
error: "wpthemeMenuError",
menuTemplate: "wpthemeTemplateMenu",
submenuTemplate: "wpthemeTemplateSubmenu",
loadingTemplate: "wpthemeTemplateLoading"
},
....
}