Page templates for navigation and content | HCL Digital Experience
Content Template has page templates that can be used to create landing pages, index pages, and details pages. Landing pages create the overall site structure and create a hierarchical navigation structure when they are nested. A combination of index and details pairings, stand-alone details pages, and combined index and details pages provide content areas for your site.
- Landing pages provide the navigational structure for your site. Nest landing pages no more than three levels because deeper nesting is difficult for users to navigate.
- Index pages provide access to content items and are the focal point for inline editing activities.
- Details pages are hidden from any navigation. They display individual content items when a link is clicked. You cannot nest other pages under details pages.
- Stand-alone Topic
- Use the Stand-alone Topic when you need a single item of static content on a page.
- Sections
- Use Sections whenever you need a book-like structure in your site, such as when you post a policies or procedures manual. They support arbitrarily hierarchical content.
- FAQs
- Use the FAQs content type for Frequently Asked Questions, when you need a layout that combines index and details pages on one page.
- Contact Us
- The Contact Us template only requires a details page.
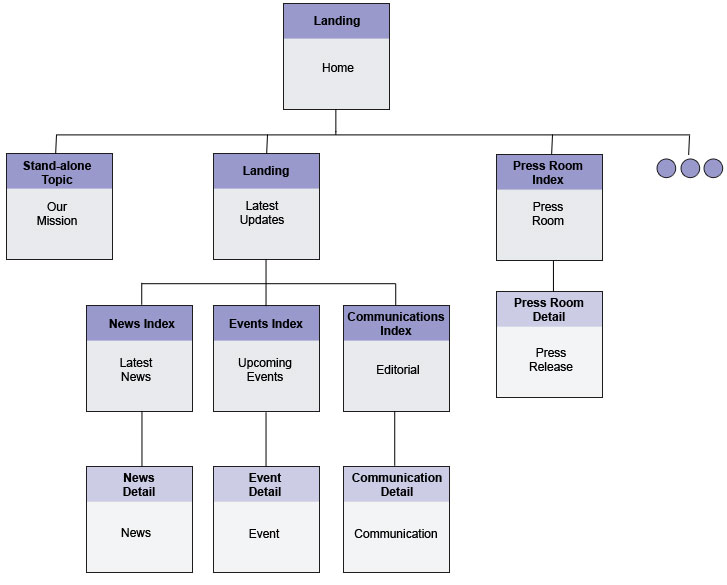
This diagram shows a fragment from an information architecture with various page types. The home page contains three other pages, a stand-alone topic, a landing page that has links to other related pages, and an index page.

Section and topics page templates
You use the Section page templates to create a hierarchy of section items. The sections are site areas, and the topics are content items. The section details page displays both section items and topic items.
You can also use the Topics page template to create a flat list of content items. There is also a Standalone Topic page template to create a single piece of content.