Lists | HCL Digital Experience
These list portlets can be added to your page from the Create Content Lists view when in Edit mode.
When a user selects a List Component, the component queries for content. The list then pulls in the formatting that is stored in the List Presentation component, such as the header, result design, and footer, from the List configuration item that triggered it. This separation of the query from the presentation allows the same list component to be used many times and formatted differently in each case. This design is also used to build in your own custom list querying component (for example, menus, personalization rules, searches, or navigator components) and your own header, footer, and result design components. You can use your custom queries and formatting with the ones included with Content Template in the same List configuration items.
For lists that require parameterization, the following fields are set up in the contextual rendering code:
- Context Override overrides the current page context and sets a selected context for rendering, which can be accessed in the list components. For use in personalization rules, this context is set to a request attribute.
- List Templates: a list of template names that can be used in menus.
- List Categories: a list of categories that can be used in menus.
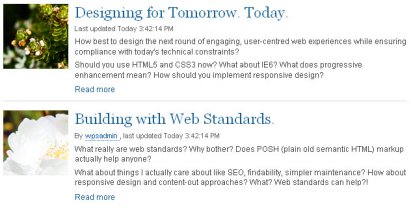
The following example shows a landing page with a short list of upcoming items.

This second example shows an index page with an index list.
.
When a list is instantiated, it retrieves content from all areas beneath their current location. When they are first created, the headings of the lists are not linked to any location in the site. Often it makes sense to scope a list to a particular subarea to avoid pulling content from other areas. Do this by editing the configuration of the item after you create it and selecting a site area in the Context Override field. This setting overrides the current page context and the list is scoped to that area only. This also triggers the list title to be linked to that area, allowing the list to double as in-page navigation.
List configuration
Each list type uses a configuration document based on the List authoring template that is in the CTC Design library. The following configuration parameters are used by lists:- List Title
- Some list designs include a title in their header design. The title entered here is displayed in those list designs.
- CSS Style
- Much of the design of each portlet is defined in the CSS file that is linked to that portlet. You can enter the name of alternative CSS files here to change some design elements of the content that is displayed in the portlet.
- List component
- The list component that is selected here defines what content is displayed in the portlet.
- List Presentation Component
- The list presentation that is selected here defines the layout of the header, footer, and body of the content that is retrieved by the list component.
- Context Override
- You can select a site, site area, content item to use as the default context of the list. This is used instead of the default portlet context.
- Setup Component
- The component that is selected here is rendered prior before running the list.
- List Templates
- Some list components display content that uses a specific authoring template. Extra authoring templates can be specified here.
- List Categories
- Some list components display content that is profiled by using specific categories. Extra authoring templates can be specified here.
List Palette
When these portlets are instantiated, they retrieve content from all areas beneath their current location. When they are first created, the headings of the lists are not linked to any location in the site. Often it makes sense to scope a list to a particular subarea to avoid pulling content from other areas. Do this by editing the configuration of the item after you create it and selecting a site area in the Context Override field. This setting overrides the current page context and the list is scoped to that area only. This also triggers the list title to be linked to that area, allowing the list to double as in-page navigation.
Here are two examples of lists from the CTC list portlets palette:

